🔷 리액트
🔹 1. React 개념
1) 정의
- 페이스북에서 만든 Javascript UI 라이브러리
2) 컴포넌트
- 사용자가 정의해서 태그를 만드는 것
- 가독성↑, 재사용성↑, 유지보수 편리
🔹 2. React 실행
1) 실행 방법
- Online Playgrounds : 온라인 상에서 리액트 애플리케이션 구현 (Code Sandbox)
- Add React to a Website : 리액트 앱을 만드는 것이 아니라 부분적으로 리액트 기능 추가
- Create a New React App : 리액트 앱 개발할 때 필요한 여러가지 개발환경, 도구를 제공 (Tool Chain)
2) Tool Chain 설치
- create react app이라는 tool chain 사용
- "npx create-react-app my-app" 명령어 대신 "npm" 사용
(npm : Node.js 기술을 이용해 여러 앱을 쉽게 설치하는 도구, Node.js 계의 앱스토어 역할)
3) npm 설치
- npm 설치시 Node.js 설치 필요
- 실행 (window + R) → cmd → npm -v (설치 확인)
4) create-react-app 설치
- npm install -g create-react-app (권한 없으면 sudo추가)
- create-react-app -V (설치 확인)
- react-app 디렉토리 안에 create-react-app . 명령어 통해 개발환경 setting
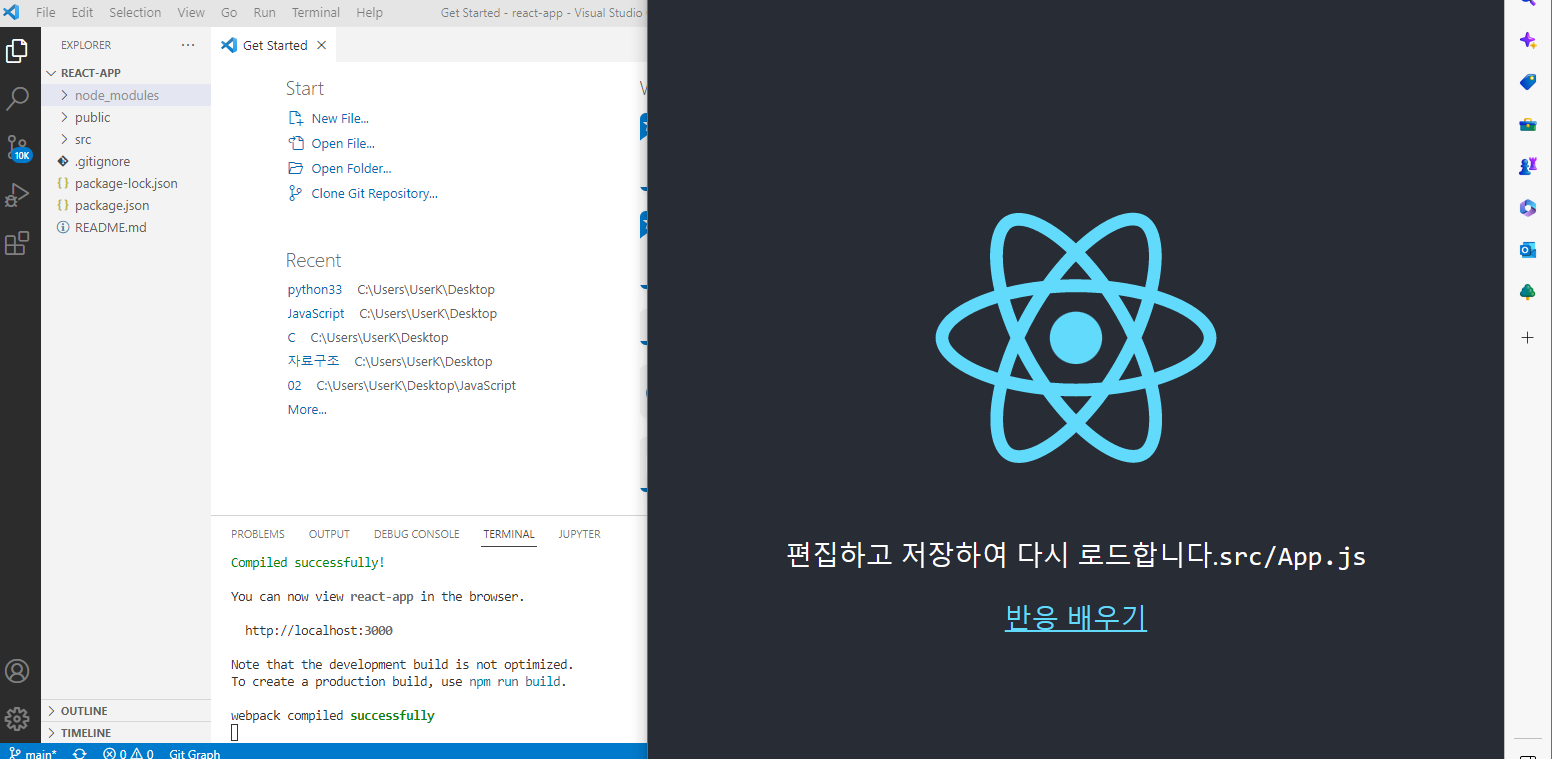
