부트스트랩
CDN
Content Delivery(Distribution) Network
컨텐츠(CSS, JS, Image, Text 등)을 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에서 데이터 제공하는 시스템
개별 엔드 유저와 가까운 서버를 통해 빠르게 전달 가능(지리적 이점)
외부 서버 활용으로 서버 부하가 적어짐
ex) 유튜브 영상을 볼 때 미국의 CDN보다 한국의 CDN에게 먼저 요청
Tip. 어떤 라이브러리 패키지는 CDN을 이용하고있다고 하면 링크를 준다는 뜻으로 이해하고 문서를 읽으면서 링크 찾기
spacing

*rem
상대적인 단위
html 태그가 가지고 있는 폰트 사이즈에 비례하게 적용
(기본 16px)
10rem -> 160px
0.5rem -> 8px
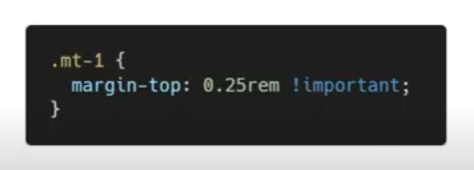
0.25rem -> 4px
# @fontface
- css에서 @은 규칙을 설명하는 것

유틸리티 클래스
CSS의 재활용성을 극대화하여 개발시간 단축
-
.mx-auto
클래스 + 마진 + 가운데정렬
수평중앙정렬 -
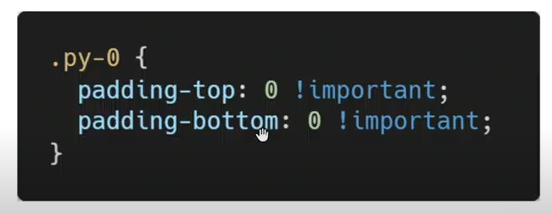
.py-0
 클래스 + 패딩 + 상하 + 0
클래스 + 패딩 + 상하 + 0 -
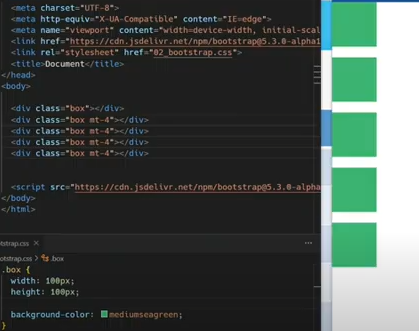
마진 상쇄
블록요소에서 마진 위 아래가 겹쳤을 때 마진 상쇄해서 큰 마진만 적용된다 -
fs-숫자
작을 수록 크다
반응형 웹
부트스트랩 쓰는 가장 큰 이유 중 하나
부트스트랩 그리드 시스템
The Grid System
- CSS가 아닌 편집 디자인에서 나온 개념
구성 요소를 잘 배치해 시각적으로 좋은 결과물을 만들기 위함 - 기본적으로 안쪽 요소의 오와 열을 맞추는 것에서 기인
- 정보 구조와 배열을 체계적으로 작성해 정보 질서를 부여하는 시스템
웹에서의 그리드
- 요소들의 디자인과 배치에 도움 주는 시스템
- 기본 요소
Column: 실제 컨텐츠 포함 부분
Gutter: 칼럼과 칼럼 사이 공간 (사이 간격)
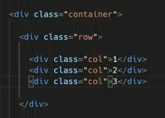
Container: Column 들을 담고 있는공간
컨테이너 하면 플렉스가 떠오름 > 내부적으로 그리드 시스템은 플렉스로 되어 있다
(버전 3 이하에서는 float)
Bootstrap Grid System
- 컨테이너, 로우, 컬럼 으로 컨텐츠 배치하고 정렬
- 반드시 기억해야 할 2가지
- 12개의 컬럼 (약수가 많은 12)
- 6개의 그리드 브레이크포인트

모바일과 같은 특정 사이즈를 조건으로 줄 때
-
col-sm-2
sm 사이즈 이상에서는 2만큼의 크기를 줘라, sm 미만일 때는 없는것이나 마찬가지라서 그냥 한 줄 씩 차지 -
breakpoint
부트스트랩에서 정의해둔 사이즈
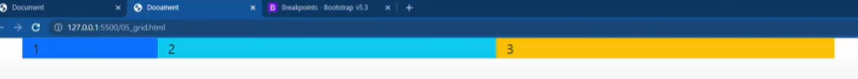
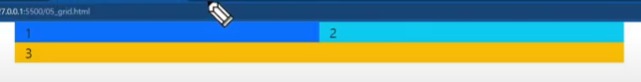
<div class="col-sm-6 col-lg-2 bg-primary"></div>
<div class="col-sm-6 col-lg-5 bg-info"></div>
<div class=" col-lg-5 bg-warning"></div>lg
 sm
sm sm 이하
sm 이하
