firebase app distribution
firebase app distribution은 firebase에서 제공하는 테스트 서비스다. app store와 play store에서도 각각 자체적으로 내/외부 테스트를 제공하지만, 그 절차가 비교적 까다롭고 두개의 스토어에서 각각 테스트를 관리하는 것은 귀찮은 작업이 될 수 있다. 이에 반해 firebase에서 제공하는 app distribution은 ios와 android를 모두 지원하기 때문에 초기 셋팅만 맞춰놓는다면 훨씬 간편하게 테스팅을 관리할 수 있다.
사전 셋팅하기
firebase 셋팅
우선 react native에서 firebase app distribution을 사용하기 위해서는 프로젝트를 firebase와 미리 연동 시켜놔야 한다. firebase 연동 과정은 몇가지 네이티브 셋팅 및 콘솔 설정이 필요하지만 공식 문서를 따라 step by step으로 따라가면 크게 어려운 문제는 없으므로 자세한 과정은 생략하겠다.
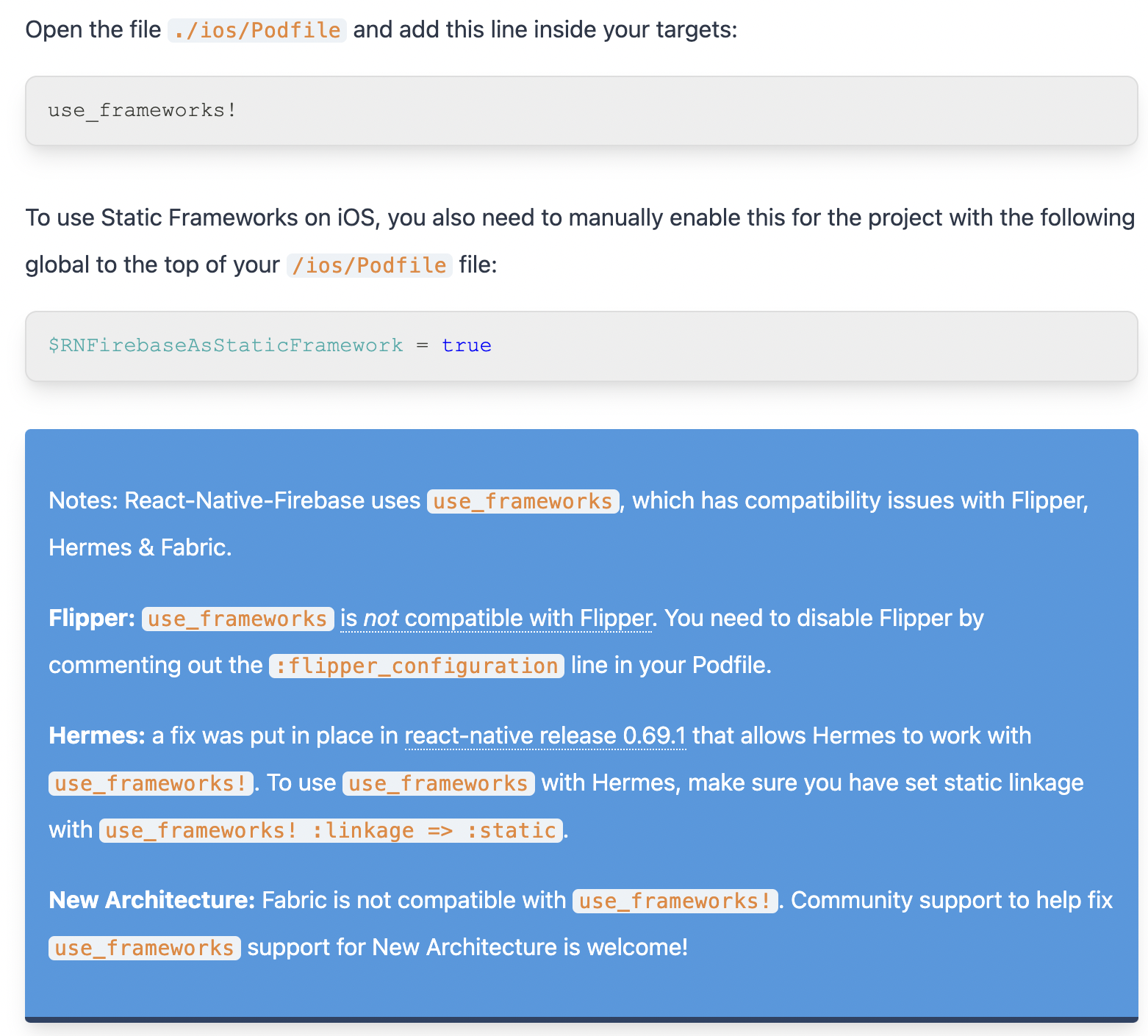
조금 헷갈릴만한 부분은 ios/Podfile 에서 프레임워크 사용을 명시적으로 선언해주는 부분인데, 이 파트도 문서에 자세하게 설명되어 있지만, 코드로 나타내면 다음과 같다.

