이번에 Recoil과 다크모드 공부를 하기 위한 목적으로 간단한 퍼즐 게임 개발 프로젝트를 진행했었다. 개발을 하다보니 나름 괜찮은 퀄리티로 뽑혀서 '이정도면 스토어에 올려도 되겠는데?' 라는 생각이 들었고, 바로 icon과 splash screen을 적용해 보기로 했다.
이미 2개의 앱을 스토어에 올린 경험이 있었기에 적용해본적 있는 작업이었지만, 그때 당시에도 엄청 헤맸던 걸로 기억하고 시간도 오래지나 방법이 가물가물한지라 이참에 어떻게 구현했는지 기록해서 나중에 참고할겸 글을 작성하기로 했다.
먼저 이미지부터 만들어봅시다.
아이콘 이미지
우선 아이콘으로 사용할 이미지가 필요하다. 아이콘 이미지는 케이스에 따라 엄청나게 다양한 사이즈가 필요한데, 보통 사이즈별로 직접 만들기보다는 imgae generator 사이트를 이용한다.
1024x1024 사이즈의 아이콘 이미지를 준비하고 아래 위사이트에 접속해 Genrate 버튼을 누르면 아이콘 재료 준비 끝이다.
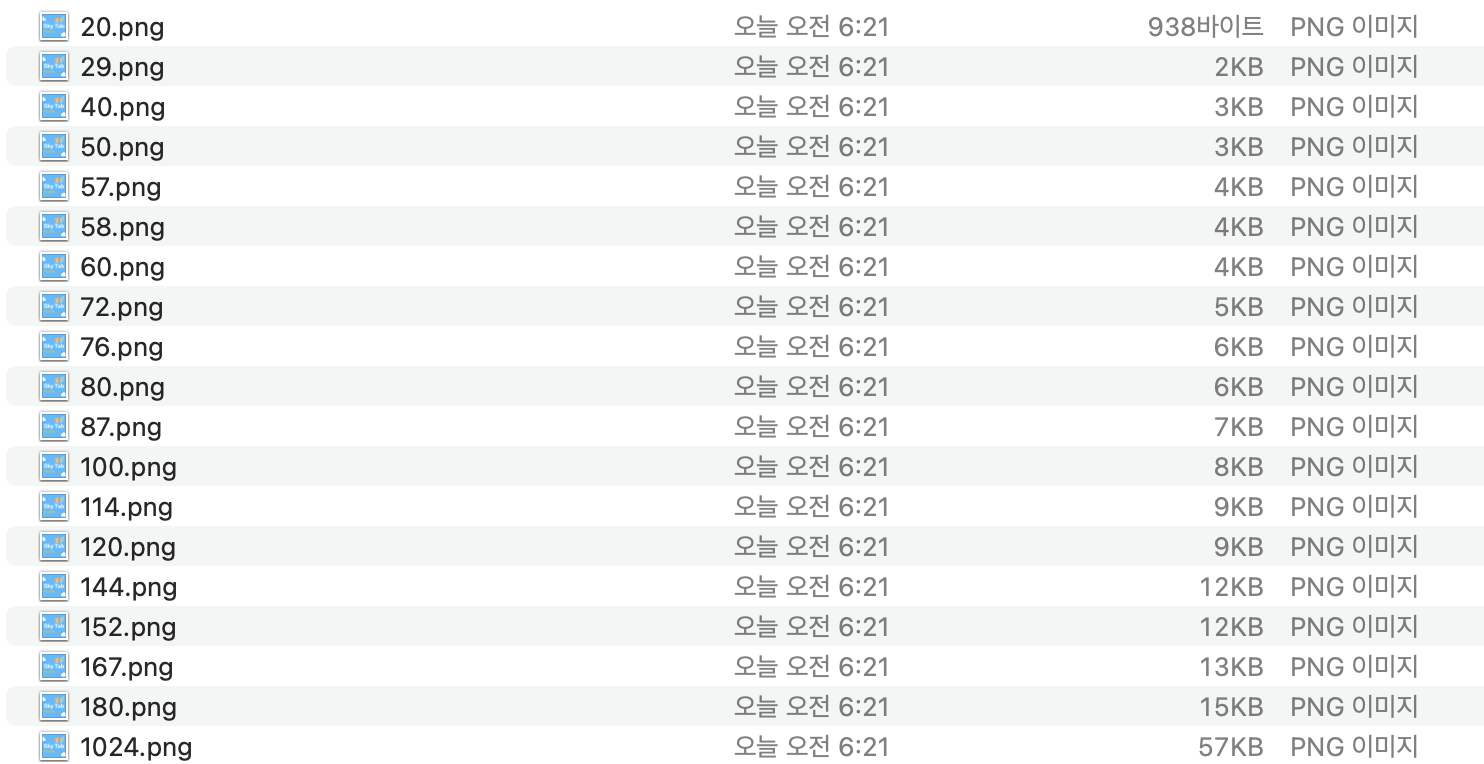
 (1024x1024 하나만 넣었을 뿐인데 엄청나다...)
