RN의 가장 큰 장점이라고 한다면 높은 생산성과 함께 거론되는 것이 바로 codepush다. 스토어에서는 출시 이후 동적으로 JS파일을 변경하는 것을 허용하기 때문에, 일단 출시만 한다면 그 이후에 js 파일을 변경해도 무방하다. 이런 관점에서 출발한 것이 codepush다. codepush를 사용하면 스토어를 거칠필요 없이 새로 작성된 js코드를 사용자가 다운로드 받은 앱의 js코드에 덮어 씌울 수 있다. javascript코드로 앱을 제작하는 RN의 특성상 웬만한 변경사항은 며칠씩 걸리는 스토어 심사 과정을 건너뛰고 codepush로 즉시 배포가 가능해지는 것이다.
물론 codepush도 만능은 아니라 심사 과정을 완전히 생략할 수는 없다. js단이 아니라 새로운 종속성을 설치했다거나 네이티브 코드 단의 변경이 들어가면 다시 빌드해서 스토어에 심사를 넣어야한다.
codepush 설정을 셋팅하는 방법
일단 codepush의 설정 방법은 이미 잘 정리된 공식문서와 블로그글들이 많으니 참고했던 링크들만 첨부하고, 내가 어려움을 느꼈던 부분들만 짚어보려고 한다.
링크 1번: 가장 친절하게 잘 설명되어 있지만 중간중간 코드나 커멘드상의 오타가 있으니 다른 자료들과 잘 대조할 필요성이 있다.
링크 2번: 마찬가지로 친절하게 잘 설명되어 있다.
링크 3번: codepush 공식문서로, 번역기의 번역 퀄리티는 그렇게 좋지는 못하나 친절하게 단계를 설명해줘서 영어가 부담스럽지 않다면 공식문서로 보는것도 추천한다.
내가 마주쳤던 문제들
hermesPath를 못찾는 문제
1,2번 링크를 보면 android/app/build.gradle 파일을 셋팅할 때 if(enableHermes) {...} 블럭이 있다면 특정 코드를 if문 안쪽에 배치하라는 부분이 있다. 해당 글에서는 별다른 설명없이 진행하라고 해서 따라했지만 hermesPath를 찾을 수 없다는 에러가 발생했다. 추가로 찾아보니 해당 스텝은 공식 문서에는 존재하지 않고, 일부 android에서 빌드가 실패하는 사람들을 위한 스택오버플로우발 해결책이었다. 나의 경우는 android 빌드 문제가 발생하지 않았기 때문에 이부분은 그냥 빼고 진행했다.
multi deployment
android에서 공식문서를 보면 android/app/src/main/res/values 경로에 있는 strings.xml파일에 CodePushDeploymentKey를 추가하라는 파트가 나온다. 잘 읽어보면 알겠지만 이부분은 배포키를 하나로 고정해서 사용할 때 해당하는 것이고, 만약 staging, release 등 배포를 구분하려면 android/app/build.gradle 설정을 통해 동적으로 배포키를 적용하는 것을 구현해야 한다. 해당 부분은 1,2번 링크에 잘 나타나 있다.
MainActivity.java와 MainApplication.java를 헷갈리지 말자
평소에 React Native 라이브러리를 설치할때는 주로 MainActivity.java를 편집했기 때문에 이번에도 습관적으로 액티비티 파일을 수정하려고 했는데 자꾸 에러가 나서 자세히 읽어보니 MainApplication.java파일을 수정해야 되는 거였다...(습관을 경계하고 잘 읽어보자...)
android에서 apk나 bundle로 빌드하면 앱이 강제종료되는 현상
이부분은 사실 codepush가 원인인 현상은 아니다. 하지만 앱을 빌드해서 배포하는 시점에 자주 겪었던 문제라서 이번에 언급하려고 한다. 결론은 앱을 개발하면서 추가한 assets들로 인해 발생한 문제였고, 프로젝트 루트에서 아래 커맨드를 입력해서 해결했다.
npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res이렇게해서 해결이 될수도 있지만 나는 추가로 Duplicate resources 에러가 발생했다. 위 커맨드를 실행하면서 이전에는 없던 새로운 drawable 폴더가 생겼는데, 거기 담겨있는 파일들이 중복된다고 해서 나오는 에러였다. 새로 생긴 drawable폴더를 삭제해서 해결했다.
xcode Staging으로 배포하는 방법
xcode에서 staging과 release를 모두 설정했음에도 staging으로 배포했을 때 codepush가 staging앱 설치를 잡지 못하는 문제가 있었는데, 그 원인은 아주 허무했다.
