그런 REST API로 괜찮은가와 RESTful하게 URI 설계하기를 보고 정리한 내용
WEB
Q : 어떻게 인터넷에서 정보를 공유할 것인가?
Answer
- 정보들을 하이퍼텍스트로 연결한다.
- 표현 형식 : HTML
- 식별자 : URI
- 전송 방법 : HTTP
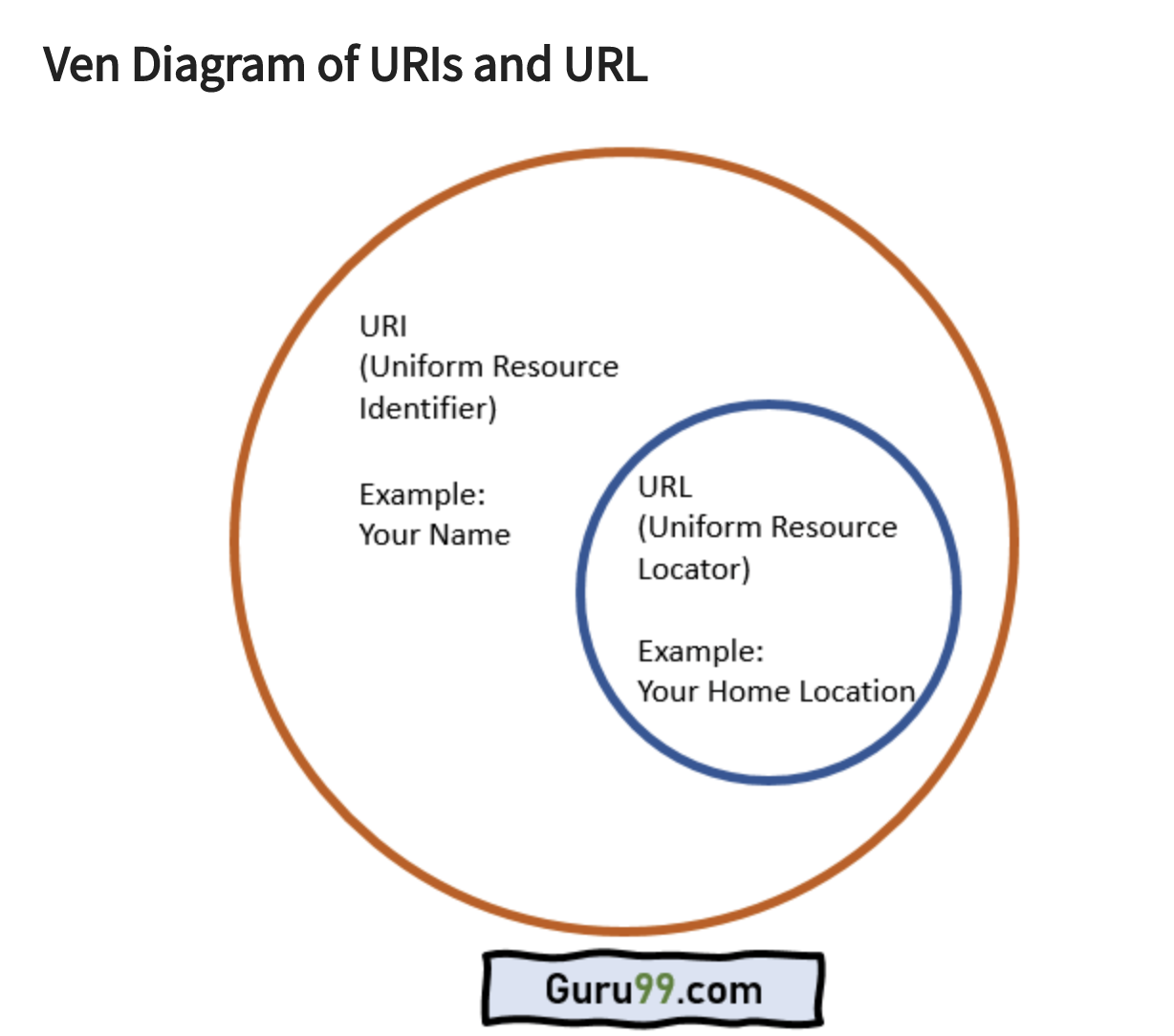
참고 - URI 와 URL

API
소프트웨어가 다른 소프트웨어로부터 지정된 형식으로 요청, 명령을 받을 수 잇는 수단
REST API
- REST 아키텍쳐 스타일을 따르는 API
- Made By Roy Fielding
REST
-
REpresentational State Transfer
-
정보들이 주고 받는데에 있어서 개발자들 사이에 널리 쓰이는 일종의 형식
-
분산 하이퍼미디어 시스템(ex : 웹)을 위한 아키텍쳐 스타일 (아키텍쳐 스타일 --> 제약조건의 집합)
-
RESTful하게 만든 API는 요청을 보내는 주소만으로도 무슨 요청인지 파악이 가능
REST를 구성하는 스타일
REST 아키텍쳐의 6가지 제한 조건
- client-server (클라이언트 - 서버 구조)
- stateless (무상태)
- cache (캐시 처리 가능)
- uniform interface (인터페이스 일관성)
- layered system (계층화)
- code-on-demand (optional)
HTTP만 잘 따라도 만족이 되는 스타일
- client-server
- stateless
- cache
- layered system
위의 4가지 제한조건은 이미 HTTP에서 만족이 된다.