- visual studio → terminal → npm run start (종료시 ctrl + C)

5) npm과 npx 차이
- npm : 프로그램을 설치하는 프로그램
- npx : 프로그램을 임시로 설치해서 딱 한번만 실행시키고 지우는 프로그램 (→ 컴퓨터 공간 낭비X, 실행시마다 항상 최신 상태 유지)
📌 참고
🔹 3. 리액트 사용
1) JS 코딩 방법
-
public 디렉터리 : index.html이 위치하는 곳
- index.html : 리액트상 컴포넌트들은 id=root 태그 안에 들어가는 것이 규칙
- create-react-app에서 "npm run start" 명령 실행시 파일을 찾는 "Document Root"
-
src 디렉터리 : index.js 파일 등 대부분 파일 위치
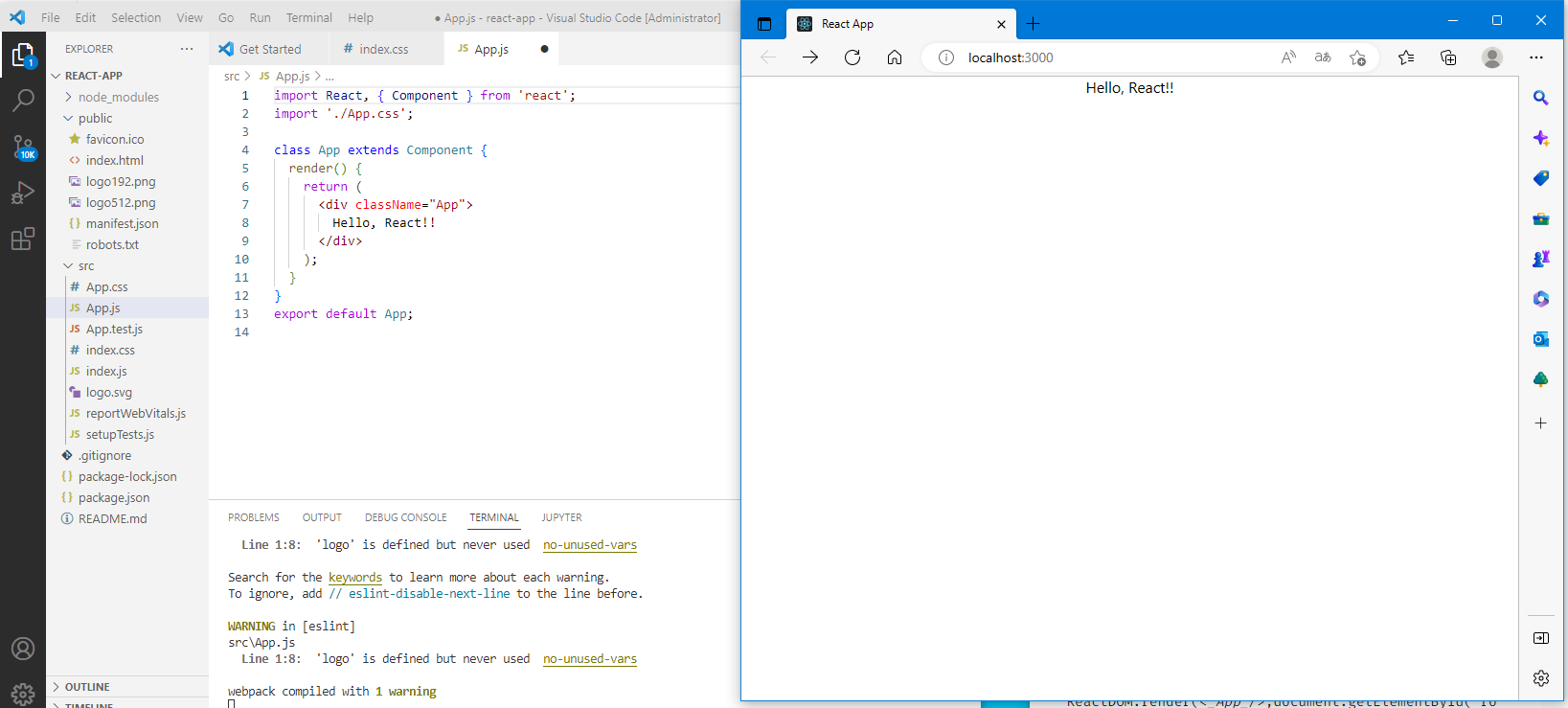
- App 컴포넌트의 실제 구현은 App.js
- ReactDOM.render( , document.getElementById('root') );
→ App이라는 컴포넌트를 import 통해 불러야함 - import App from './App';
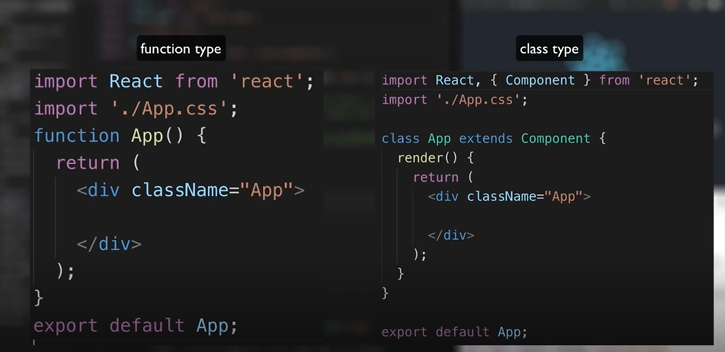
→ App.js 파일 불러옴 - App.js 파일이 함수 방식이라면 클래스 방식으로 변경 필요

-
create-react-app으로 구축한 환경에 의해서 파일 수정할 때마다 자동으로 웹 브라우저 reload

2) css 코딩 방법
-
index.css 수정 시 자동 업데이트
-
import App from './App';
