CORS란?
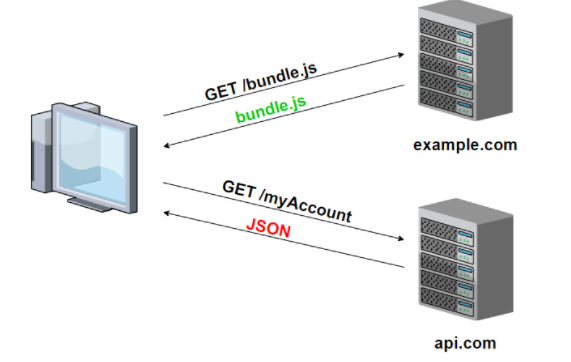
CORS는 Cross Origin Resource Sharing의 약자로 도메인 또는 포트가 다른 서버의 자원을 요청하는 메커니즘을 만한다. 하지만 동일 출처 정책(same-origin policy) 때문에 CORS 같은 상황이 발생하면 외부서버에 요청한 데이터를 브라우저에서 보안목적으로 차단한다. 그로 인해 정상적으로 데이터를 받을 수 없다.
해결방법
물론 가장 쉬운 해결방법은 서버와 클라이언트가 같은 도메인과 포트를 사용하면 된다... :)
하지만 저는 localhost:3000 에서 react를 실행하였고 localhost:8080에서 spring을 실행하고 있었기 때문에 포트가 달라 CORS가 발생할 수 있는 상황이였다.
허가방법
1. Access-Control-Allow-Origin respose 헤더를 추가
간단하게 모든 클라이언트에 요청에 대한 cross-origin HTTP 요청을 허가하는 헤더를 추가해주면 된다. 하지만 RESTapi의 모든 응답에 일일히 추가하기에는 불편함이 있다.
2. spring의 @CrossOrgin 을 추가하기
@CrossOrgin 어노테이션을 붙여주면 기본적으로 '모든 도메인, 모든 요청방식'에 대해 허용한다는 뜻이다.
마치며
CORS는 웹 개발을 할 때 기본이면서 중요한 이슈이다. 이번에 정리하면서 정확히 왜 발생하였는지 어떤 맥락에서 생긴 이슈인지 알게되면서 더 편하게 개발할 수 있을것 같다.