사전 준비
-
firebase에 프로젝트를 생성하고 작업중인 react native 프로젝트와 연동을 완료해야합니다.
- react-native-firebase/app (https://rnfirebase.io/)
- react-native-firebase/messaging (https://rnfirebase.io/messaging/usage) -
ios developer 등록을 마쳐야합니다.
연동방법
푸시 알림 인증키 발급
- https://developer.apple.com/ 에 접속한 뒤 하단 메뉴에서 account > Certificates, IDs, & Profiles 클릭한다.
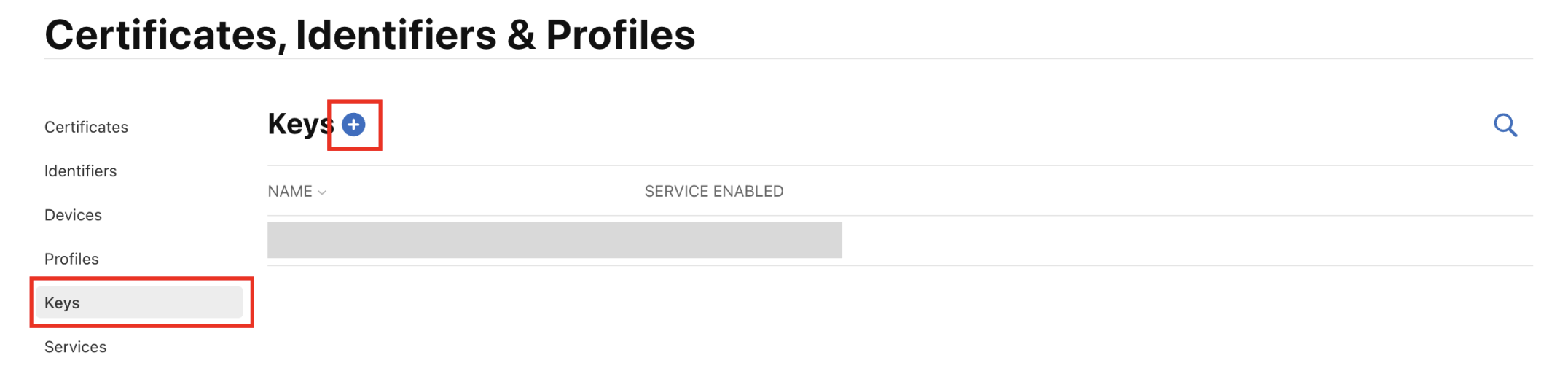
- 좌측 메뉴에서 Keys를 누른 뒤 "+" 버튼을 눌러 새로운 키 생성 페이지로 접근한다.

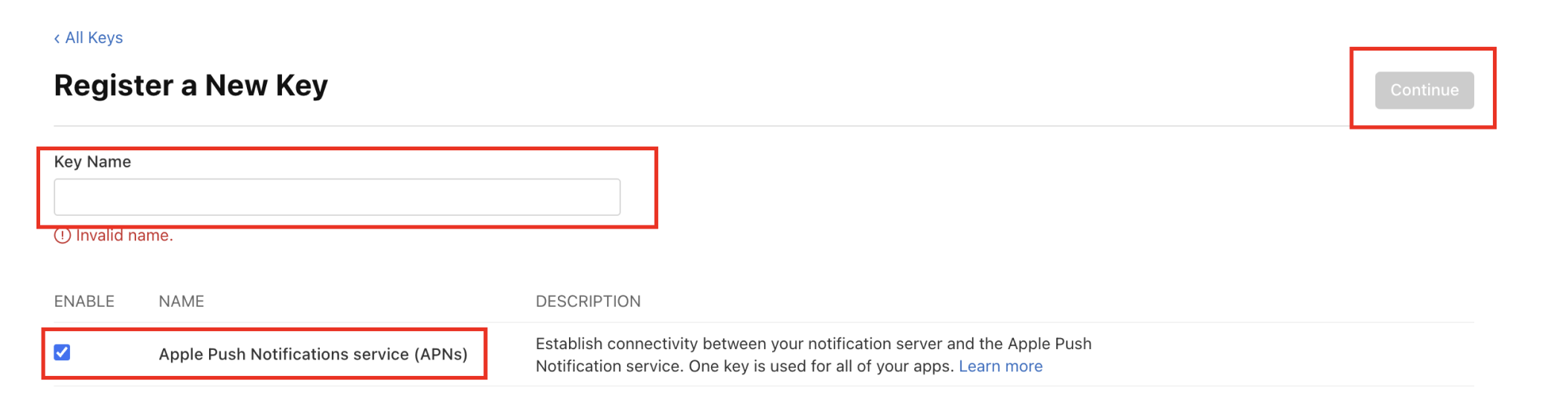
- Apple Push Notification service (APNs) 항목에 체크하고, key Name을 지정한 뒤, 우측 상단 Continue 버튼을 눌러 다음 페이지로 이동한다.