따라서 인터페이스 일관성(Route)을 신경써야한다.
code-on-demand
서버에서 code를 client로 보내서 실행할 수 있어야 한다 --> javascript를 의미
Uniform interface
REST하게 만든다 --> URL 주소만 보고도 수행하려는 동작을 알 수 있다.
Uniform interface의 제약 조건
- identification of resources
- resource가 uri로 식별되면 됨
- manipulation of resources through representations
- resource를 만들거나 업데이트하거나 삭제하거나 등(CRUD)을 실행할 때 그 내용을 HTTP 메세지에 표현을 담아서 전송해야함
- self-descriptive messages
- 메시지는 스스로를 설명해야함
- hypermedia as the engine of application state (HATEOAS)
- application의 상태는 Hyperlink를 이용해 전이되어야함
위의 제약 조건들 중 self-descriptive messages, HATEOAS가 잘 만족되지 못함
Why Uniform Interface?
-
독립적 진화를 달성하기 위해서
-
독립적 진화?
- 서버와 클라이언트가 각각 독립적으로 진화함
- 서버의 기능이 변경되어도 클라이언트를 업데이트할 필요가 없음
Self-descriptive가 독립적 진화에 미치는 영향
확장 가능한 커뮤니케이션을 가능하게 함
서버나 클라이언트가 변경되더라도 오고가는 메세지는 언제나 해석이 가능하기 때문
HTTEOAS가 독립적 진화에 미치는 영향
애플리케이션 상태 전이의 late binding을 가능하게 함
전이 가능한 링크는 동적으로 변경될 수 있기 때문
REST가 잘 지켜지고 있는 사례 : 웹
- 웹 페이지를 변경했다고 웹 브라우저를 업데이트할 필요 없음
- 웹 브라우저를 업데이트했다고 웹 페이지를 변경할 필요 없음
