HTML Design
style = " 스타일이름1:스타일값1; 스타일이름2:스타일값2; "
스타일과 스타일 사이에는 세미콜론(;)을 넣어 구분해준다.
<p style = "스타일명: 값;"> </p>📍 display
요소를 어떻게 표시할지 정해준다.
① display: block;
각 요소들을 block처럼 취급해 표시한다.
➥ 하나의 박스와 같이 취급한다. (박스의 세로 정렬)
⌨️ 입력
<!DOCTYPE html>
<html>
<head>
<meat charset = "UTF-8">
<title> div </title>
<style type="text/css">
div{
width:100px;
height:100px;
display: block;
}
#ex01{ background-color: darksalmon;}
#ex02{ background-color: darkgreen;}
#ex03{ background-color: dodgerblue;}
</style>
</head>
<body>
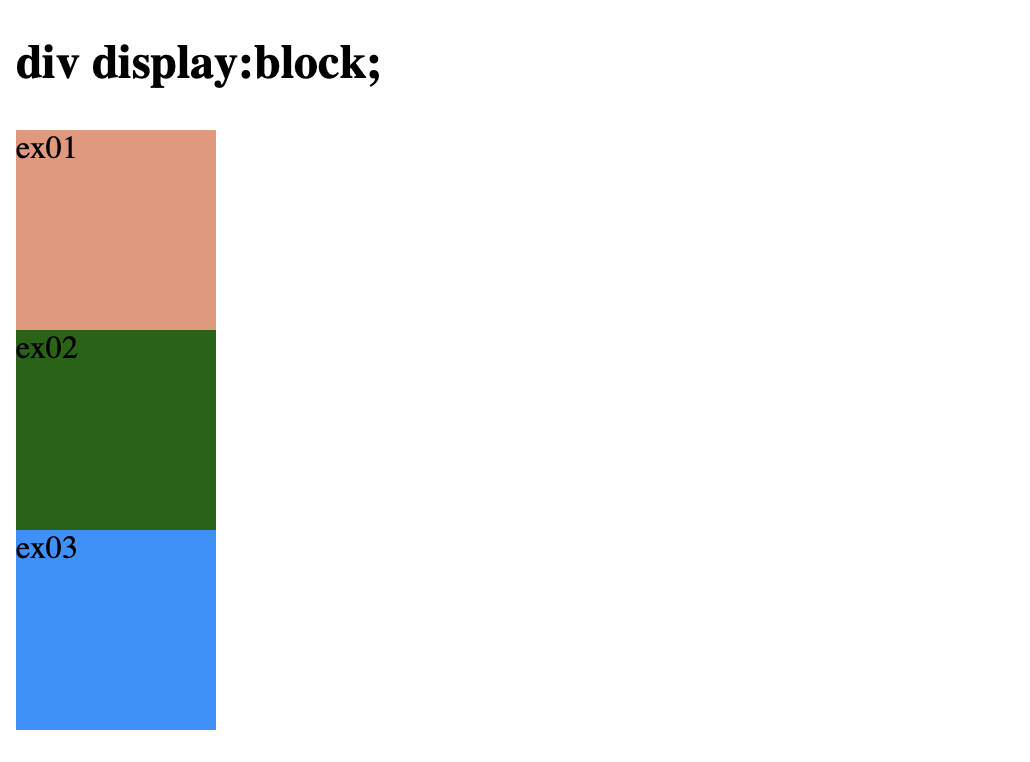
<h2>div display:block;</h2>
<div id="ex01">ex01</div>
<div id="ex02">ex02</div>
<div id="ex03">ex03</div>
</body>
</html> 🖥 출력

② display: inline;
각 요소들을 inline처럼 취급해 표시한다.