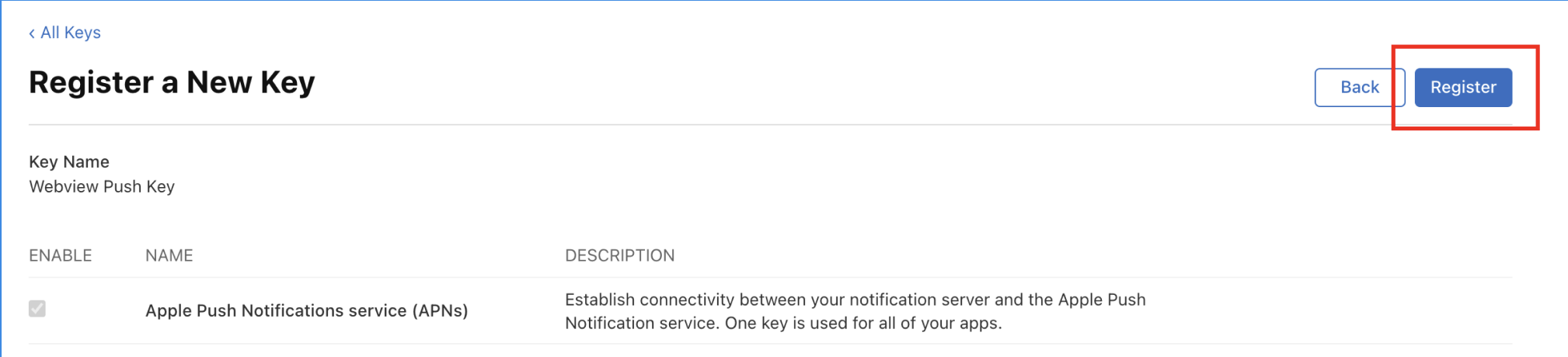
- 내용을 확인하고 문제 없다면 Register 버튼을 눌러 key 생성한다.

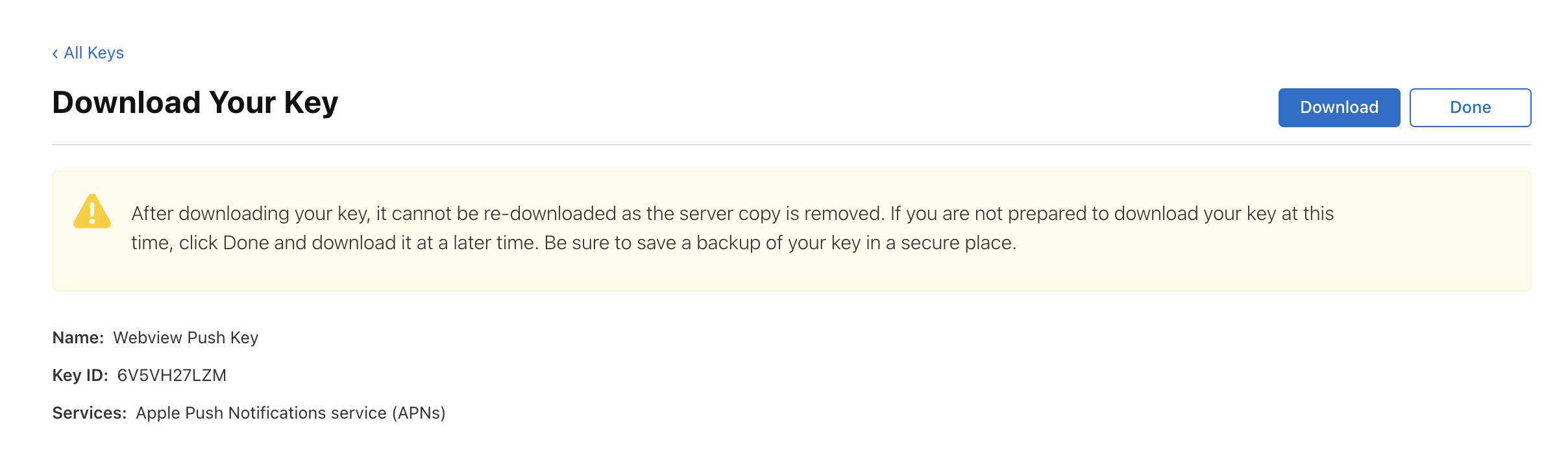
- 키 생성이 완료되었으면 다운로드 버튼을 눌러 키를 다운로드 한다. (한번 다운로드하면 재 다운로드가 불가능하니 만약 준비가 안되었다면 일단 'Done'을 눌러 페이지를 나간 뒤 나중에 다운로드 하는 것을 권장)

