div | <div> </div>
일종의 네모 박스 개념이다.
하지만, <div> </div> 만 사용하면 하나의 선 모양으로 적용된다.

1. div 박스 스타일
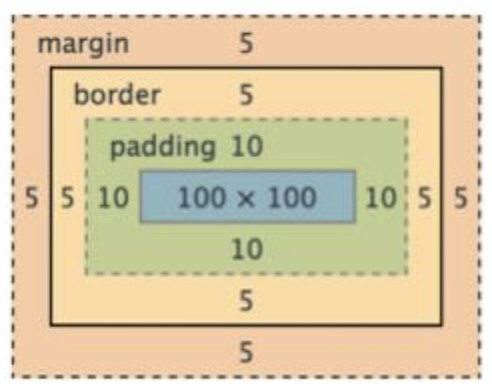
margin: 상하좌우 여백padding: 상하좌우 안쪽 여백border: div 박스 테두리(두께)
- 세부적으로 선 종류, 선 색깔도 설정할 수 있다.border-radius: 테두리 둥글기
🧐 div 박스 가운데 정렬하기
- display: block;
➥<div>,<p>,<h>는 기본적으로display: block;이 적용되어 있어 생략할 수 있다.
➥display: block;은 가로행을 모두 차지해준다. - margin-left: auto;
- margin-right: auto;
✍🏻 example
.box {
display: block;
margin-left: auto;
margin-right: auto;
background-clor: #1C3561;
margin: 10px
padding: 40px;
border: 4px solid black;
border-radius: 5px;2. div 요소의 특이점
div 요소의 넓이를 지정하는 width 는 content 영역의 너비만을 의미한다.
➲ padding, border는 width 크기 영역으로 포함시키지 않는다.

✍🏻 example
.box {
width: 500px;
padding: 50px;
}➥ 코드 상으로는 width가 500px이지만 padding이 50px씩 추가되어 실제 화면에서 보여지는 width는 600px이 된다.
width가 content 영역의 너비만 포함함으로써 요소 크기의 제단이 어려워지는 문제가 발생한다.
-
box-sizing: border-box;
이를 해결하기 위해 width에 content 뿐만 아니라 padding, border도 포함시키는 코드를 추가해준다. -
box-sizing: content-box;
width 영역에 content만 포함시킨다.
💡 Tip
selector를 이용해 모든 div 박스에box-sizing: border-box;를 적용시켜준다.div { box-sizing: border-box; }
3. max-width
보통 반응형 웹페이지를 만들고 싶을 땐 width: % 를 사용해준다.
하지만 width: % 는 모바일 화면에서는 적절한 크기로 보이는 요소가 pc 화면에서는 너무 커보이거나 혹은 그 반대의 상황이 발생할 수도 있다.
max-width: ;: 해당 요소의 최대 크기를 지정해 화면이 매우 커져도 해당 width의 크기를 넘지 않게 해준다.min-width ;max-hight ;min-hight ;
inherit | 상속
일부 스타일은 자동으로 부모 스타일 속성이 자식으로 상속된다.
ex) font-size, color, font-family 등
마치며
🏷 참고 자료
☑︎ 코딩 애플: HTML/CSS All-in-one 강의