(1024x1024 하나만 넣었을 뿐인데 엄청나다...)
스플래시 이미지
스플레시 이미지는 별도의 변환과정 필요없이 하나의 이미지만 있으면 된다. 나는 562x1218 사이즈로 제작했는데, 어차피 스플래시 설정하는 과정에서 화면 크기에 맞춰서 적용되도록 설정을 해줄 것이기 때문에 너무 걱정할 필요는 없다.
아이폰은 Xcode만 있으면 됩니다.
아이콘 설정하기
이미지 준비가 끝났으면 실제로 적용만 하면 된다. ios의 경우 별도로 코드를 작성할 필요 없이 xcode만으로 이미지 설정이 가능하다. UI로 다 구현이 되어 있다는게 진짜 정말 너무너무 편했다.
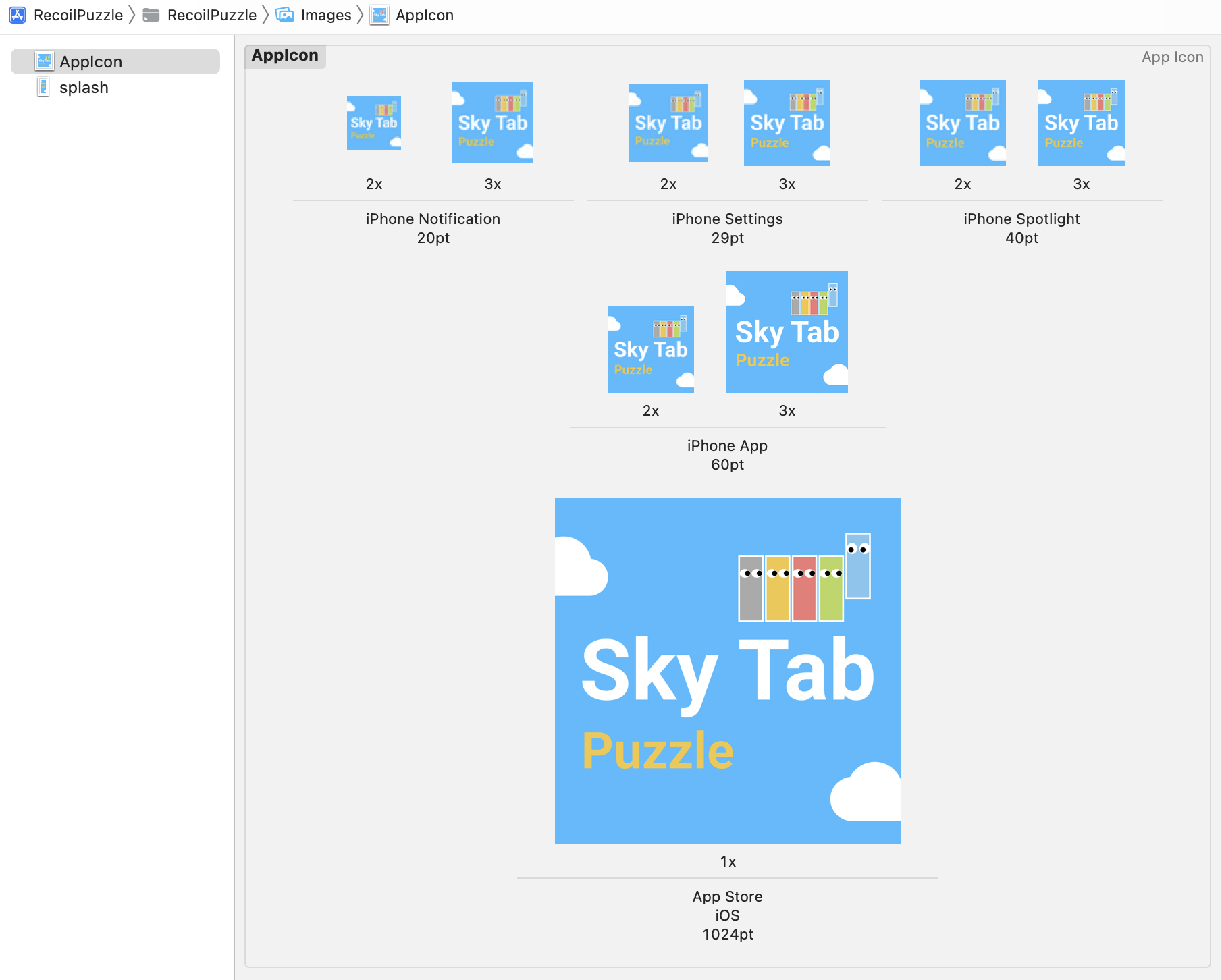