app identifier 발급
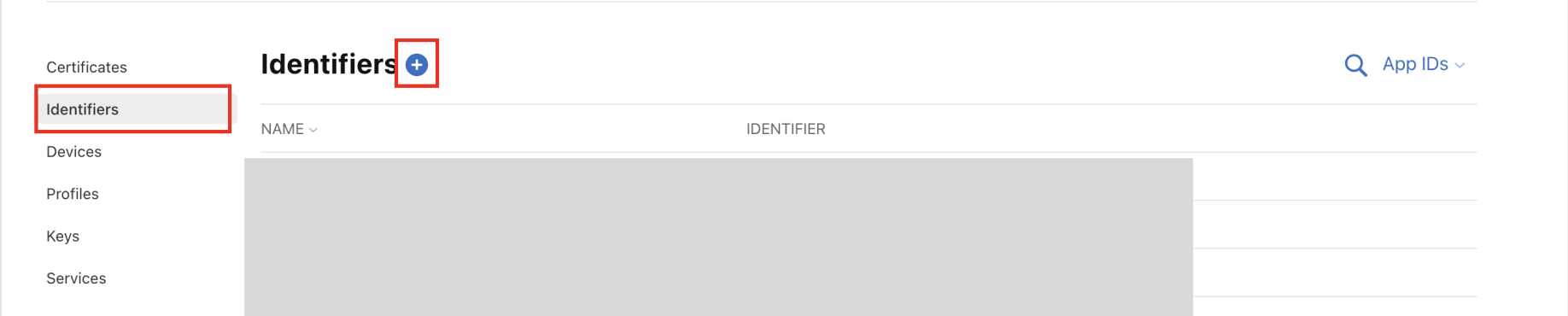
- 이번에는 좌측 메뉴에서 identifiers 탭을 누른 뒤 "+" 버튼을 눌러 새로운 앱 id 등록을 진행한다.

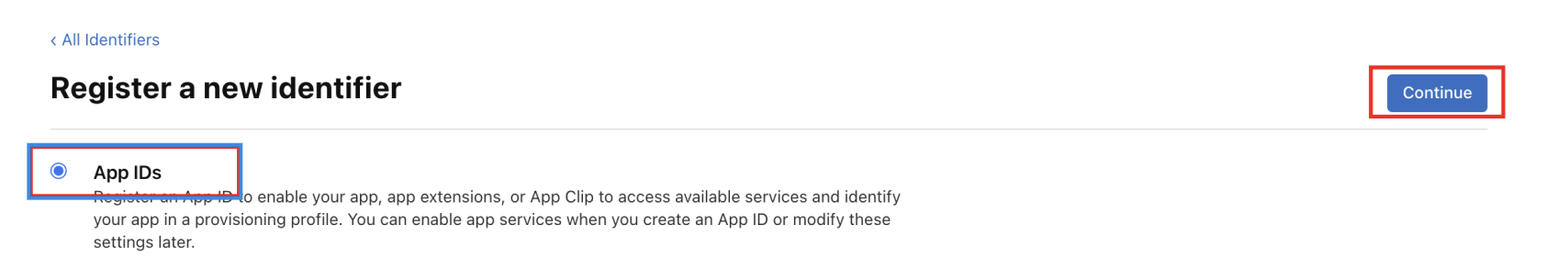
- App IDs를 선택하고 Continue를 누른다

