스토어에 올라간 앱을 새로운 앱으로 교체하기
기존 네이티브로 제작된 <다짐> 앱을 RN으로 새로 구축하기로 결정한 뒤, 가장 먼저 한 고민은 '어떻게 전혀 다른 앱을 동일한 앱처럼 보이게 할까'였다. 겉보기에는 똑같아 보이는 앱이라도 새로이 프로젝트 init부터 시작하는 프로젝트인만큼 실제로는 전혀 다른 서비스이기 때문이다. 스토어에 새롭게 업로드하고 기존앱을 삭제해야하나까지 생각했는데, 굉장히 까다로운 작업이 될 줄 알았던 이 과정은 생각보다 손쉽게 해결되었다. 앱 교체의 원리는 간단했다. 모든 앱들은 고유한 id(android의 경우는 package name이라는 이름으로, iOS는 bundle identifier라는 이름으로 관리되는)를 갖고 있고, 스마트폰과 스토어는 이 id를 기반으로 업로드되는 앱들을 구분하고 있었다. 즉, 새롭게 구축한 앱의 package name / bundle identifier를 기존 앱과 동일하게 맞춰주면 해결되는 이슈였다.
iOS bundle identifier 수정하기
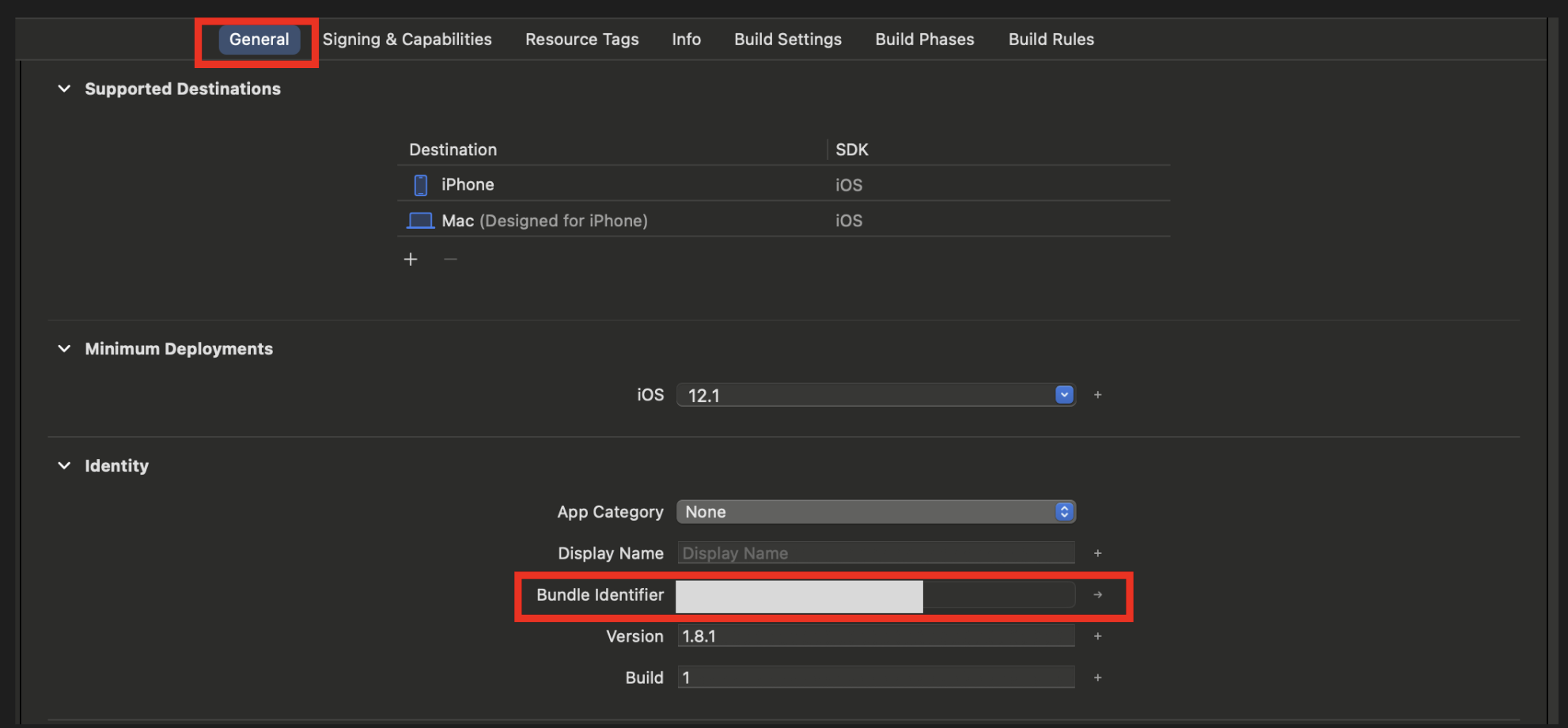
bundle identifier는 간단하게 수정이 가능한데, xcode로 프로젝트를 열고, Target > (수정할 프로젝트 타겟 선택) > General > Identify > Bundle Identifier를 기존 앱과 동일하게 수정해주기만 하면 된다.

android package name 수정하기
android의 경우 ios보다 조금 더 복잡하다. MainApplication, MainActivity, AndroidManifest, app/build.gradle 이 네 개 파일에서 정의하고 있는 package name을 수정해줘야 한다. 찾아보면 package name을 일괄 적용해주는 방법도 있지만 나는 모두 직접 변경해주었다.
<!--AndroidManifest.xml-->
<manifest package="YOUR_PACKAGE_NAME" ...>
...
</manifest>// MainApplication.java
package YOUR_PACKAGE_NAME // 파일 최상단에 정의되어 있다.//MainActivity.java
package YOUR_PACKAGE_NAME // 파일 최상단에 정의되어 있다.<!--app/build.gradle-->
...
android {
...
namespace "YOUR_PACKAGE_NAME"
defaultConfig {
applicationId "YOUR_PACKAGE_NAME"
...
}
...
}
...
여기서 주의해야하는 점은, android의 package name은 폴더구조를 따른다는 점이다. 무슨말이냐면 예를들어 com.example.myapp.sample.superman 이라는 pacakge name이 있다면 이 프로젝트의 MainActivity와 MainApplication은 다음 경로에 위치하고 있다.
android/app/src/main/java/com/example/myapp/sample/superman즉, 기존 앱과 package name을 일치시키기 위해서는 각 파일의 문자열 뿐만 아니라, 실제 폴더 구조까지 맞춰주어야한다. 경우에 따라 이 과정으로 인해 일부 파일들의 참조가 어긋날 수 있으므로 잘 체크해주어야 한다.
Android Signing Setting
이전 앱과 완전히 동일한 앱으로 취급될 수 있도록 기존 프로젝트에서 서명키를 복사해주었다.
이후 app/build.gradle에서 이전 앱과 동일하게 reelase signingConfigs를 셋팅해주면 된다.
<!--app/build.gradle-->
...
android{
...
signingConfigs {
debug {
...
}
release {
(여기에 기존 앱의 서명키를 사용하도록 셋팅해준다.)
}
}
...
}
...Troubleshooting
package name까지 전부 일치 시킨 뒤에 빌드 후 동일한 sign key를 이용해 빌드했지만, 스토어 업로드 시 에러가 발생했다. 구글링 결과 build variant 이슈였다. 이전 앱은 Release variant로 빌드한 뒤 업로드 했지만, 나는 안일하게도 Debug variant로 빌드한 탓이었다. android studio에서 build variant를 Release로 바꿔 빌드하니 에러가 사라졌다.
