깃허브는 HTML, CSS, JS 파일로 구성된 프로젝트를 무료로 배포할 수 있는 서비스를 제공한다.
⭐ 배포 방법
💫 HTML, CSS, JS 프로젝트
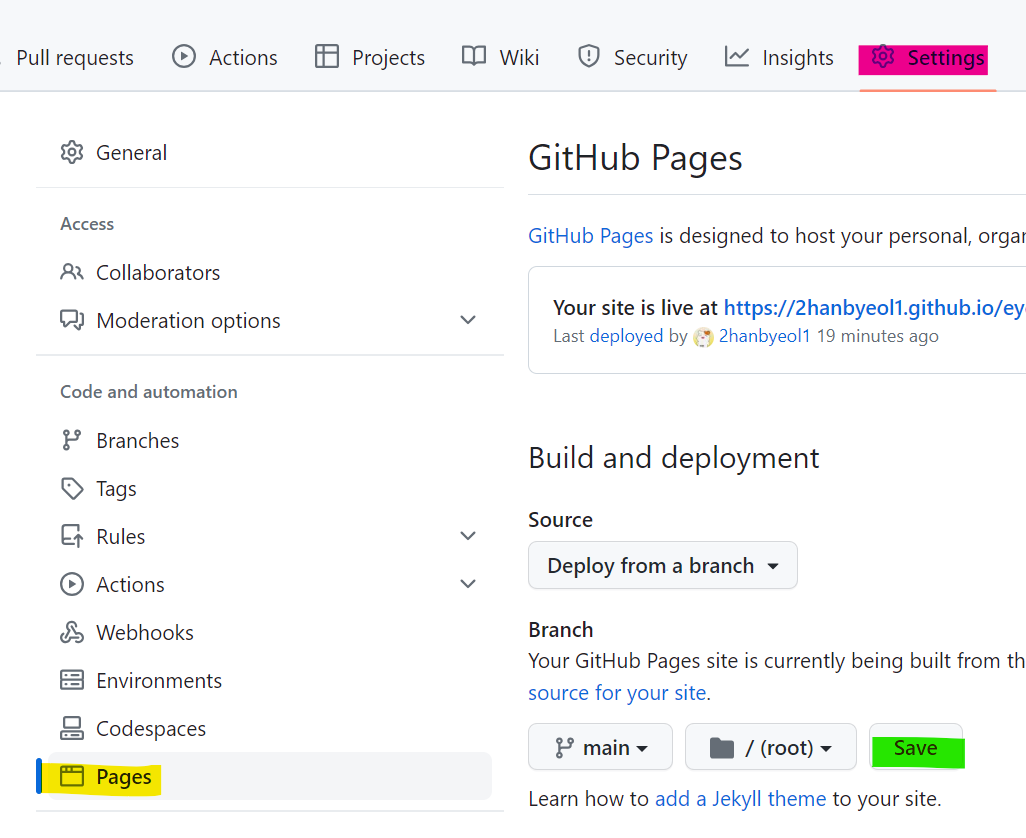
- Settings 클릭
- Pages 클릭
- Save 클릭

조금 기다리면 배포가 완료된다.
Your site is live at https://2hanbyeol1.github.io/repo_name/
💫 React 프로젝트
위와 같은 방법으로 React 프로젝트를 배포하면, README.md 파일만 나온다.
따라서 아래의 단계를 추가적으로 진행해야 한다.
1. 프로젝트에 gh-pages 설치
npm install gh-pages --save-dev2. package.json에 내용 추가
: deploy script와 homepage url만 추가해주면 된다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
"homepage": "https://2hanbyeol1.github.io/eyes/",3. 배포 명령어 실행
npm run deploy4. 배포 브랜치 변경
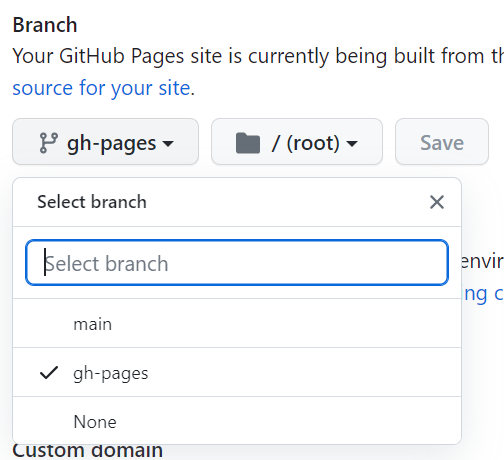
: gh-pages라는 브랜치가 자동으로 생성되었다. GitHub에서 배포할 브랜치를 gh-pages로 바꾸고 save 해준다.

⚠️ React+TypeScript 프로젝트 배포했을 때, 흰 화면만 나오는 오류가 발생했다.
BrowerRouter에 basename prop을 추가해주니 해결이 됐다<BrowserRouter basename={process.env.PUBLIC_URL}> ... </BrowerRouter>
결과는 성공적이었다..! 😏👍
https://2hanbyeol1.github.io/eyes/
참고 자료
[lazygay] github pages 로 배포시 react-router 설정 feat. 배포했는데 흰 화면만 나올 때 (tistory)