Today's Tasks
- KAN-168 - 기본 레이아웃 추가 + 테마 변경
- 피그마 오기 전 새로운 랜딩 구현 준비
- 헤더 + 푸터 + 히어로섹션 + Swiper 구현
- 블로그 & 무료 리스트 신청 테마 변경 (라이트 모드/ 파랑 테마)
Learnings and Questions
Swiper 스타일 이슈 해결
// Swiper
className="[&_.swiper-wrapper]:!absolute".swiper-wrapper에 absolute 속성 추가
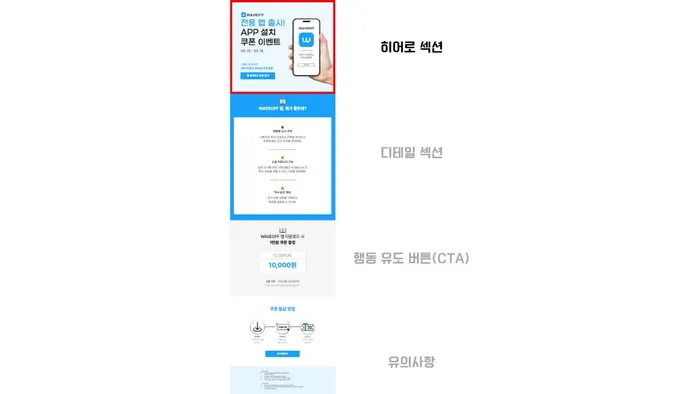
랜딩 페이지
고객이 광고를 통해 우리 사이트로 유입될 때 처음 마주하는 페이지
구성 요소
- 히어로 섹션
- 랜딩페이지의 가장 상단에 위치
- 방문자들의 눈길을 바로 사로 잡는 영역
- 핵심 메시지를 짧고 간결하게 헤드라인으로 표현
- 디테일 섹션
- 상품 혹은 서비스의 구체적인 정보와 혜택을 자세하게 설명
- 액션 유도 버튼(CTA)
- call to action
- 고객이 특정한 행동을 하도록 유도하는 버튼
- 유의사항
- 개인정보 보호 정책이나 서비스 약관, 환불 정책 등 판매 시 법적으로 준수해야 할 것

Plan for Tomorrow
- KAN-120 - SEO 관련 세팅 / 써드파티 세팅
- 채널톡 + hotjar + sitemap 변경 + 캐노니컬 태그
- 4번째 블로그 게시물 추가