
스프링 부트와 리액트 연동하기
리액트에서 요청을 보내고, 스프링 부트에서 데이터와 함께 리액트로 응답을 보내는 실습을 하려고 합니다.
1. 스프링 부분
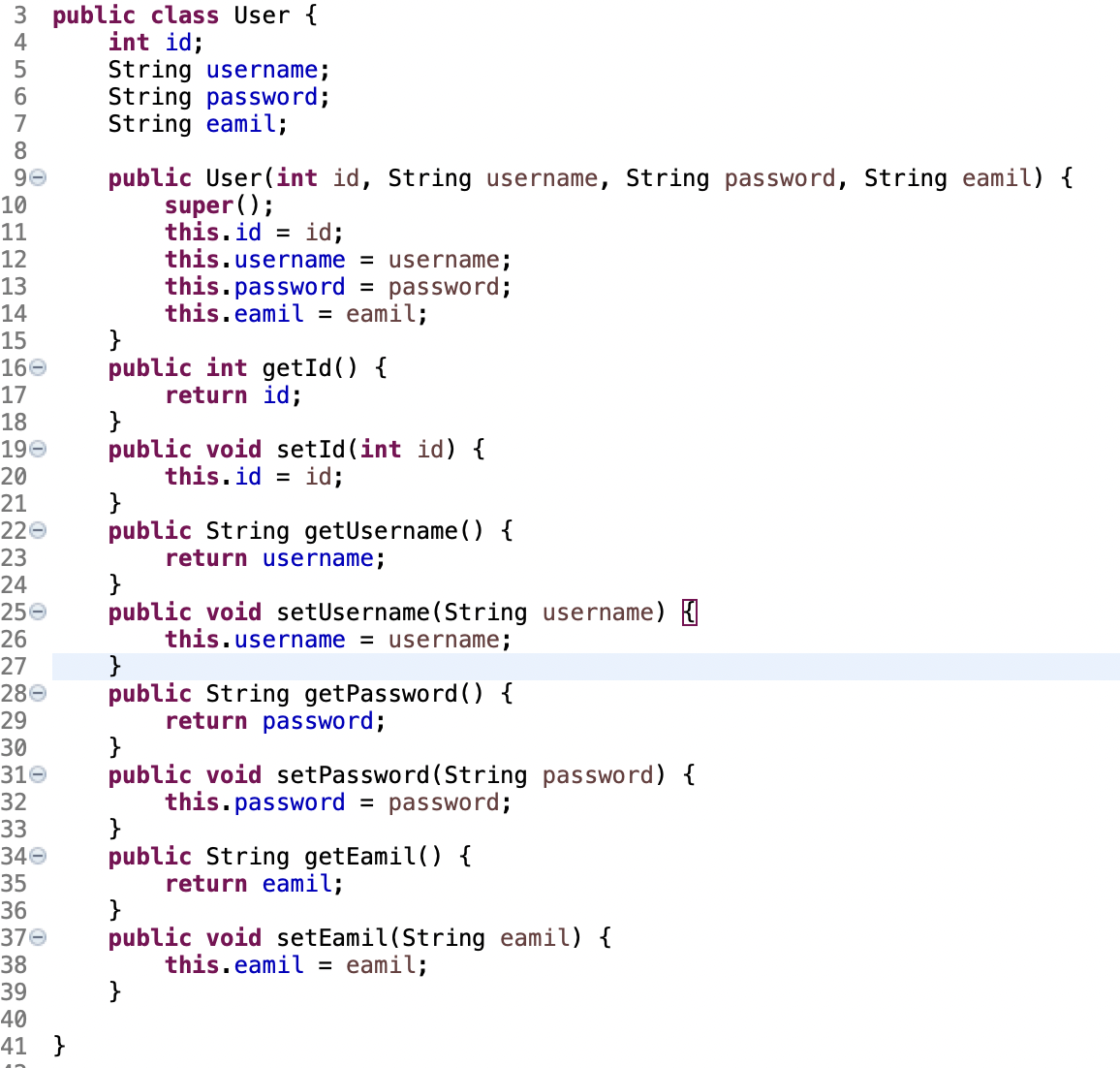
연동만 간단하게 확인하기위해 DB연동은 하지 않고, 객체를 하나 만들어서 이것을 DB라고 생각하고 진행하도록 하겠습니다.

