Loading의 시각화와 사용성 개선
network 통신 없이 앱을 구현하는게 아닌 이상 Loading은 필연적으로 마주할 수밖에 없다. 그리고 Loading은 서비스의 사용자 경험을 저해하는 주요 원인 중 하나다. loading이 길어지거나, loading 상황에 유저에게 적절한 피드백을 주지 않는다면 사용자들은 '경험이 나쁘다'라고 판단하게 되고, 자칫 이탈로 이어질 수도 있다. 이런 이유로 백엔드에서는 api의 코드를 효율적으로 개선해 최대한 빠르게 응답하도록 노력해야하고, 프론트엔드에서는 api 호출 시점과 횟수를 효율적으로 최적화하는 동시에 loading을 적절하게 처리하려는 노력이 필요하다. 이번에는 다짐이 Loading을 시각화하여 표현한 다양한 방법을 알아보려고 한다.
Skeleton UI
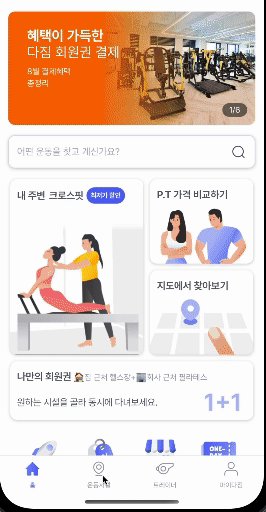
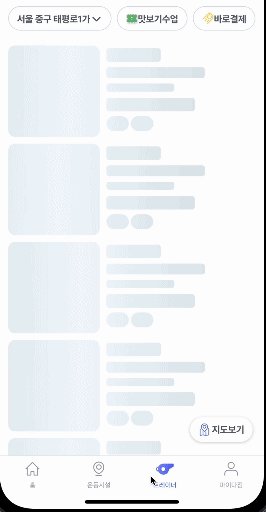
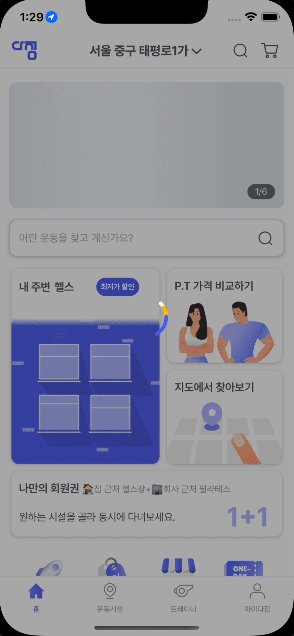
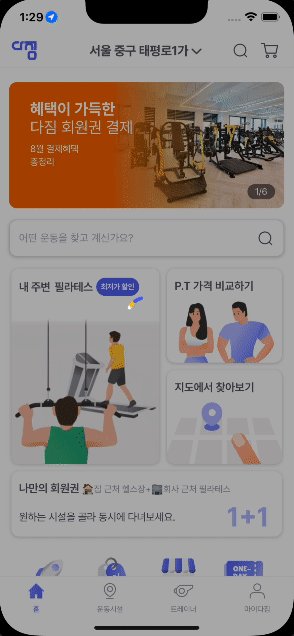
개인적으로 내가 가장 선호하는 Loading 표현 방법은 Skeleton UI를 활용하는 것이다. Skeleton이란 api 응답이 왔을 때 보여질 컴포넌트의 자리를 미리 보여주는 일종의 placeholder를 의미한다. 사용자들은 api 응답이 오기 전까지 흰 화면만 보여지는 상황에서 쉽게 지루해지고, 기다리는 시간을 더 크게 느낀다. 반면, Skeleton을 사용하면 사용자가 loading 상태임을 자연스럽게 인지하면서도 즉시 피드백이 왔다고 인식하기 때문에 Loading을 덜 불쾌하게 받아들인다. Skeleton은 보통 적절한 애니메이션과 함께 노출되므로 덜 지루한 것은 덤이다.