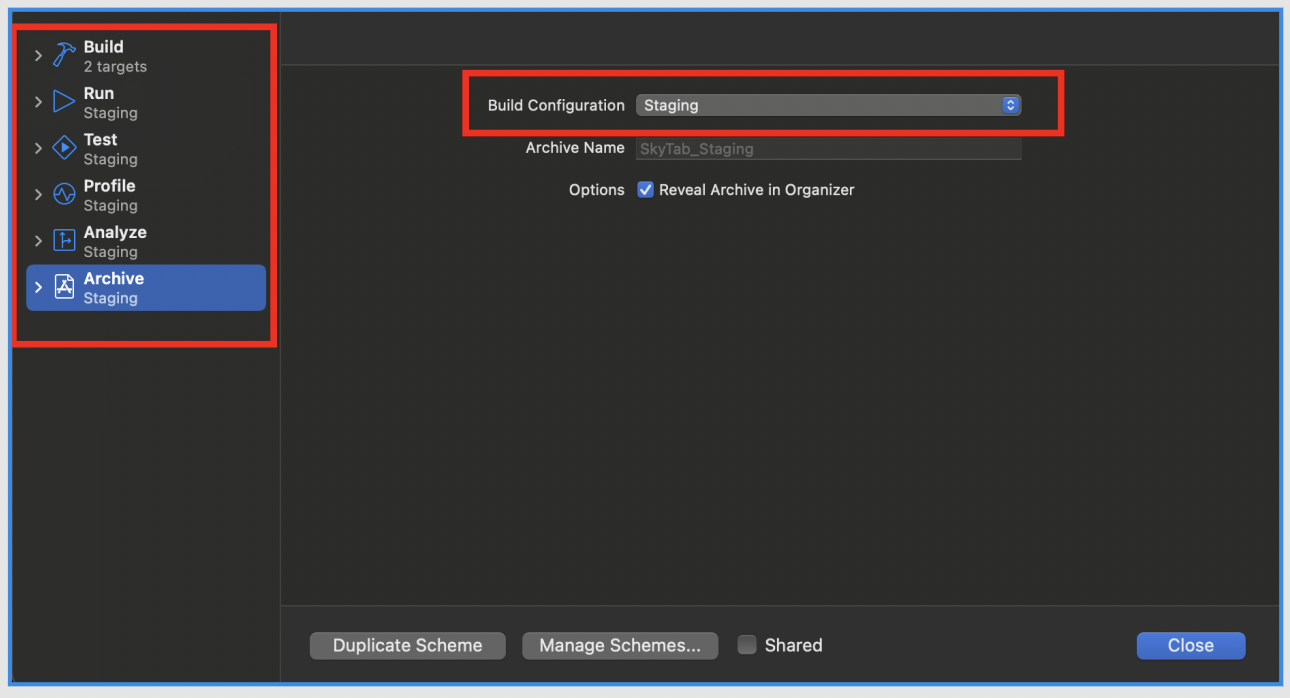
상단 메뉴바의 Product>Scheme>Edit Scheme에 들어가 Build Configuration을 staging으로 하느냐, release로 하느냐에 따라 배포 대상이 달라지게 된다. 하지만 아무리 staging으로 설정하고 빌드해도 결국 release로 배포되곤 했는데, 그 이유는 내가 Run tab만 수정하고 가장 중요한 Archive 탭은 여전히 release로 두었기 때문이다. Tab을 확인하길 바란다...