- HTTP 명세가 변경되어도 웹은 잘 동작함
- HTML 명세가 변경되어도 웹은 잘 동작함
REST API가 잘 지켜지지 않는 이유
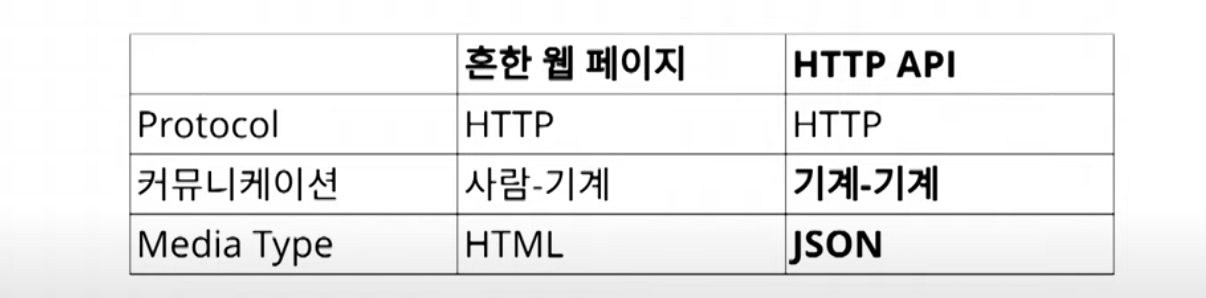
REST가 잘 지켜지는 웹 페이지와 API를 비교해볼 수 있음

이 중 미디어 타입 JSON에 대해서 살펴보면 아래와 같음

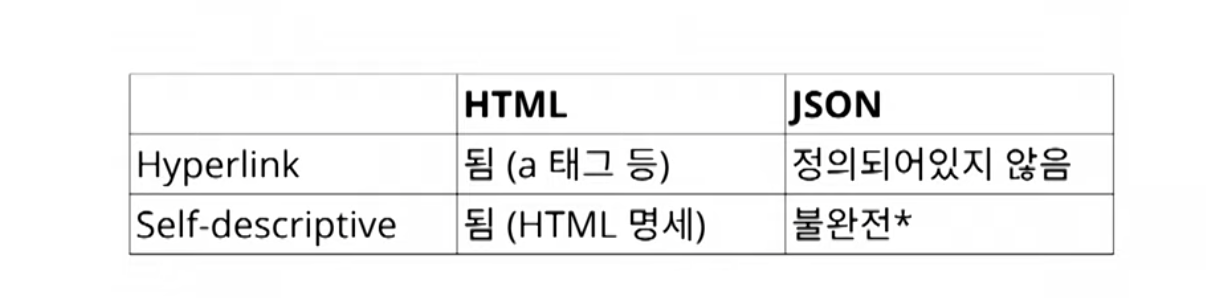
JSON --> 문법 해석은 가능하지만 의미를 해석하려면 별도의 문서(API 문서 등)가 필요
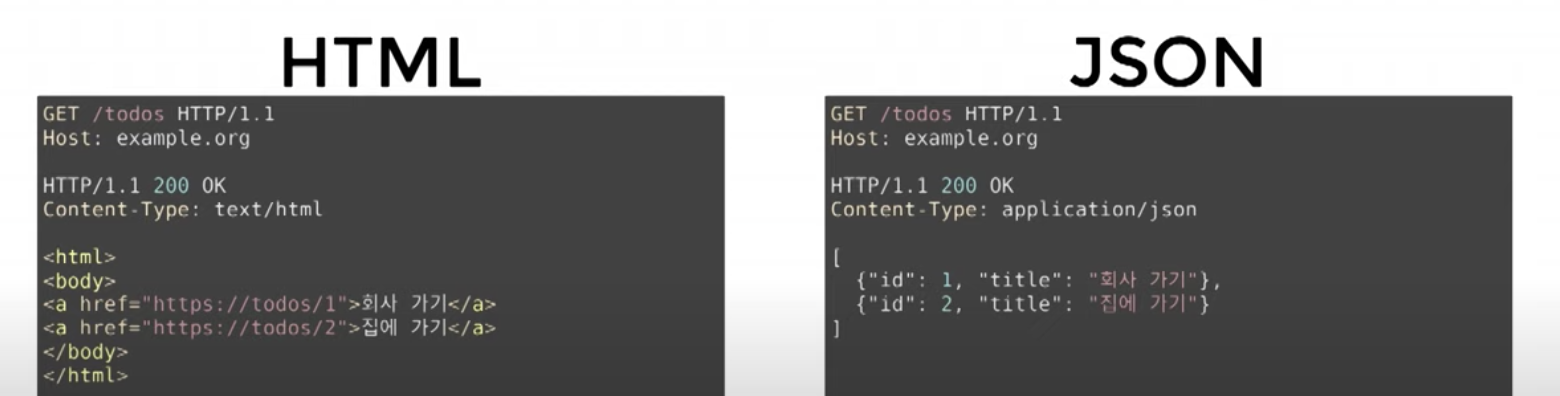
예시 : HTML 과 JSON 비교

1) HTML
1-1) Self-descriptive
- 응답 메세지의 Content-Type을 보고 media type이 text/html임을 확인 가능
- HTTP 명세에 따라 media type (text/html)을 해석할 수 있음
- 명세에 모든 태그의 해석방법이 구체적으로 나와있기 때문에
따라서 여기서 HTML은 Self-descriptive를 만족함
1-2) HATEOAS
- a 태그를 이용하여 표현된 링크를 통해 다음 상태로 전이될 수 있음
따라서 여기서 HTML은 HATEOAS를 만족함
2) JSON
2-1) Self-descriptive
- 응답 메세지의 Content-Type을 보고 media type이 application/json임을 확인 가능
- HTTP 명세에 따라 media type (application/json)을 성공적으로 파싱할 수 있음
- 그러나 "id"와 "title"이 무엇을 의미하는지를 알 수 없음
온전한 해석이 불가능! 따라서 여기서 JSON은 Self-descriptive를 만족하지 못함
2-2) HATEOAS
- 다음 상태로 전이할 링크가 없음 (다음 상태로 전이 불가)
따라서 여기서 JSON은 HATEOAS를 만족하지 못함
JSON을 REST API로 고치기 위해서는?
