typescript에는 유틸리티 타입이라고 해서 기존에 선언한 타입을 기반으로 새로운 타입을 반환해주는 기능이 있다. 유틸리티 타입을 사용하면, 모든 케이스에 맞춰 각각의 타입을 선언할 필요 없이 원하는 대로 가공하여 상황에 핏한 타입을 만들어 사용할 수 있다.
유틸리티 타입을 직접 사용해보자
interface User {
name: string;
age: number;
address?: string;
sex?: "male" | "female";
married?: boolean;
}유틸리티 타입에 활용할 기본 User 타입을 선언했다.
Partial<T>
Partial은 주어진 타입의 모든 요소를 옵셔널로 만들어 준다.
type PartialUser = Partial<User>
// type PartialUser = {
// name?: string | undefined;
// age?: number | undefined;
// address?: string | undefined;
// sex?: "male" | "female" | undefined;
// married?: boolean | undefined;
// }
반환된 타입을 보면 이전에는 없던 undefined가 보이는데, optional한 필드들은 기본적으로 undefined가 함께 정의되어 반환되는 듯 보인다.
Required<T>
Required는 Partial과는 반대로 주어진 타입의 모든 요소를 필수로 만들어준다.
type RequiredUser = Required<User>;
// type RequiredUser = {
// name: string;
// age: number;
// address: string;
// sex: "male" | "female";
// married: boolean;
// }Pick<T, K extends keyof T>
Pick은 타입과 키를 받아서, T에 정의된 필드 중 입력한 키에 해당하는 타입만을 가져올 수 있게 해준다.
type NameAndAge = Pick<User, "name" | "age">;
// type NameAndAge = {
// name: string;
// age: number;
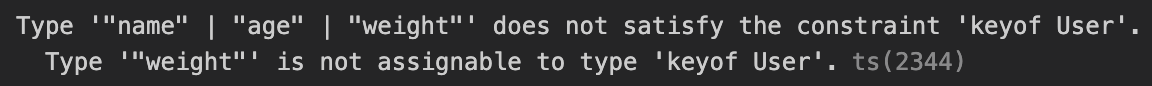
// }그리고 만약 T에 없는 K를 입력할 경우 해당 필드는 unknown으로 정의되고, 아래와 같은 에러 메시지를 내뿜는다.
type NameAndAge = Pick<User, "name" | "age" | "weight">;
// type NameAndAge = {
// name: string;
// age: number;
// weight: unknown;
// }
Omit<T, K extends string | number | symbol>
Omit도 Pick과 동일하게 T와 K를 받지만, 이번에는 입력한 K를 제외한 나머지 필드를 리턴해준다.
type OmitAddress = Omit<User, "address">;
// type OmitAddress = {
// name: string;
// age: number;
// sex?: "male" | "female" | undefined;
// married?: boolean | undefined;
// }또한 Omit이 받는 K는 Pick과는 다르게 string | number | symbol 타입이라고 정의되어 있는데, 따라서 T에 없는 K를 입력해도 에러를 발생시키지 않는다.
type OmitAddress = Omit<User, "address" | "weight">;
// type OmitAddress = Omit<User, "address"> 과 동일한 결과를 리턴Readonly<T>
Readonly를 사용하면 readonly 타입으로 선언한 변수의 값은 변경이 불가능한, 말 그대로 readonly 상태가 된다.
const oneUser: ReadonlyUser = { name: "kim", age: 11 };
someUser.name = "lee"; //Cannot assign to 'name' because it is a read-only property.
Exclude<T, U>
Exclude는 U에 할당 가능한 T의 타입을 제외한 나머지를 리턴해준다.
type Female = Exclude<User['sex'],'male'>
// type Female = "female" | undefined
Extract<T, U>
Extract는 Exclude와 반대로 T의 타입 중 U에 할당 가능한 것들만 리턴해준다.
type Male = Extract<User['sex'],'male'>
// type Male = "male"
NonNullable<T>
NonNullable은 주어진 타입 중에서 undefined와 null을 제외한 나머지 타입을 반환해준다.
type FalseAndString = string | null | undefined;
type True = NonNullable<FalseAndString>;
// type True = string
Record<K extends string | number | symbol, T>
Record는 K와 T를 받아 K의 타입으로 T를 할당한다.
interface PhoneNumber {
PhoneNumber: number;
}
type Mate = "mike" | "kevin" | "ben";
type Contact = Record<Mate, PhoneNumber>;
// type Contact = {
// mike: {PhoneNumber: number};
// kevin: {PhoneNumber: number};
// ben: {PhoneNumber: number};
// }
Parameters<T extends (...args: any) => any>
Parameters는 함수 타입을 입력받아 해당 함수의 parameter 타입을 반환한다.
declare function add(i: number, j: number): number
type ParamsOfAdd = Parameters<typeof add>;
// type ParamsOfAdd = [i: number, j: number]ReturnType<T extends (...args: any) => any>
ReturnType은 함수 타입을 입력받아 해당 함수의 리턴 타입을 반환한다.
declare function add(i: number, j: number): number
type ReturnTypeOfAdd = ReturnType<typeof add>;
// type ReturnTypeOfAdd = number참고 링크: https://jongminfire.dev/type-script%EC%9D%98-%EC%9C%A0%ED%8B%B8%EB%A6%AC%ED%8B%B0-%ED%83%80%EC%9E%85