# ios/Podfile
...
$RNFirebaseAsStaticFramework = true
use_frameworks! :linkage => :static
...
target 'ProjectName' do
...
use_react_native!(
...
# :flipper_configuration => FlipperConfiguration.enabled, <= 여기를 주석처리
...
)
...
end
...firebase app distribution 설정
코드상에서 app distribution 설정도 아주 간단하고 공식문서에 잘 나타나 있다.
yarn add @react-native-firebase/app-distributionios라면 커맨드라인에 다음 명령어 실행
cd ios/ && pod installandroid라면 build.gradle 파일을 다음과 같이 수정
경로: /android/build.gradle
buildscript {
dependencies {
// ...
classpath 'com.google.firebase:firebase-appdistribution-gradle:3.1.0'
}경로: /android/app/build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.firebase.appdistribution' //<= 추가트러블슈팅
firebase 모듈을 연동하고 xcode로 빌드하는 과정에서 <'GULAppDelegateSwizzler.h' file not found> 에러가 발생했다. 검색 결과 동일한 에러는 아니었지만 비슷한 케이스를 발견했고, 해당 게시글에서 밝히는 해결책을 적용하니 문제가 해결되었다.
- xcode를 종료한다.
- project_root/ios 경로에 있는 Podfile.lock과 Pods 파일을 삭제한다.
- cd ios && pod install 을 실행한다.
- xcode를 실행하고 다시 빌드한다.
(실제 게시글에서는 Podfile까지 삭제하고 pod init을 다시 실행하라고 했지만, 나의 경우 Pods와 Podfile.lock만 삭제하고 pod install 하는 것으로 해결되었다.)
파일 업로드
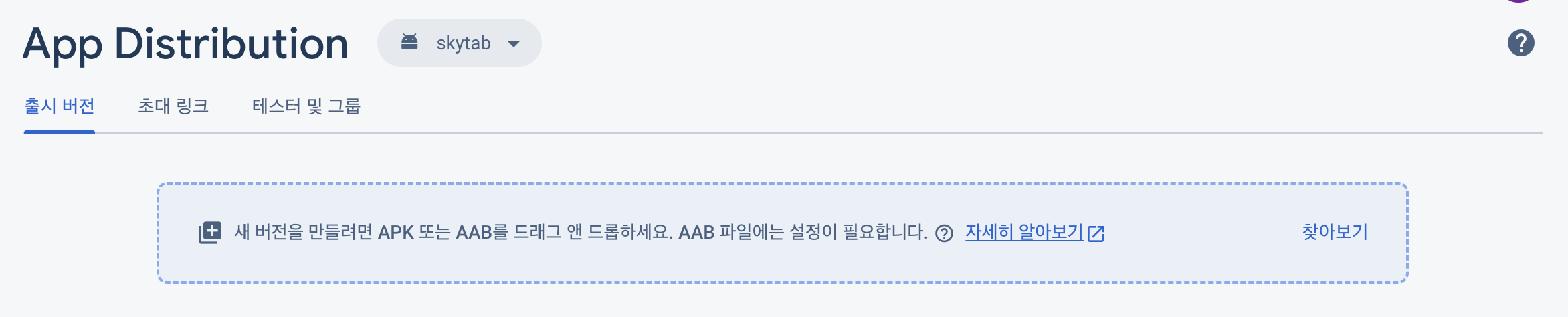
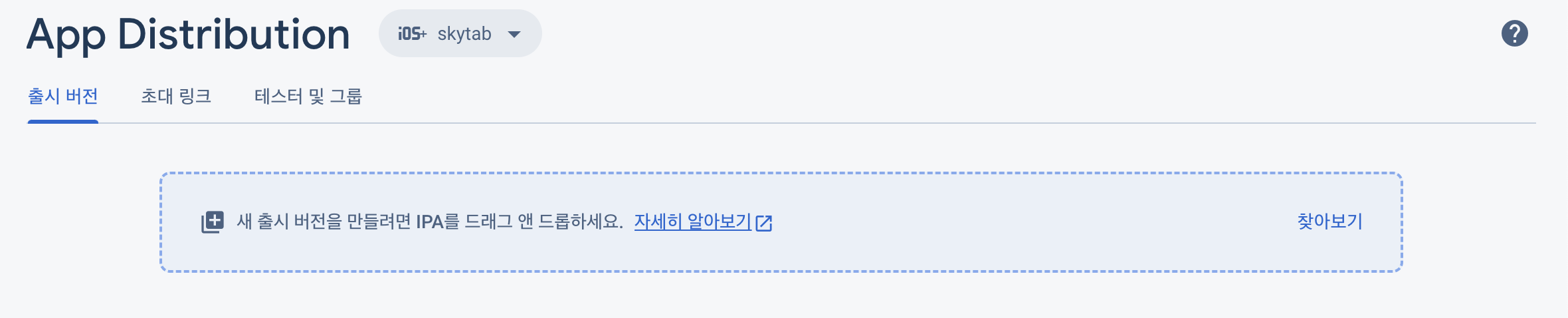
이제 firebase console로 접속하여 출시 및 모니터링>app distribution 탭으로 이동하면 apk(or aab)/ipa 파일을 업로드 할 수 있다.