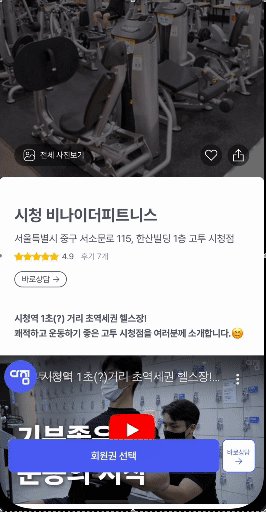
Skeleton을 구현하는 방법은 여러가지가 있을 수 있다. 단순히 이미지나, lottie로 보여줄 수도 있고, 직접 skeleton component를 만들어 그릴 수도 있을 것이다. 하지만 나는 높은 퀄리티와 생산성을 위해 react-native-skeleton-placeholder 라이브러리를 사용했다.(운동시설 상세페이지의 유튜브 placeholder는 직접 그렸다.) 라이브러리의 사용방법도 꽤나 단순하기 때문에 따로 다루지는 않겠다.
Loading Component
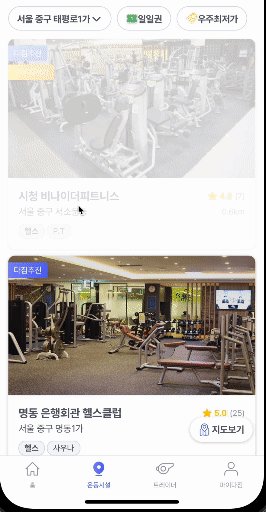
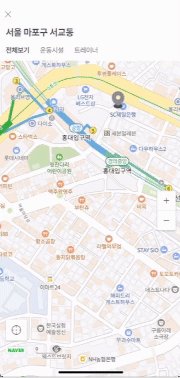
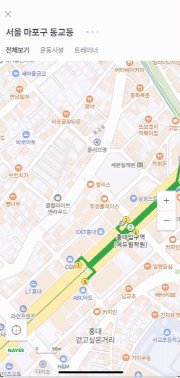
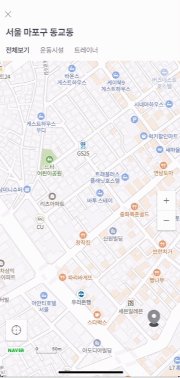
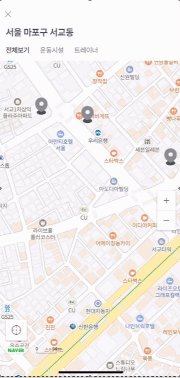
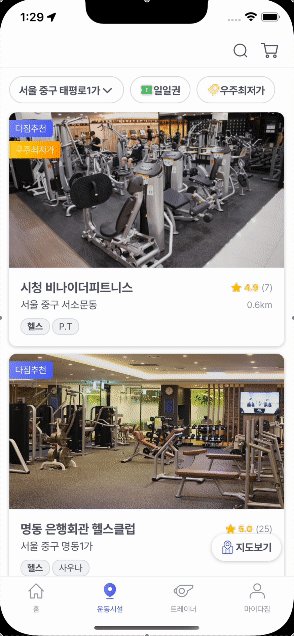
때로는 현재 스크린을 그리는데 전혀 지장이 없음에도 의도적으로 사용자에게 로딩중임을 보여줘야할 때가 있다. 대표적으로 다짐의 지도 검색 기능이 그렇다. 사용자들은 지도의 위치를 이리저리 이동하며 화면에 보여지는 지역에 있는 운동시설을 확인할 수 있다. 문제는 현재 화면에 핀이 찍히지 않았을 때 그 원인이 api 응답이 오지 않은 것인지, 아니면 실제로 그 지역에 운동시설이 없기 때문인지 판단하기가 어렵다는 것이었다. 심지어 지도 검색 쿼리의 평균 응답 시간이 긴편이었기 때문에 그 문제가 더욱 두드러졌었다.(지금은 api를 개선하여 많이 빨라졌다.) 이 문제를 해결하기 위해 지도 검색 쿼리의 loading 상태를 의도적으로 노출해서 보여주기로 했다.

지도 이동을 멈췄을 때 현재 주소 우측에 로딩 컴포넌트가 나타났다 사라지는게 보일 것이다. 이렇듯 간단한 로딩 컴포넌트를 추가해준 것만으로 사용자들은 현재 상태를 직관적으로 알 수 있게 되어 지도 검색 사용성이 크게 개선되었다.
Loading Screen Overlay
마지막으로 전체 화면을 반투명한 loading layer로 덮어버리는 방법이 있다. 사실상 하나의 loading screen을 제작해서 현재 화면을 덮기만 하면 되기 때문에 가장 공수가 적게 들면서도 확실한 방법이지만, 개인적으로 이 방법을 선호하지는 않는다. 현재 화면 상단에 loading screen을 overlay 해버리면, 사용자는 로딩 시간동안 모든 액션이 제한당하기 때문에 사용성에 악영향이 가기 쉽기 때문이다.
극단적인 예시로, 결제내역을 확인하기 위해 앱을 실행했다고 해보자. 이때 홈 api 응답이 오는데 3초가 걸린다면 어떨까? 사용자는 사실 홈 콘텐츠에 관심이 없음에도 응답이 오기까지 어떠한 액션도 취할 수 없기 때문에 마냥 기다려야만 할 것이다. 상품을 잘못 눌러서 뒤로가야 하는데, 해당 상품의 상세페이지가 로드될 때까지 또 마냥 기다려야 한다. 이처럼 loading screen을 overlay하여 보여주는 방법은 사용자 액션을 제한하기 때문에 로딩이 길어질수록 극단적인 사용성 저하를 불러일으킬 수 있어 최대한 자제하고 있다.

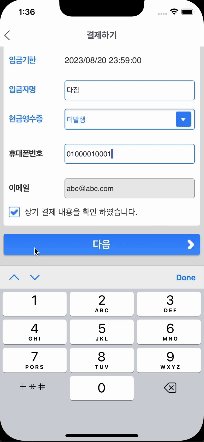
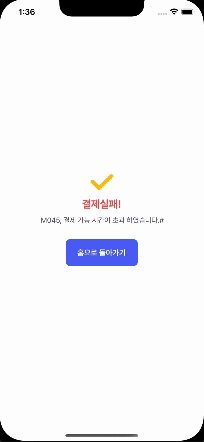
하지만 그렇다고 overlay screen이 아예 필요없느냐 하면 그건 아니다. 사용자의 액션을 제한한다는 점이 장점으로 작용하는 케이스가 분명히 있기 때문이다. 대표적으로 로그인을 하거나, 결제를 했을 때가 있다. 이때는 의도적으로 사용자의 행동을 제한해 api 응답이 오기 전까지 현재 페이지를 이탈하여 예외 케이스를 발생시키지 않도록 조치할 필요가 있다.