ReactDOM.render(<App/>,document.getElementById('root'));
→ import 뒤의 App이름과 컴포넌트 이름이 같아야함 -
import './App.css';
→ App.js 안에 있는 react의 컴포넌트가 로드됐을 때 app.css도 로드 (컴포넌트 디자인을 안에 넣음)
-
3) 배포 (deploy) 방법
-
reload : empty cashe and hard reload (강력한 reload)
-
build : npm run build (실제 프로덕션 환경에서 사용되는 앱을 만들기 위해서 index.html 파일에서 공백 등 불필요하게 용량을 차지하는 정보 제거)
- 실제로 서비스 할 때 build 디렉토리 안 파일 사용
- Web Server가 문서를 찾는 최상위 디렉토리 "Document root"에 build 디렉토리 안 파일을 위치시킴
-
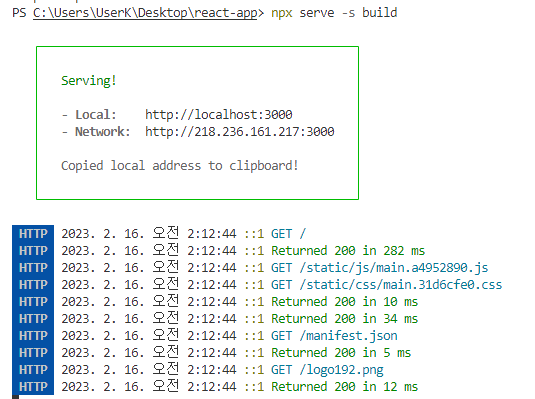
serve : 웹서버 다운로드 (-s build 옵션 : build 디렉터리를 document root로 하는 옵션)
- 생성된 웹 서버로 접속할 수 있는 주소 확인

- 생성된 웹 서버로 접속할 수 있는 주소 확인
🔹 4. 컴포넌트
1) 컴포넌트 생성 방법
- App 이라는 클래스 만들고, Component 라고 하는 리액트가 갖고 있는 클래스를 상속해서 새로운 클래스 생성
- 이 클래스는 render 라는 메소드 가짐
- 컴포넌트는 반드시 1개의 최상위 태그만 사용 가능
App.js
import React, { Component } from 'react';
import './App.css';