xcode에서 [프로젝트명]>[프로젝트명]>Images>AppIcon 루트를 보면 아이콘 사이즈별로 칸칸이 나뉘어 있고 각 칸에 들어갈 이미지 사이즈가 적혀있는 것을 볼 수 있다. 그 칸에 퍼즐을 맞추듯이 아까 생성한 이미지를 하나하나 드래그해서 넣으면 아이콘 설정은 끝이다.

스플래시 설정하기
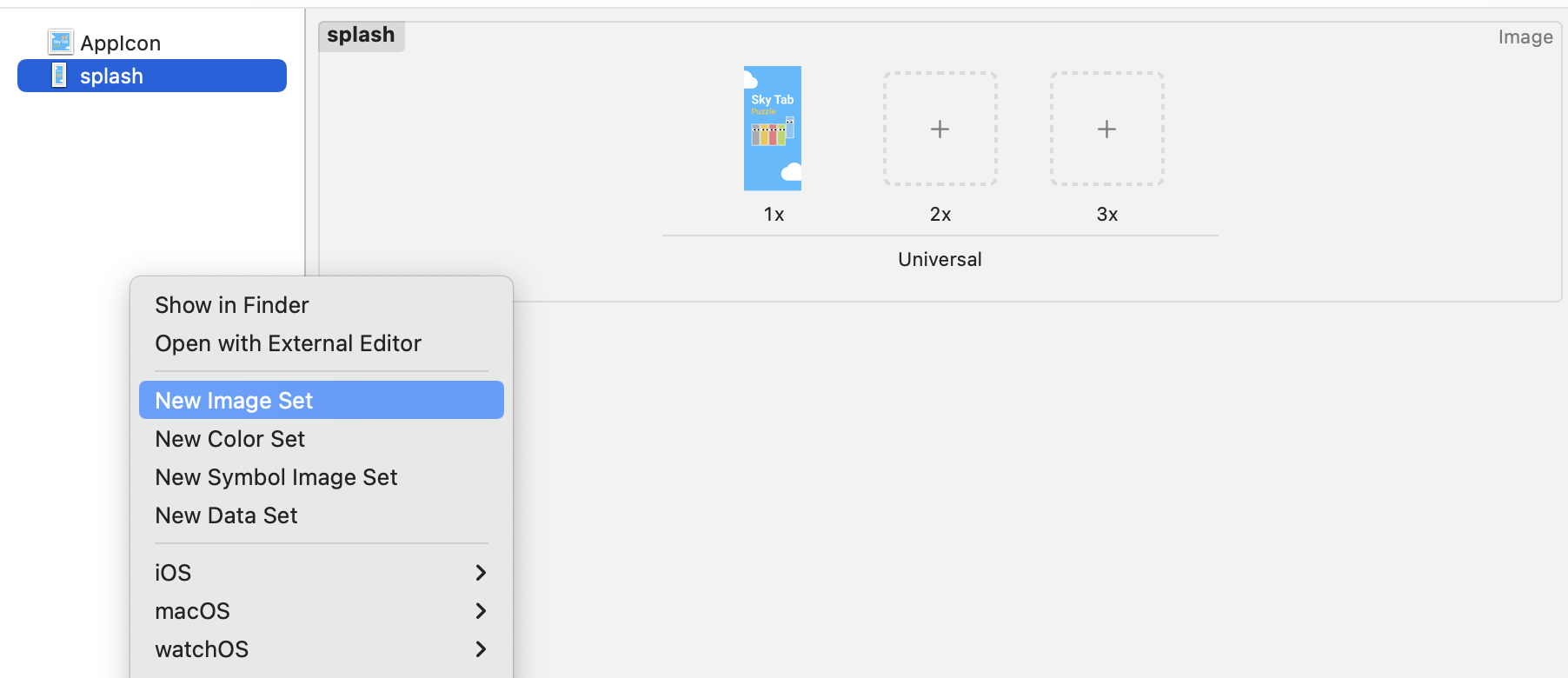
스플래시 이미지를 설정하기 위해서는 먼저 xcode에 이미지 등록부터 해주어야 한다. 아까 AppIcon을 설정했던 Images의 왼쪽 List에서 우클릭>New Imgae Set을 눌러 새로운 이미지 셋을 추가해준다. 거기에 아까 만들어둔 splash image를 드래그해서 가져다 놓으면 준비는 끝이다.

그 다음으로 스플래시 화면을 수정해주는 단계만 남았다.