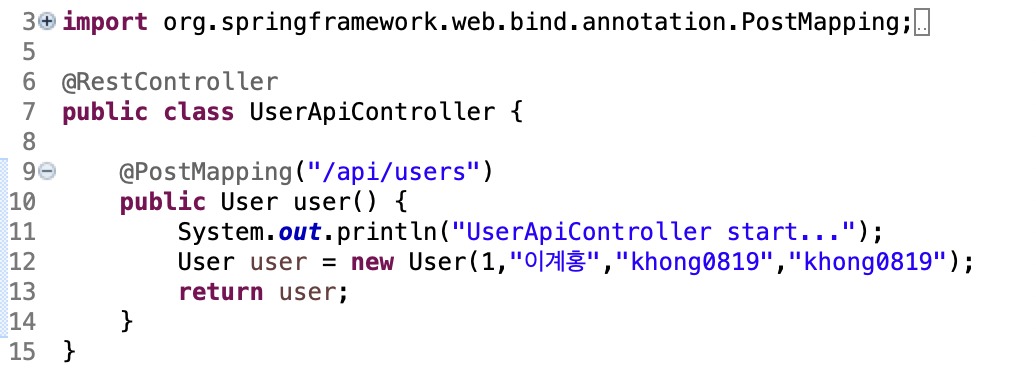
다음으로 API를 컨트롤하는 코드입니다. '/api/users'라는 주소로 요청이오면 이를 매핑 받아서 객체를 리액트로 리턴합니다.

2. 리액트 부분
먼저 리액트 프로젝트 폴더에서
npm install axios --save
npm install http-proxy-middleware --save
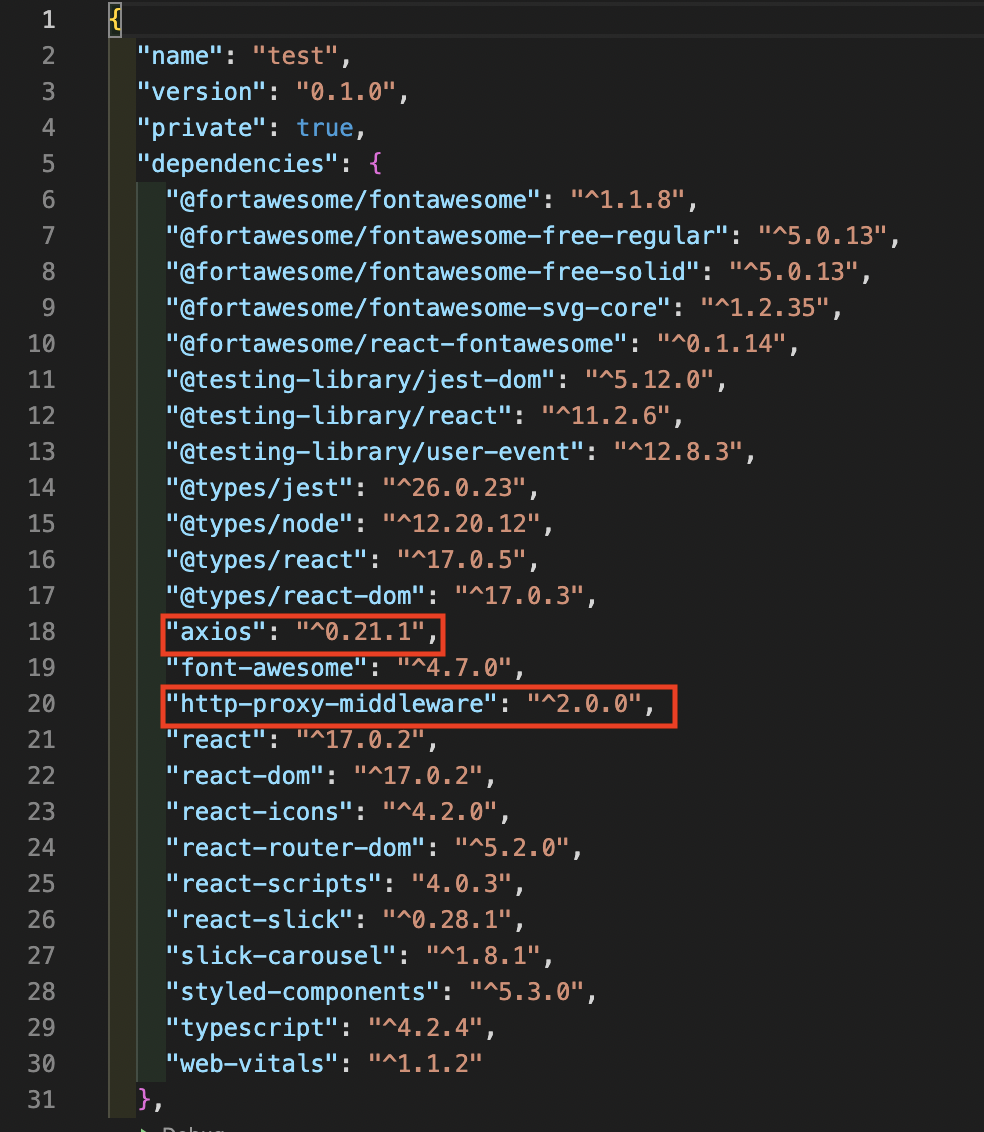
package.json으로 가서 잘 설치됐는지 아래와 같이 확인합니다.