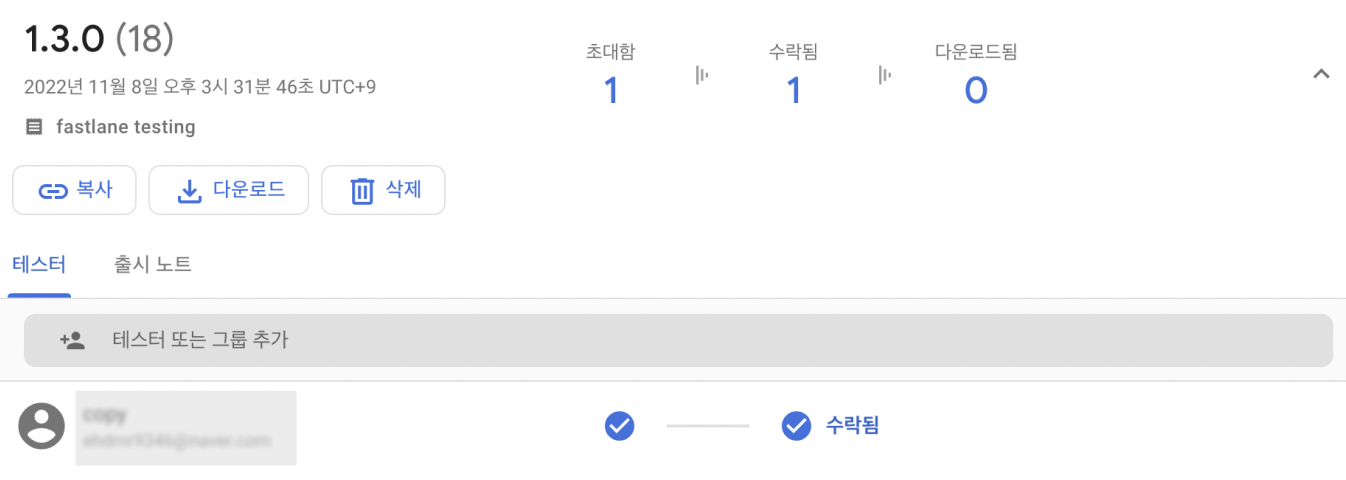
편한 방법으로 앱을 빌드한 뒤 파일을 드래그 앤 드롭하면 app distribution이 완료되고, 테스터를 지정해주면 테스터에게 설치 메일이 발송된다.

앱 설치
IOS
테스터
ios의 경우 firebase app distribution으로 앱을 설치하기 위해서는 몇가지 사전 설정 과정이 필요하다. 먼저 사용자의 아이폰에 Firebase App Distribution 프로파일을 다운로드해야한다.
입력한 이메일로 발송된 초대 메일에 첨부된 Get started 링크를 누르고 가이드를 따라가다보면 프로파일을 다운로드 할 수 있는 링크가 나온다.

링크를 눌러 프로파일을 다운로드하고, 아이폰의 설정으로 이동하면 아래와 같이 '프로파일이 다운로드됨' 항목이 생긴다. 이 항목을 누르면 프로파일이 다운로드 되고 앱을 설치할 준비가 끝난다.

