문자열 관리가 왜 필요할까
코딩을 하다보면 수많은 에러와 마주친다. 그리고 그 중 상당수가 오타로 인해 발생한다는 것은 모두가 공감할 것이다. 예를들어 authorization을 authrization이라고 쓴다든가, result를 rseult라고 쓴다든가 하는 케이스가 그렇다. 알 수 없는 에러로 한참을 헤메다가 그것이 오타때문이라는 것을 알아차리는 순간 끝없이 밀려오는 허무함과 어이없음은 모두가 최소 한 번씩을 겪어봤을 것이라고 확신할 수 있다. 이번 꿀팁은 바로 이러한 에러를 최소화하기 위한 문자열 관리 팁에 대한 것이다.
예시 코드
const status = getCameraPermission()
if(status === "gratned"){
console.log("permission Ok")
} else if (status === "denied"){
console.log("permission Not Ok")
} else{
console.log("permission What?")
}
프로젝트를 하다보면 종종 마주칠 수 있는 상황을 간소화해서 표현해보았다. getCameraPermission 함수는 현재 사용자가 camera 권한을 허용했는지 여부를 알려주고, 만약 허용한 상태라면 "granted", 그렇지 않으면 "denied", 알 수 없으면 "unknown"을 리턴해준다.
우리는 위 코드를 실행시켰을 때 권한이 허용되었으면 "permission Ok", 그렇지 않으면 "permission Not Ok"가 찍히길 기대했을 것이다. 그런데 실제로 권한을 허용한 사용자가 이 코드를 실행하면 어떤 결과를 보게될까? 정답은 "permission What?"이 콘솔에 나타날 것이다. 왜냐하면 코드에 granted가 아니라 gratned라고 적어넣었기 때문이다. 이런 종류의 오타는 컴파일과정에서 오류를 내주지도 않기 때문에 직접 코드를 읽어가면서 찾는 수밖에 없다. 코드를 여러번 읽으면서도 오타를 발견하지 못했다면 실제로 permission이 허용되지 않은 건지, getCameraPermission 함수가 제대로 동작하지 않는 건지 등 끔찍한 상상을 이어가게 될 확률이 높다.
문자열 오타를 방지하는 방법
이런 문자열 오타 에러를 방지하는 방법은 생각보다 간단하다. 그냥 변수로 만들어버리면 된다.
const GRANTED = "granted";
const DENIED = "denied";
const status = getCameraPermission()
if(status === GRANTED){
console.log("permission Ok")
} else if (status === DENIED){
console.log("permission Not Ok")
} else{
console.log("permission What?")
}
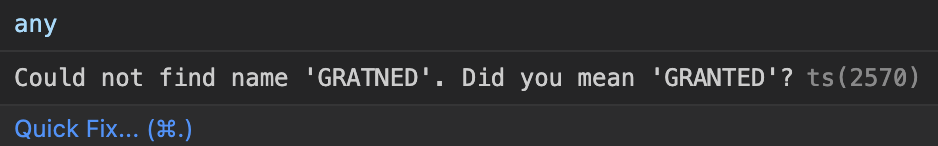
GRANTED와 DENIED는 변수이므로, IDE 자체적으로 작성중에 자동완성을 제공해주는 것은 물론이고, 끝내 오타가 발생하더라도 친절하게 에러를 내줄 것이다.

전역적으로 관리하는 문자열일 경우
프로젝트를 진행하다보니 여기저기 흩어진 서로다른 컴포넌트에서 카메라 권한 여부를 확인해야할 필요성이 생겼다. 그럼 각 파일마다 변수를 새로 선언해서 사용하는 것보다는 모든 상수를 관리하는 constants.js 파일을 만들어 관리하는 것을 추천한다.(.env 파일과 비슷하다)
//constants.js
export RESULT = {
GRANTED:"granted",
DENIED:"denied",
UNKNOWN:"unknown"
}
import {RESULT} from './constants'
const status = getCameraPermission()
if(status === RESULT.GRANTED){
console.log("permission Ok")
} else if (status === RESULT.DENIED){
console.log("permission Not Ok")
} else{
console.log("permission What?")
}수정할 때도 편함!
이렇게 변수로 관리하는 방법은 나중에 코드를 수정해야할 일이 발생했을 때도 훨씬 수월하게 해준다. 만약 permission 라이브러리의 버전이 올라가면서 앞으로는 getCameraPermission이 "granted"와 "denied" 대신 "ok"와 "sorry"를 return한다고 해보자. 우리는 최신 버전의 permission 라이브러리를 사용하기 위해 지금까지 작성했던 코드를 전체적으로 수정해야한다. 만약 변수로 지정하지 않았다면 해당 문자열이 쓰인 곳을 하나하나 검색해가며 수정해줘야했을 것이다. 하지만 변수로 만들어 관리한다면 딱 한 곳만 수정하면 된다.
//constants.js
export RESULT = {
GRANTED:"ok",
DENIED:"sorry",
UNKNOWN:"unknown"
}