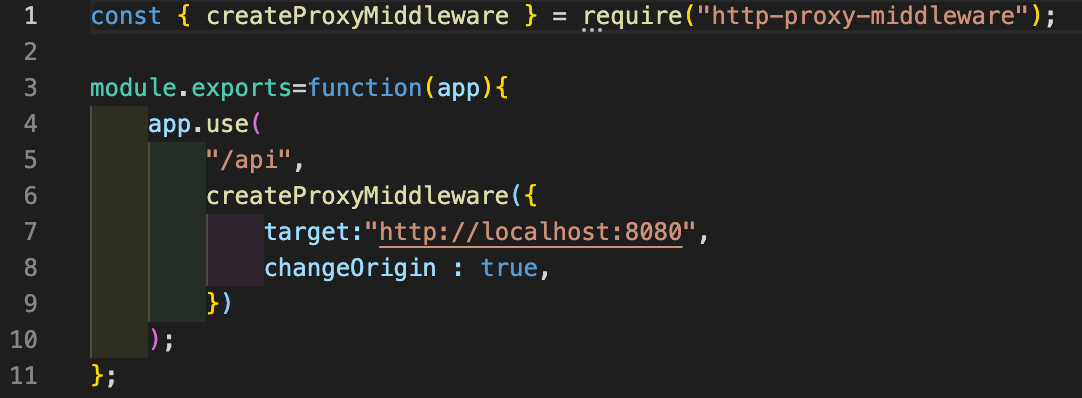
그 다음에 setupProxy.js 파일을 하나 만든 후, 아래와 같이 입력합니다.

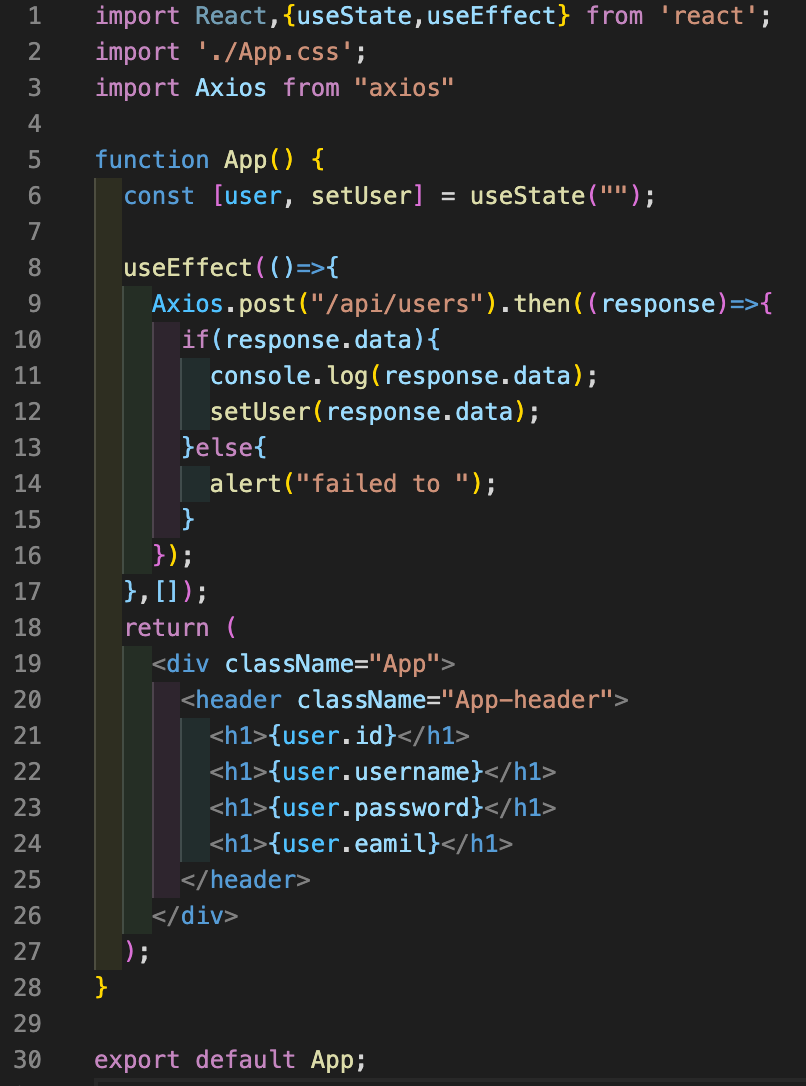
다음으로 App.js 파일로 가서 axios로 "http://localhost:8080/api/users"로 요청을 보내도록 코드를 작성합니다.