1) Json을 Self-descriptive하게 만들기
1-1) Media type 정의하기
- Media type을 정의
- Media type 문서를 작성 / 이 문서에 "id"와 "title"의 의미를 정의
- 작성한 문서를 명세로 등록
--> 단점 : 매번 media type을 정의해야 함
1-2) Profile
- id"와 "title"의 의미를 정의한 명세 작성
- Link 헤더에 profile relation으로 해당 명세를 링크함
--> 단점 : client가 link 헤더를 이해해야함
2) Json을 HATEOAS하게 만들기
2-1) data
- data에 다양한 방법으로 하이퍼링크를 표현
--> 단점 : 링크를 표현하는 방법을 직접 정의해야함
2-2) HTTP 헤더로
- link, location등의 헤더로 링크를 표현
URL 구성
메소드
CRUD
CRUD (Create, Read, Update, Delete)
- POST, GET, PUT/PATCH, DELETE
- POST
- Create
- 새 정보 추가
- 주로 request body로
- GET
- Read
- 데이터 조회에 사용
- 주로 쿼리스트링으로
- PUT/PATCH
- Update
- PUT --> 정보를 통째로 바꿀 때
- PATCH --> 정보 중 일부를 특정 방식으로 변경할 때
- DELETE
- 삭제
- Delete
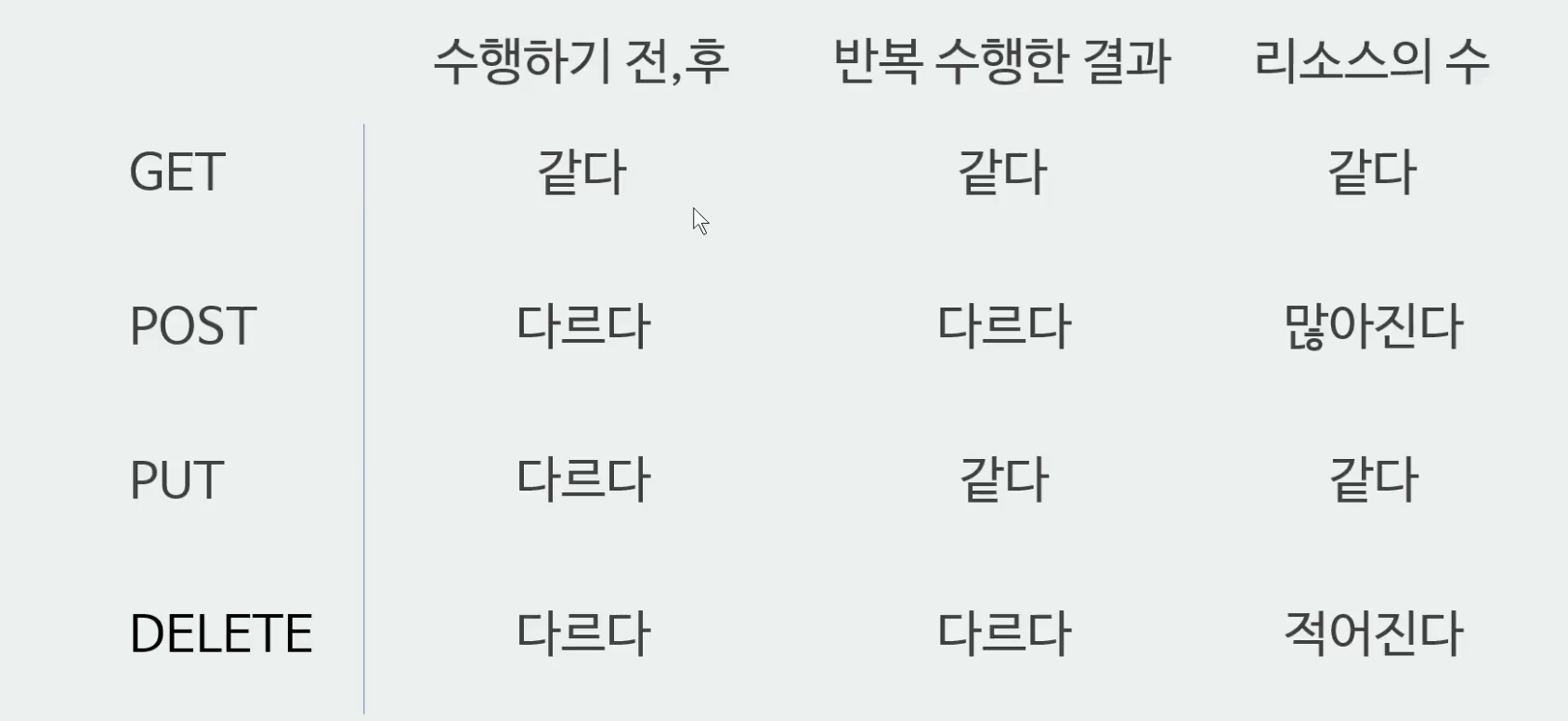
메소드 구분

메소드 실행 후 데이터 베이스 수의 변화에 따라서 구분하면 메소드 구분이 편리하다.