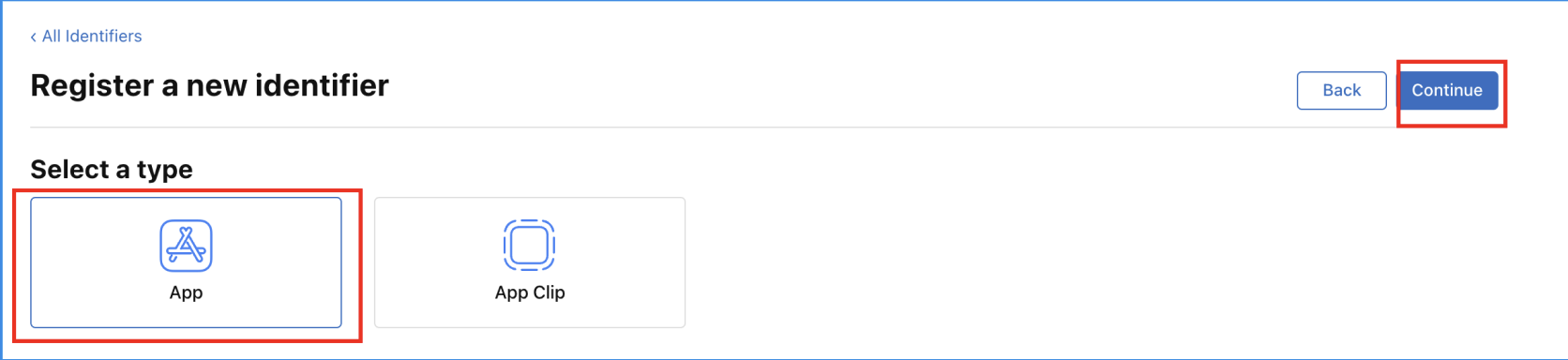
- App 타입을 선택하고 Continue를 누른다.

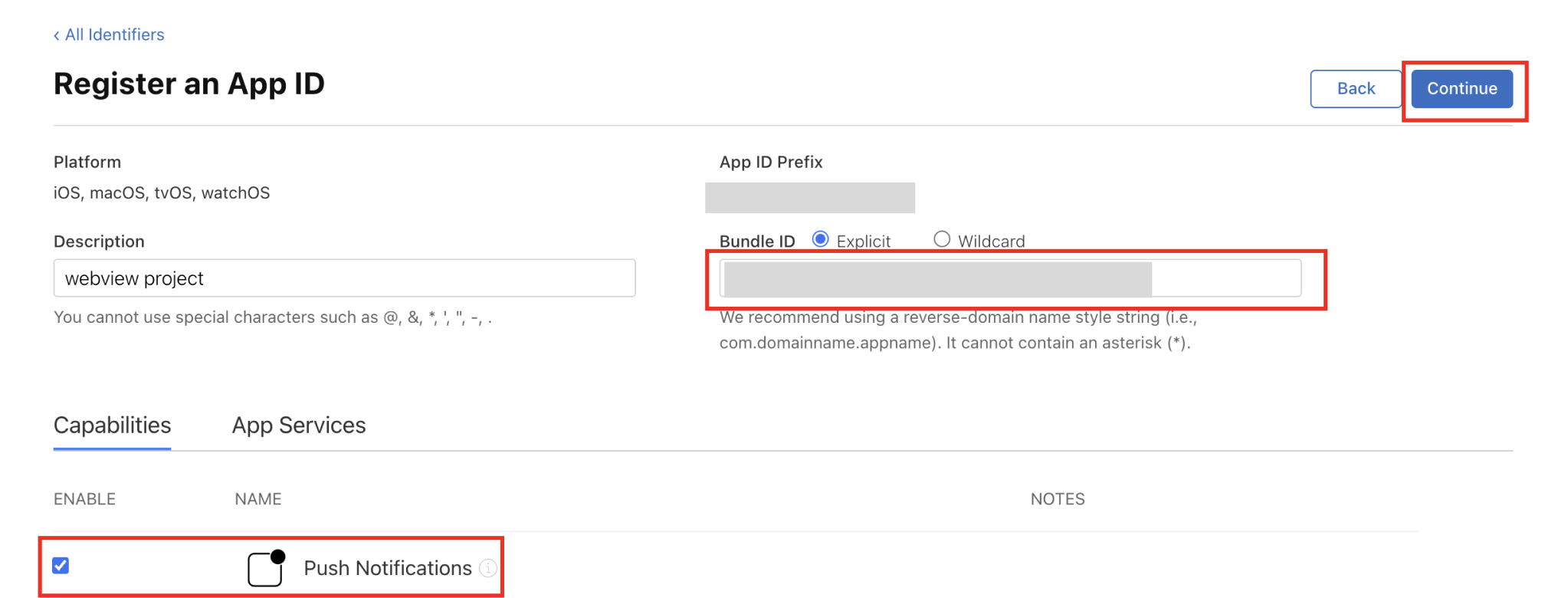
- 프로젝트의 번들 id를 입력하고, 하단 Capabilities에서 Push Notifications를 선택한 뒤 Continue>Register 버튼을 순차적으로 눌러 id 등록을 완료한다.