[프로젝트명]>[프로젝트명]>LaunchScreen 경로로 들어가면 아래 사진과 같이 스플래시 화면을 수정할 수 있는 페이지가 나오게 된다.
이곳에서 해야할 일은 크게 2가지다. 1) 이미지뷰를 만들어 아까 추가해두었던 splash image를 추가하는 것, 2) 기종에 따라 화면 크기가 달라져도 이상하게 보이지 않도록 보정하는 작업

이미지뷰를 추가해보자
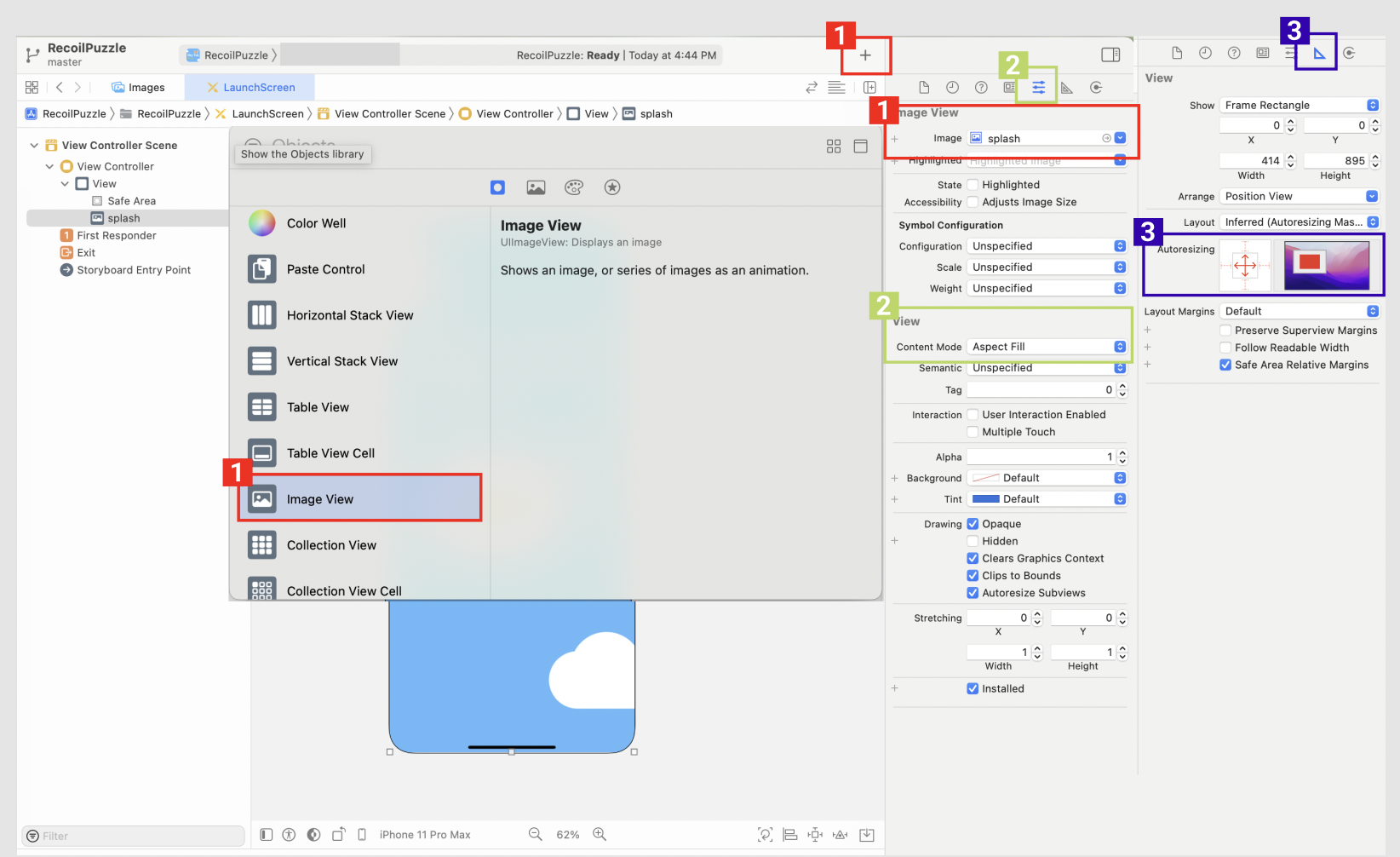
가장 먼저 기본값으로 설정된 스플래시 이미지 요소들을 삭제해준 뒤 우측 상단에 있는 "+"버튼을 눌러 Image View 오브젝트를 선택해준다. Image View를 아이폰 화면으로 드래그하면 추가할 수 있다. 그 다음 추가한 이미지 뷰를 클릭하고 우측 설정창에서 아까 Images에서 등록한 이미지 셋을 선택해 이미지를 불러온다. 불러온 이미지를 스마트폰 화면에 꽉차도록 늘려 주면 1단계는 끝이다.
이미지 설정을 해보자
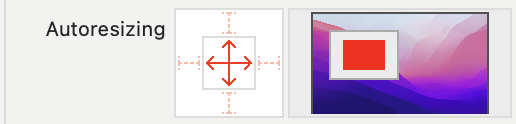
위 삽입한 이미지에 연두색과 파란색으로 표시한 2~3번 단계를 보자, 우선 View의 Content Mode를 Aspect Fill로 수정한 뒤 옆 탭으로 이동해 Autoresizing 항목을 수정해주면 된다. Autoresizing은 기본값으로 여백과 왼쪽, 상단의 거리를 유지하도록 되어있는데, 기존 설정을 해제하고, 이미지 내부 사이즈가 화면 크기에 맞춰 바뀌도록 설정해주면 된다.

