🔷 개요
- What : HTML 실습
- When : 2022.11.30
- Why : HTML 내용 익히기 위해
- How : 부스트코스 인강 수강 ➡ Atom 이용 실습 ➡ 생활코딩 보며 복습 ➡ velog 정리 / Git 저장
📌 HTML 참고 사이트
1. https://developer.mozilla.org/en-US/docs/Web/HTML/Element
2. http://html5doctor.com/element-index/
3. https://www.w3schools.com/tags/default.asp
🔷 실습환경 준비
1) Atom 설치
Atom
2) New Folder 및 New File 생성
3) 웹페이지 열기
파일 열기 : ctrl + A + O
- 다른 컴퓨터에 저장된 웹페이지를 열고 싶을때 ➡ 주소 입력)
- 웹브라우저와 같은 컴퓨터에 있는 html 열때 ➡ 파일 열기
🔹 1. HTML 태그
기본 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>제목</title>
</head>
<body>
</body>
</html>이미지
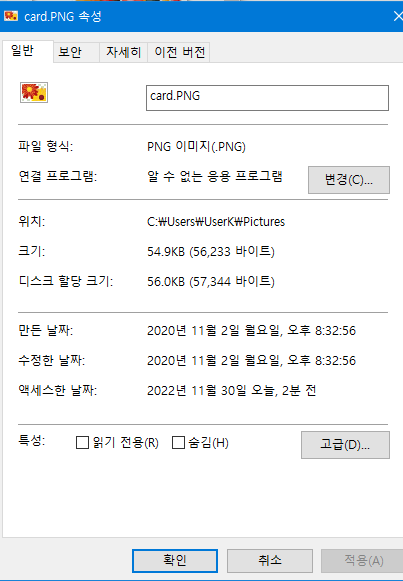
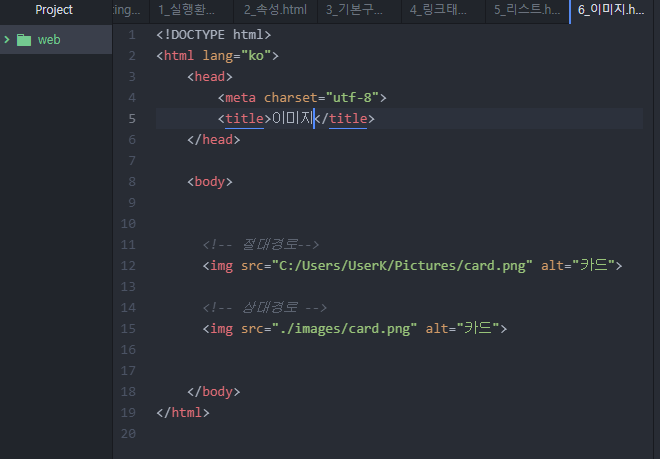
1) 절대경로
속성에서 이미지 경로 확인 후 복사
2) 상대경로
웹 페이지 하위 폴더 'images' 생성 (./현재 경로,../상위 경로)
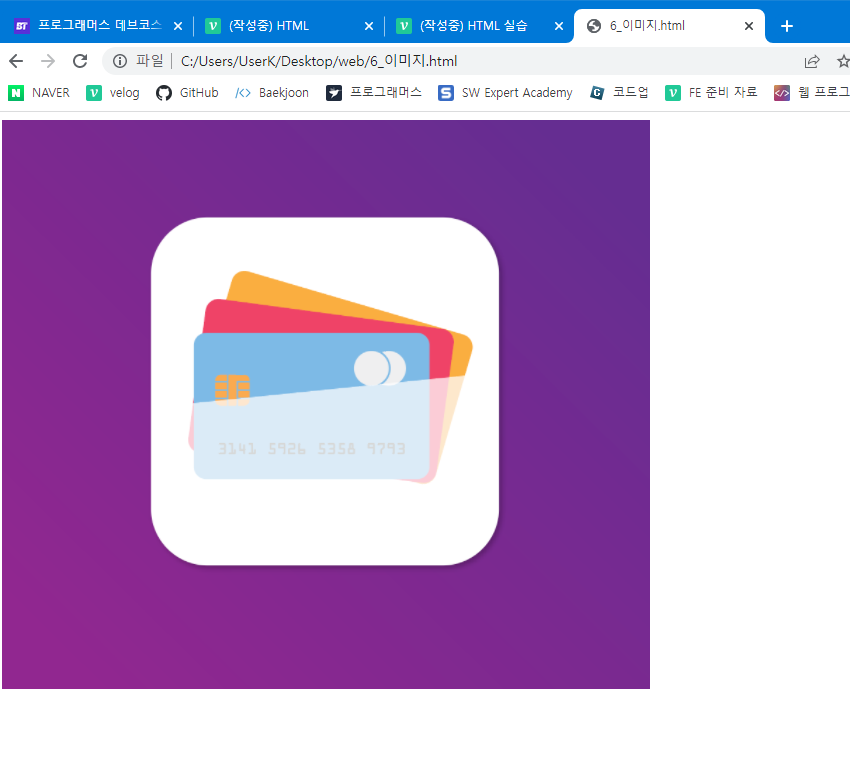
3) 결과
테이블
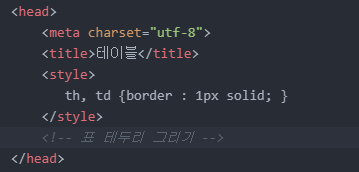
1) 표 테두리 그리기
head 안에 CSS 코드 작성
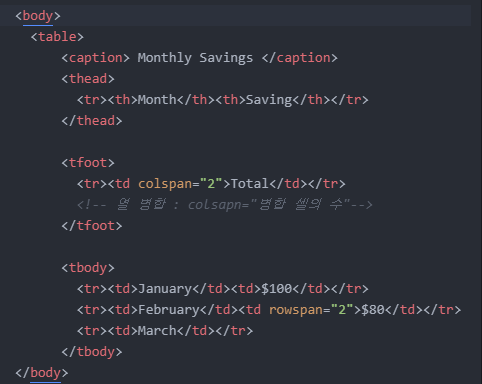
2) 셀 병합
td에 행/열 병합할 셀 개수 입력
- rowspan (행 병합)
- colspan (열 병합)
3) 결과