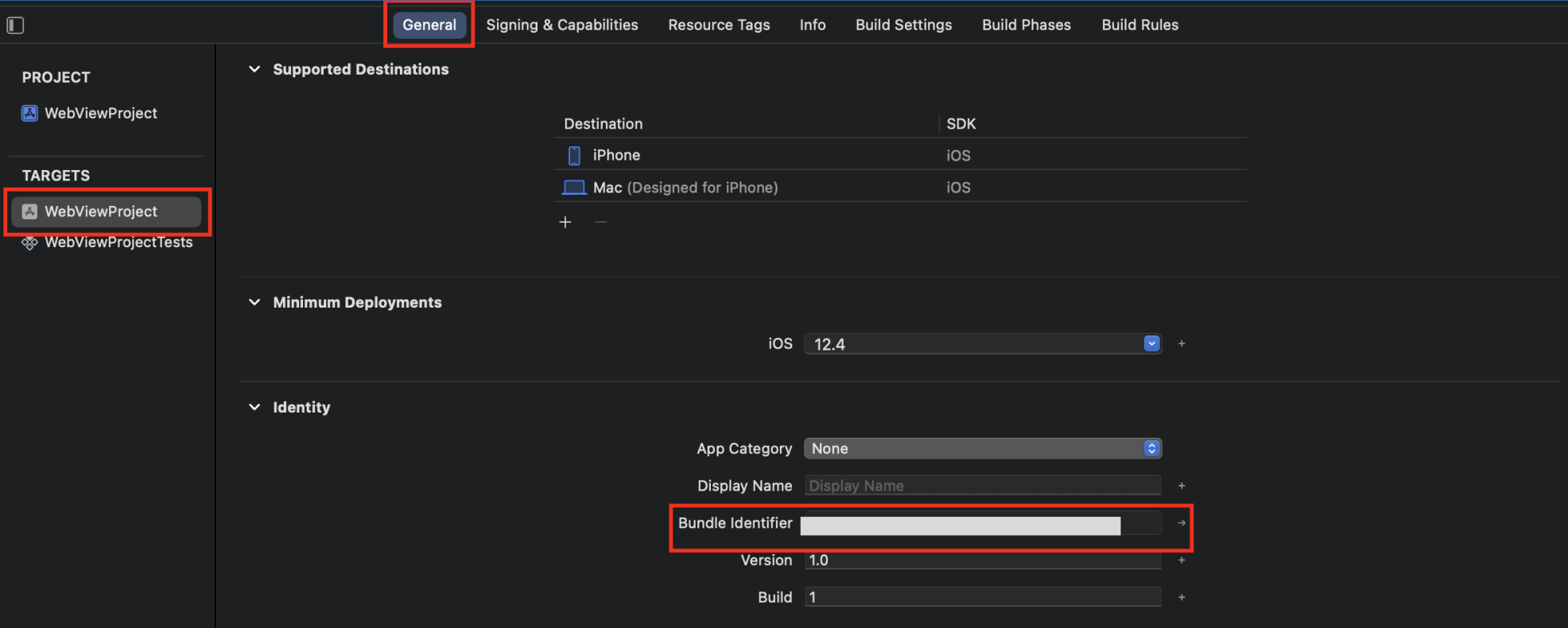
여기서 Bundle ID는 Xcode>General>Identity>Bundle Identifier에서 확인할 수 있다.