매번 Edit Scheme에 들어가서 Debug, Staging, Release를 설정하기 귀찮다면 아예 Manage Schemes를 통해 각 용도에 맞는 scheme를 생성하는 것도 방법이다. 자세한 방법은 여기에 잘 설명되어 있다.
이제 배포를 해보면

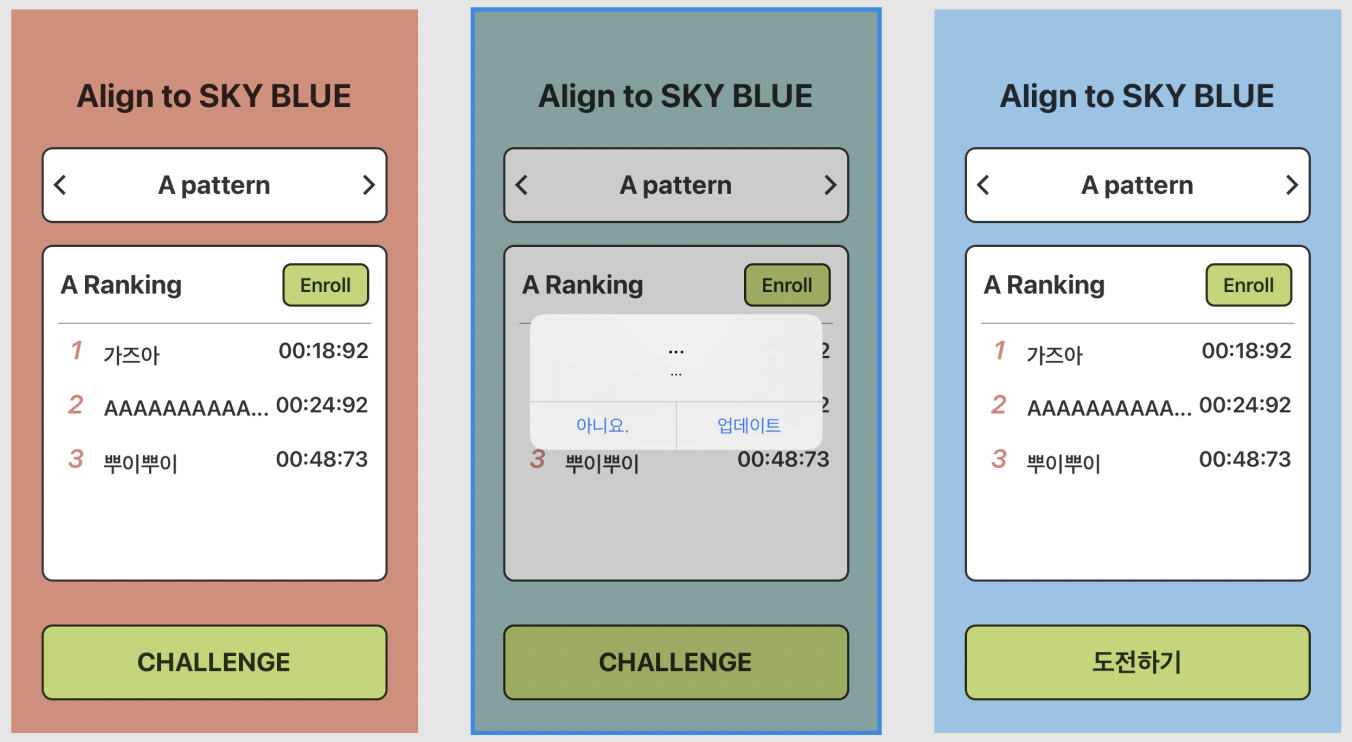
xcode로 staging 배포하고 게임 시작 버튼을 "CHALLENGE"에서 "도전하기"로 바꿔보았다. codepush로 배포한 뒤 앱을 재시작 해보니 새로운 업데이트가 있다는 얼럿이 떴고, 업데이트를 누르자 변경사항이 반영되었다. (얼럿의 문구는 커스텀 가능하고 아예 안보이게 할 수도 있다.)
이렇게 코드 푸시 사용해보기 끝!