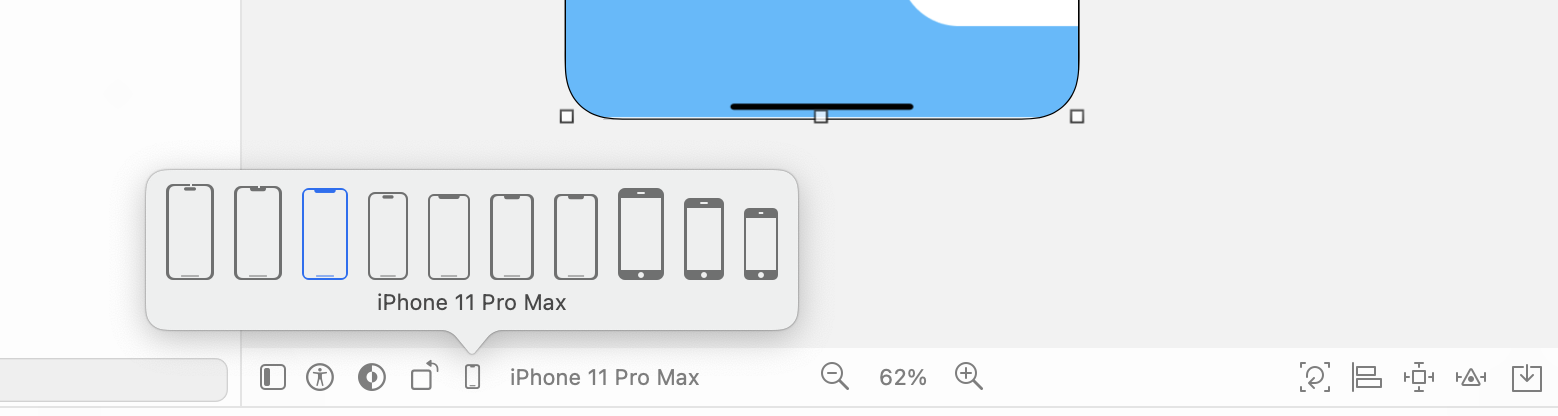
마지막으로 화면 하단 아이폰 아이콘을 눌러 서로 다른 모델에서 스플레시 이미지가 어떻게 보일지 판단하면서 세부 조정을 커스텀 해주면 된다.

Xcode가 다한 ios icon과 splash image 설정 끝!
splash screen 노출 시간 설정하기
스플래시 스크린을 적용하는 것은 xcode만으로 구현할 수 있지만, 이렇게만 설정해놓으면 앱 로딩이 끝나자마자 splash screen이 사라지고 앱에 랜딩되기 때문에 의도적으로 splash screen의 노출 시간을 늘리는 선택을 할 수도 있다. 이때 사용하는 것이 react-native-splash-screen이라는 라이브러리이다.
링크:https://github.com/crazycodeboy/react-native-splash-screen
npm i react-native-splash-screen --save (or yarn add react-native-splash-screen)를 통해 패키지를 설치하고 cd ios && pod install 을 통해 종속성을 설치한다. 그 다음 AppDelegate.m 파일에 아래 코드를 추가하면 된다.
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
#import "RNSplashScreen.h" // here
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// ...other code
[RNSplashScreen show]; // here
// or
//[RNSplashScreen showSplash:@"LaunchScreen" inRootView:rootView];
return YES;
}
@end
//코드 출처: https://github.com/crazycodeboy/react-native-splash-screen
이렇게 설정만하면 아무리 시간이 지나도 splash screen이 사라지지 않기 때문에 react native의 Root 컴포넌트에서 hide 함수를 실행해야 한다.
import SplashScreen from 'react-native-splash-screen'
const App = () =>{
...
useEffect(()=>{
setTimeout(()=>{
SplashScreen.hide();
},1500)
},[])
...
}
export default App이러면 ios 정말로 끝! android에서 이어서...