인증키 등록
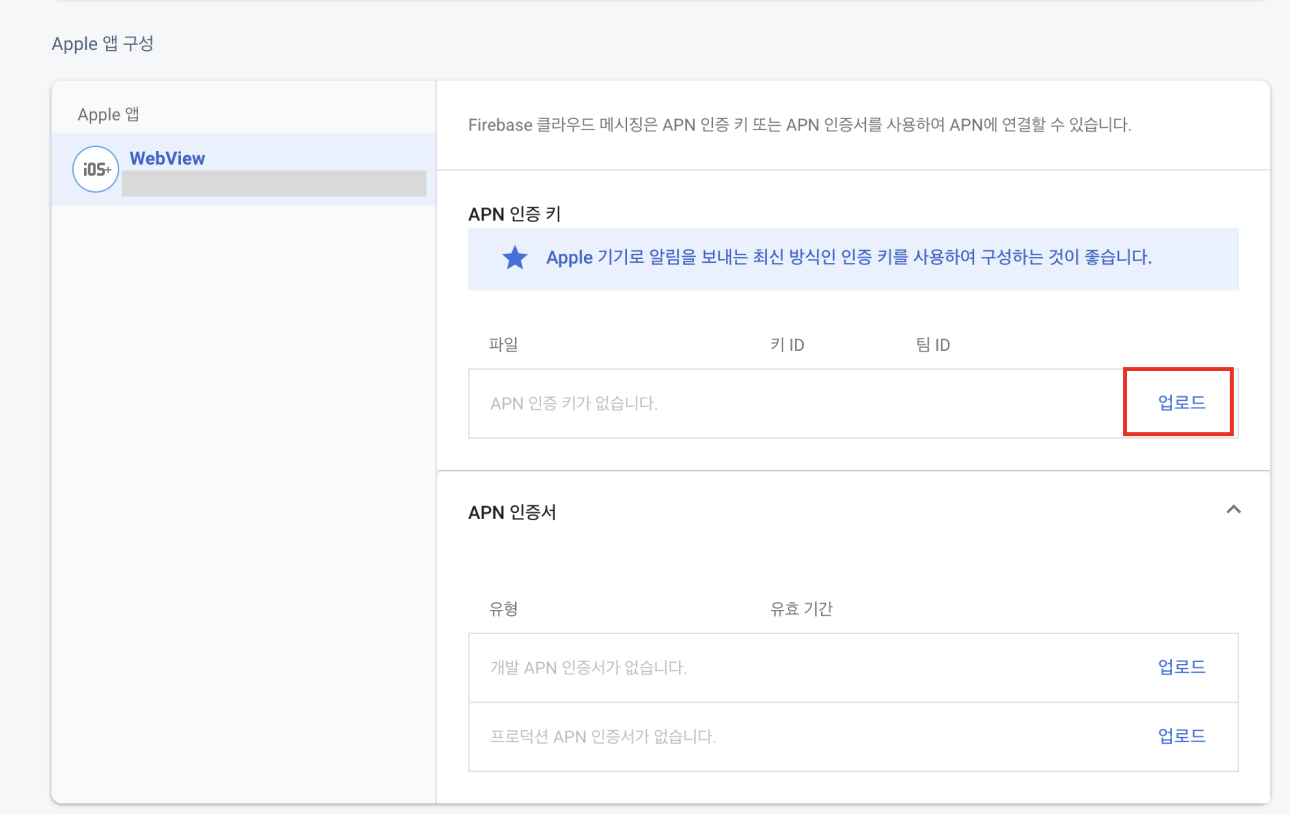
- firebase 콘솔 해당 프로젝트의 프로젝트 설정>클라우드 메시징 탭으로 이동한다.
- Apple 앱 구성에서 APN 인증 키 업로드 버튼을 눌러 입력 모달을 띄운다.

