위 글은 점프 투 장고를 참고해 작성하였습니다.
부트스트랩은 웹 디자이너의 도움 없이도 개발자 혼자서 상당히 괜찮은 수준의 웹 페이지를 만들 수 있게 도와주는 프레임 워크로, 트위터를 개발하면서 만들어졌고 현재는 지속적으로 관리되고 있는 오픈소스 프로젝트이다.
이번 포스팅에서는 부트스트랩을 적용해 나의 파이보 서비스를 예쁘게😎 만들어 볼 것 !~
부트스트랩 설치
부트스트랩은 다음 URL에서 다운받아 설치함
부트스트랩 다운로드 - https://getbootstrap.com/docs/5.1/getting-started/download/
부트스트랩은 3.X, 4.X, 5.X 등의 버전이 존재하고 메이저 번호(3,4,5)에 따라 사용방법이 다르다. 점프 투 장고에서는 부트스트랩 버전 5 기준으로 실습을 진행함. 다른 부트스트랩 버전을 사용하면 예제가 정상 동작하지 않을 수 있음 !

위의 홈페이지 접속 후 사진 속 "download" 버튼을 누르면 bootstrap-5.1.3-dist.zip 파일이 다운됨(이 책에서 부투스트랩 버전은 5.1.3)
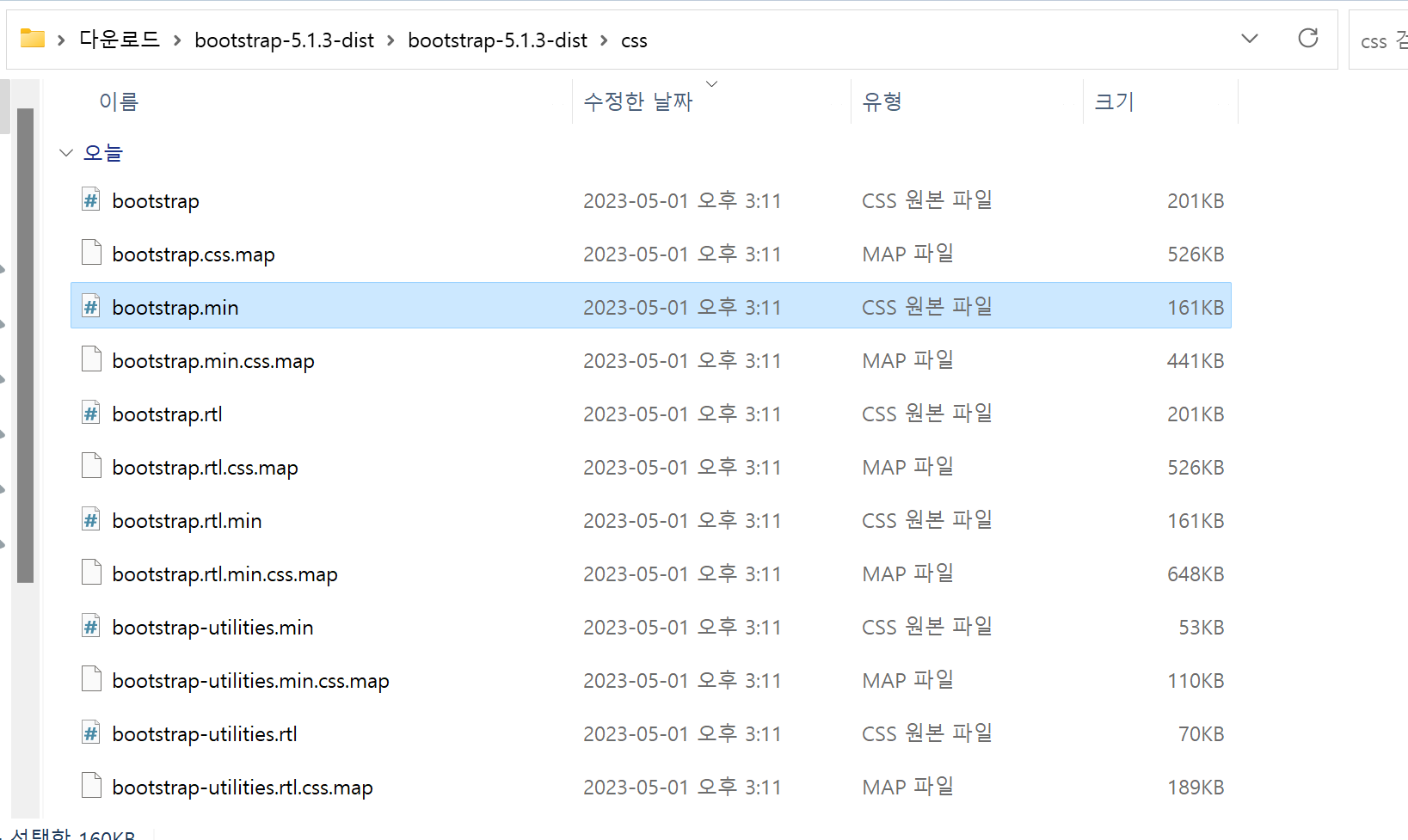
압축파일 안 많은 파일 중 bootstrap.min.css 파일을 카피하여 스태틱 디렉터리(pybo/static)에 저장 !