연동 확인하기
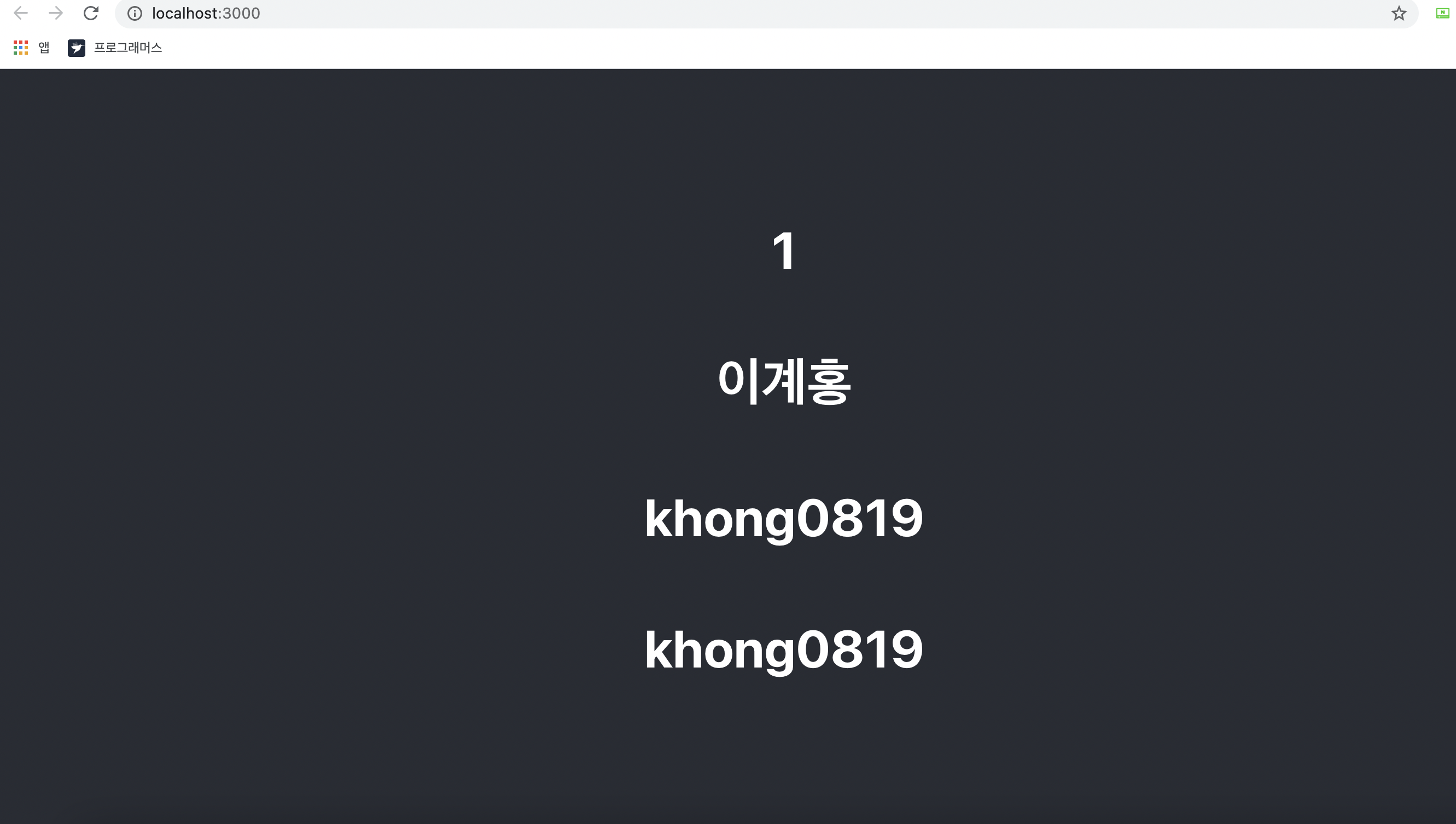
스프링 부트와 리액트 연동의 준비가 완료됐습니다. 스프링 부트 서버와 리액트 서버를 실행시킵니다.

마치며
리액트에서 axios를 활용해 스프링 부트로 요청을 보내고, 스프링 부트에서 요청에 대한 응답한 것을 확인할 수 있습니다.