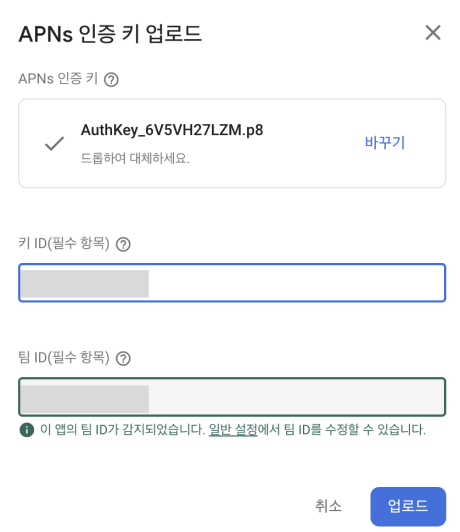
- 요구하는 정보를 모두 입력한 뒤 업로드 버튼을 누르면 인증 키 등록이 완료된다.

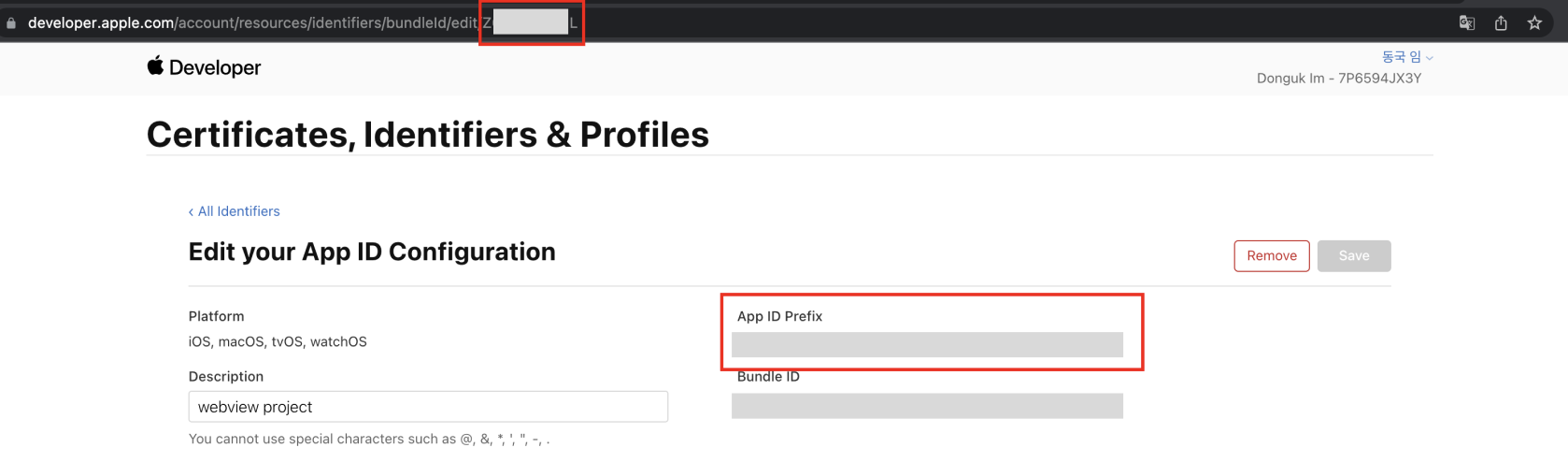
여기서 APNs 인증 키는 아까 다운받아 놓았던 p8 파일을 업로드하면 되며, 키 ID와 팀 ID는 아까 등록했던 identifier 항목에서 확인할 수 있다. (키 ID는 해당 페이지 url의 마지막 10자리 문자열이며, 팀 ID는 해당 페이지 내부에서 확인할 수 있다.)