설치된 프로파일은 설정>일반>VPN 및 기기 관리 탭에서 확인하고 관리할 수 있다.
(만약 '프로파일이 다운로드됨'이 뜨지 않는다면 아이폰의 파일 탐색기를 이용해 다운로드한 파일을 클릭하면 된다.)
개발자
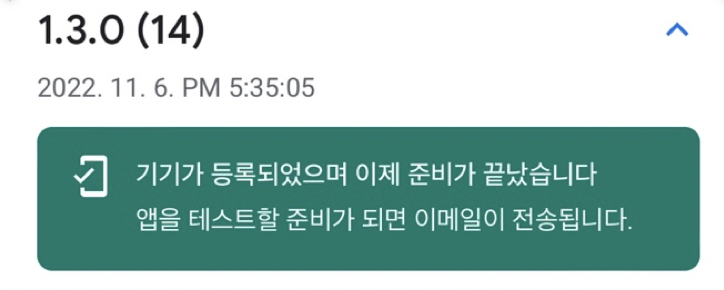
이제 테스터가 설정해야할 부분은 마무리 되었지만, 개발자가 해야할 일이 남아있다. 테스터의 아이폰 UDID를 입력해 디바이스 등록을 마쳐야한다. 만약 테스터 디바이스 등록을 마치지 않는다면 다운로드 링크로 접속하더라도 '기기가 등록되었으며 이제 준비가 끝났습니다. 앱을 테스트할 준비가 되면 이메일이 전송됩니다.' 라는 문구만 나올 뿐 앱을 다운로드 할 수 없는 상태가 지속된다.

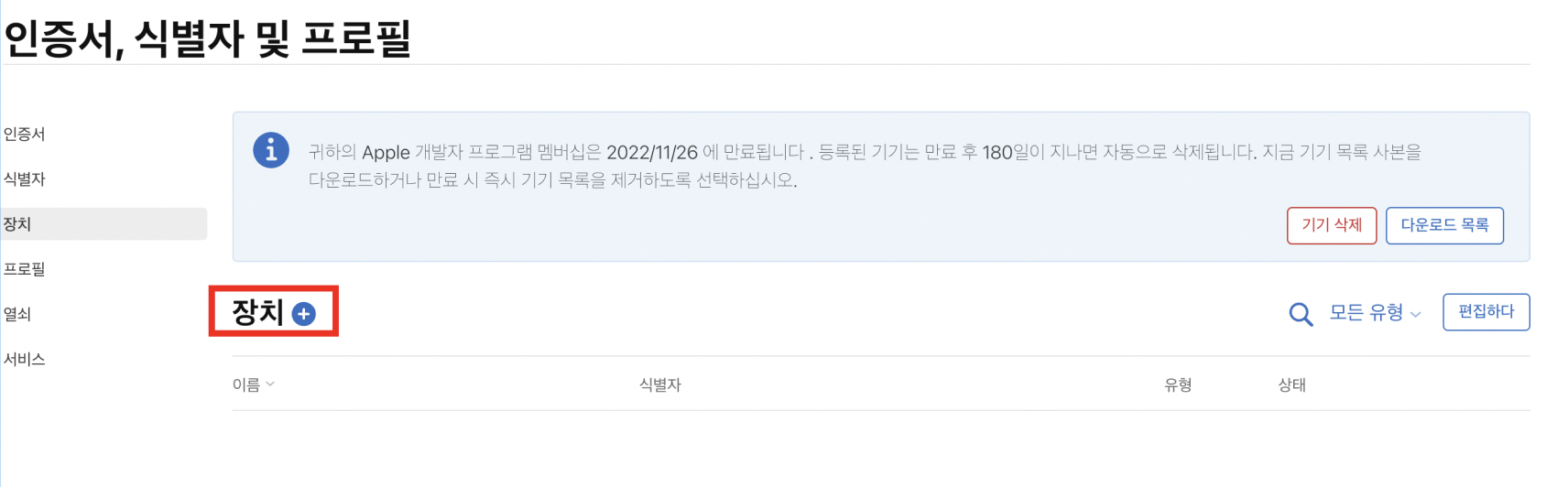
apple developer 사이트의 device 등록 페이지로 접속해서 장치 추가 버튼을 눌러 디바이스 등록을 마칠 수 있다.

디바이스 등록을 위해서는 아이폰의 UDID가 필요한데. UDID를 얻는 방법은 여기에 구체적으로 설명되어 있으므로 참고하면 된다.
이제 모든 설정이 끝났다. 새로운 파일을 빌드해서 firebase app distribution을 통해 배포한 뒤, 다운로드 링크로 접속하면 다운로드 버튼이 활성화 되어 있고, 버튼을 누르면 스마트폰에 테스트 앱이 다운로드 된다.

android
android는 별도의 추가 설정이 필요하지 않다.
끗!