class Subject extends Component {
render() {
return(
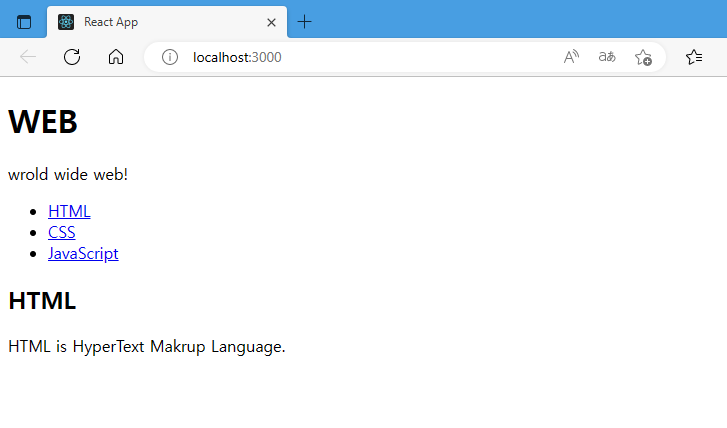
<header>
<h1>WEB</h1>
wrold wide web!
</header>
);
}
}
class TOC extends Component {
render() {
return (
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ul>
</nav>
);
}
}
class Content extends Component {
render() {
return (
<article>
<h2>HTML</h2>
HTML is HyperText Makrup Language.
</article>
);
}
}
class App extends Component {
render() {
return (
<div className="App">
<Subject></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}
}
export default App;

- 자바스크립트와 유사하지만 JS X, 페이스북에서 만든 컴퓨터 언어 JSX (create-react-app이 JSX를 JS코드로 컴벌팅 해줌)
🔷 state와 props
🔹
🔹
🔹
🔷 리액트 이벤트
🔹
🔹
🔹
🔷 리액트 활용
🔹
🔹
🔹
🔷 리덕스
🔹
🔹
🔹
🔷 리덕스 활용
🔹
🔹
🔹
🔷 리덕스 실습
🔹
🔹
🔹
🔷 리액트에 리덕스 녹이는 법
🔹
🔹
🔹
🔷 리액트와 리덕스 차이
🔹
🔹
🔹
[예시]
✍ 입력
💻 출력
📌