Xcode 설정
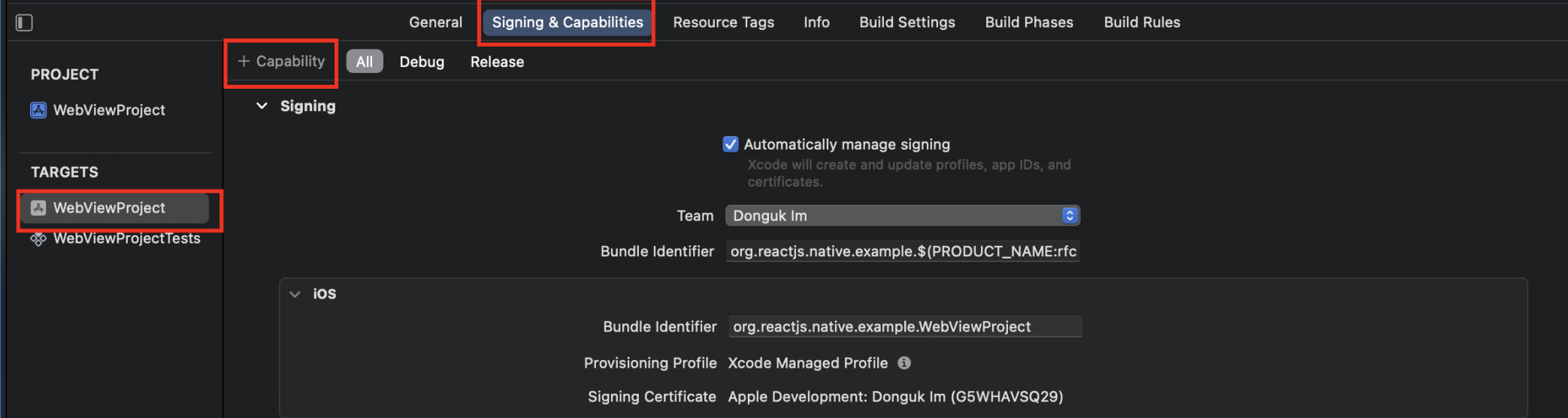
- xcode의 Signing & Capabilities 탭에서 "+Capability" 버튼을 누른다.

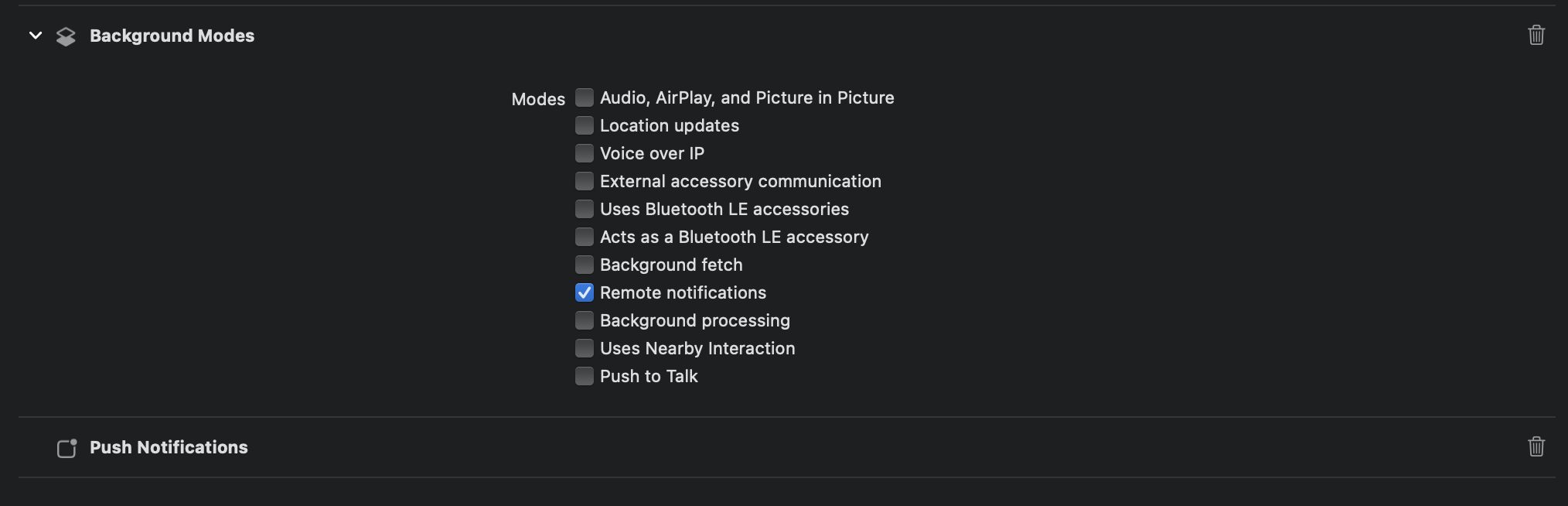
- Push Notifications와 Background Modes를 선택해 추가한 뒤, Background Modes에서 Remote notifications를 체크해준다.


안녕하세요 App ID prefix 부분 모자이크 하셨는데, 해당 스크린샷 상단 오른쪽에도 App Id 있습니다. 해당 부분도 가리셔야 할 듯 합니다.