➥ 하나의 문자와 같이 취급한다. (문자의 가로 정렬)
⌨️ 입력
<!DOCTYPE html>
<html>
<head>
<meat charset = "UTF-8">
<title> div </title>
<style type="text/css">
div{
width:100px;
height:100px;
display: inline;
}
#ex01{ background-color: darksalmon;}
#ex02{ background-color: darkgreen;}
#ex03{ background-color: dodgerblue;}
</style>
</head>
<body>
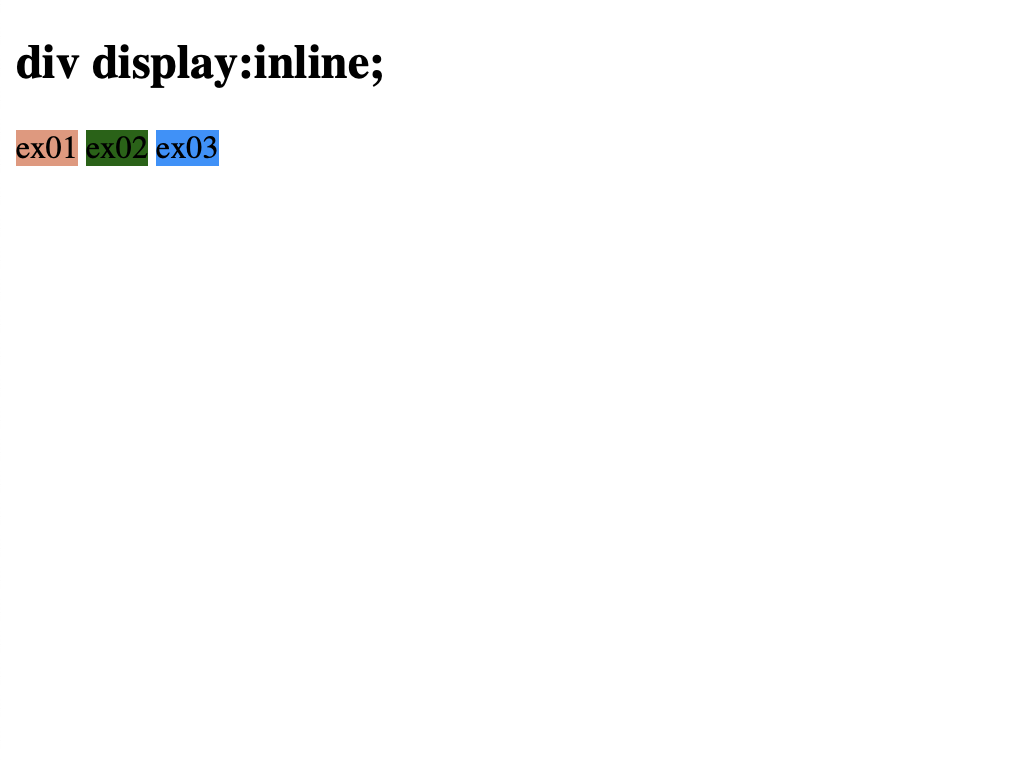
<h2>div display:inline;</h2>
<div id="ex01">ex01</div>
<div id="ex02">ex02</div>
<div id="ex03">ex03</div>
</body>
</html> 🖥 출력

③ display: none;
각 요소들을 표시하지 않음.
⌨️ 입력
<!DOCTYPE html>
<html>
<head>
<meat charset = "UTF-8">
<title> div </title>
<style type="text/css">
div{
width:100px;
height:100px;
display: none;
}
#ex01{ background-color: darksalmon;}
#ex02{ background-color: darkgreen;}
#ex03{ background-color: dodgerblue;}
</style>
</head>
<body>
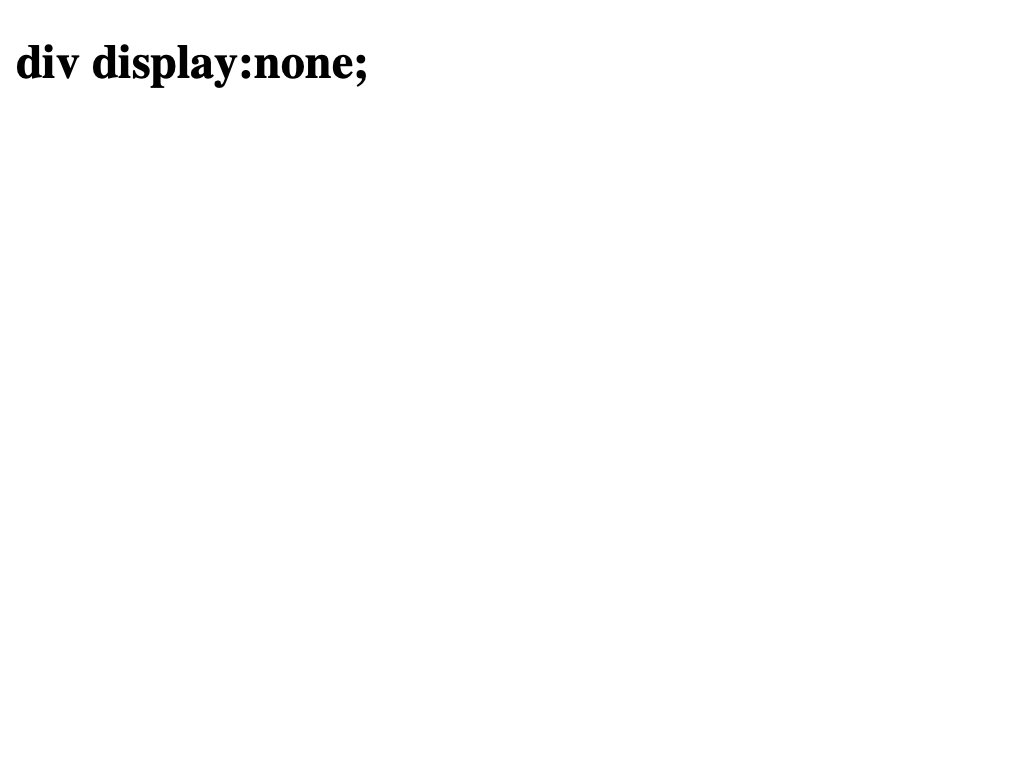
<h2>div display:none;</h2>
<div id="ex01">ex01</div>
<div id="ex02">ex02</div>
<div id="ex03">ex03</div>
</body>
</html> 🖥 출력

④ display: inline-block;
각 요소들을 block처럼 취급한 뒤 inline 형식으로 표시한다.