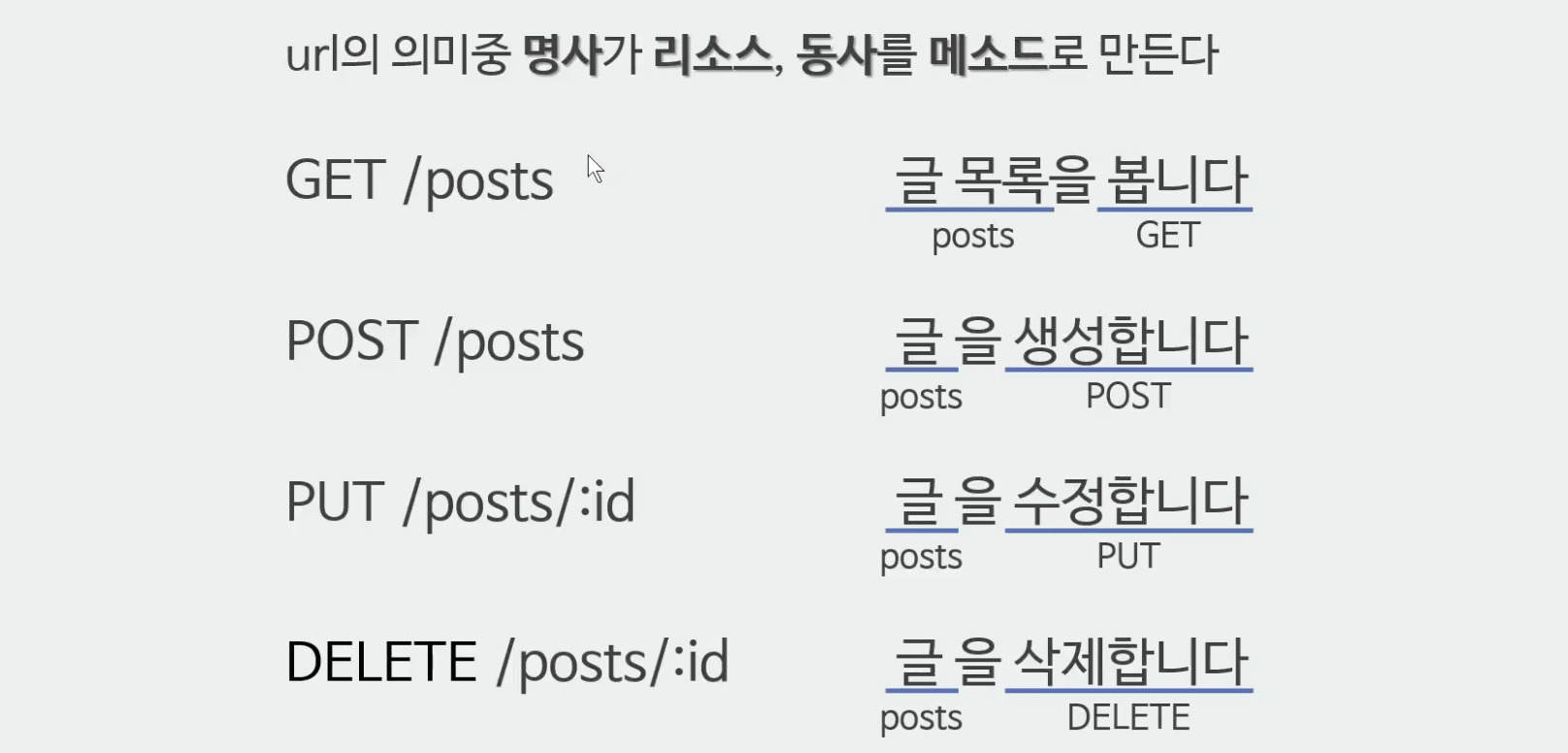
리소스

메소드: 동사 / 리소스 : 명사

예시

1. id와 리소스 이외의 정보를 담으면 안된다
url상에 남기는 것이 아니라 parameter로 남기는 것이 좋음
2. 무엇을 생성하는지 생각해보아야 한다
저장되는 정보를 생각해보기