➥ 박스의 가로 정렬
⌨️ 입력
<!DOCTYPE html>
<html>
<head>
<meat charset = "UTF-8">
<title> div </title>
<style type="text/css">
div{
width:100px;
height:100px;
display: inline-block;
}
#ex01{ background-color: darksalmon;}
#ex02{ background-color: darkgreen;}
#ex03{ background-color: dodgerblue;}
</style>
</head>
<body>
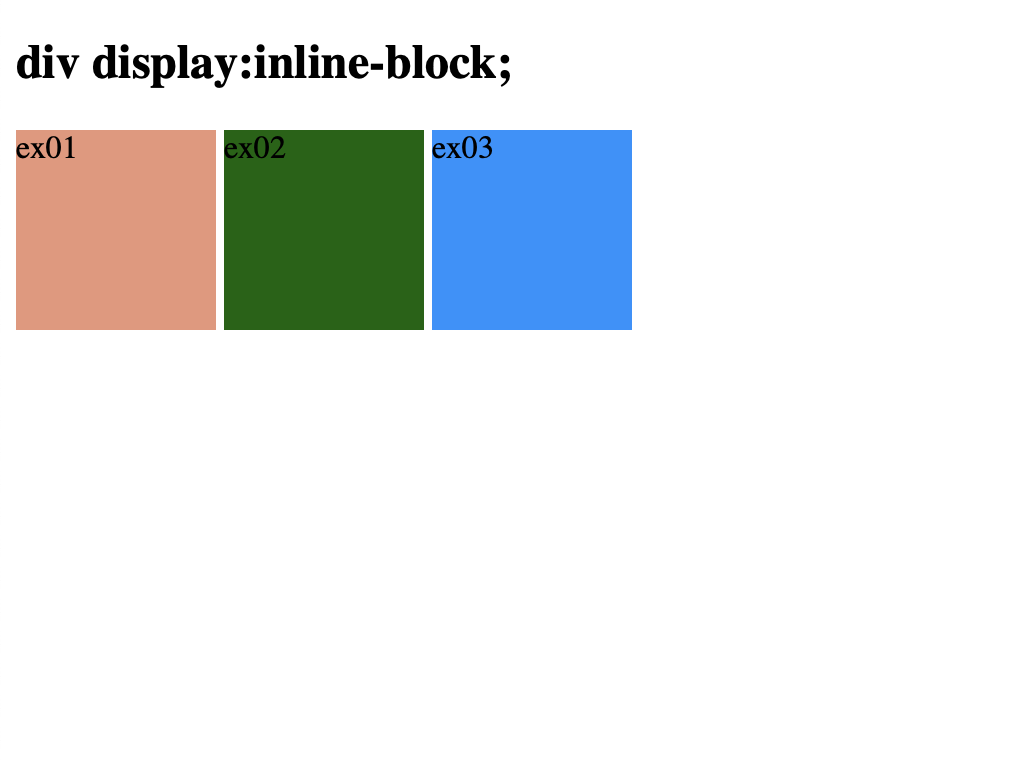
<h2>div display:inline-block;</h2>
<div id="ex01">ex01</div>
<div id="ex02">ex02</div>
<div id="ex03">ex03</div>
</body>
</html> 🖥 출력

🧐 이미지 가운데 정렬
display: block;
margin-left: auto;
margin-right: auto;margin: 여백
📍 font
① font-size
폰트의 크기를 결정한다.
px: 픽셀 단위로 설정vw: 현재 브라우저 창의 너비에 ~배로 설정%: 내 부모 태그에 ~%로 설정
② font-family
폰트 스타일을 적용한다.
<p style= "font-family:'시스템에 설치된 폰트 이름'"> </p> ③ color
폰트 색상을 적용한다.
<p style= "color:색상명 or 색상코드"> </p> ④ letter-spacing
자간을 조정한다.
<p style= "letter-spacing:~px"> </p> ⑤ text-align
텍스트 정렬 방향을 결정한다.
left: 왼쪽 정렬right: 오른쪽 정렬center: 중앙 정렬justify: 양쪽 정렬(자동으로 줄바꿈이 실행되면 오른쪽 경계선 부분을 정리한다.)
<p style= "text-align:정렬 방향"> </p> ⑥ span
span 태그에 포함된 일부 글자만 스타일링한다.
<span>: 특별한 의미가 없는 태그
span 태그 안에 span 태그는 계속 추가할 수 있다.
<p><span>Front-end</span>HTML/CSS</p>
<!-- span 태그에 style을 지정해줌으로써 Front-end만 빨간색으로 변경됨 -->
<p><span style="color:red">Front-end</span>HTML/CSS</p> ⑦ 글자 굵기
font-weight: 100~900까지의 숫자를 적용할 수 있다.<strong> </strong>: '글자 굵게'와 동일한 기능을 한다.
마치며
🏷 참고 자료
☑︎ 코딩 애플: HTML/CSS All-in-one 강의