위 파일을

이처럼 static 디렉터리 안에 복붙 !
부트스트랩 적용
질문 목록 템플릿(question_list.html)에 부트스트랩을 다음과 같이 적용
<!--맨 위에 추가-->
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
{% if question_list %}
...- 위의 구문을 추가해서 부트스트랩 스타일을 적용
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<!--다음으로 변경할 구문-->
<div class="container my-3">
<table class="table">
<thead>
<tr class="table-dark">
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
{% if question_list %}
{% for question in question_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>
<a href="{% url 'pybo:detail' question.id %}">{{ question.subject }}</a>
</td>
<td>{{ question.create_date }}</td>
</tr>
{% endfor %}
{% else %}
<tr>
<td colspan="3">질문이 없습니다.</td>
</tr>
{% endif %}
</tbody>
</table>
</div>- 부트스트랩 스타일을 적용했으므로 템플릿도 부트스트랩을 사용하도록 수정 !(추가 아니고 원래 있던 html 파일을 수정) 아래⬇️는 원래 수정전 구문 !!!
{% if question_list %}
<ul>
{% for question in question_list %}
<li><a href="{% url 'pybo:detail' question.id %}">{{ question.subject }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>질문이 없습니다.</p>
{% endif %}-
기존
<ul>태그로 심플하게 작성했던 질문 목록을 테이블 구조로 변경 -
번호(for문의 현재 순서를 의미하는
{{ forloop.counter }}를 이용)와 작성일시 항목도 추가 -
여기서 사용한
class="container my-3",class="table",class="table-dark"등은 부트스트랩 스타일에 정의되어 있는 클래스들

이제 부트스트랩이 적용된 pybo 페이지(질문 목록 페이지)를 확인할 수 있다 !!
질문 목록 템플릿(question_detail.html)에 부트스트랩을 다음과 같이 적용
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<div class="container my-3">
<!-- 질문 -->
<h2 class="border-bottom py-2">{{ question.subject }}</h2>
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ question.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2">
{{ question.create_date }}
</div>
</div>
</div>
</div>
<!-- 답변 -->
<h5 class="border-bottom my-3 py-2">{{question.answer_set.count}}개의 답변이 있습니다.</h5>
{% for answer in question.answer_set.all %}
<div class="card my-3">
<div class="card-body">
<div class="card-text" style="white-space: pre-line;">{{ answer.content }}</div>
<div class="d-flex justify-content-end">
<div class="badge bg-light text-dark p-2">
{{ answer.create_date }}
</div>
</div>
</div>
</div>
{% endfor %}
<!-- 답변 등록 -->
<form action="{% url 'pybo:answer_create' question.id %}" method="post" class="my-3">
{% csrf_token %}
<div class="mb-3">
<label for="content" class="form-label">답변내용</label>
<textarea name="content" id="content" class="form-control" rows="10"></textarea>
</div>
<input type="submit" value="답변등록" class="btn btn-primary">
</form>
</div>- 질문이나 답변은 하나의 뭉치에 해당하므로 부트스트랩의 card 컴포넌트를 사용함
-
부트스트랩 클래스 설명 card, card-body, card-text 부트스트랩 Card 컴포넌트 badge 부트스트랩 Badge 컴포넌트 form-control, form-label 부트스트랩 Form 컴포넌트 border-bottom 아래방향 테두리 선 my-3 상하 마진값 3 py-2 상하 패딩값 2 p-2 상하좌우 패딩값 2 d-flex justify-content-end 컴포넌트의 우측 정렬 bg-light 연회색 배경 text-dark 검은색 글씨 text-start 좌측 정렬 btn btn-primary 부트스트랩 버튼 컴포넌트 -
질문 내용과 답변 내용에는
style="white-space: pre-line;"과 같은 스타일을 지정, 이는 글 내용의 줄 바꿈을 정상적으로 표시하기 위해 적용한 스타일

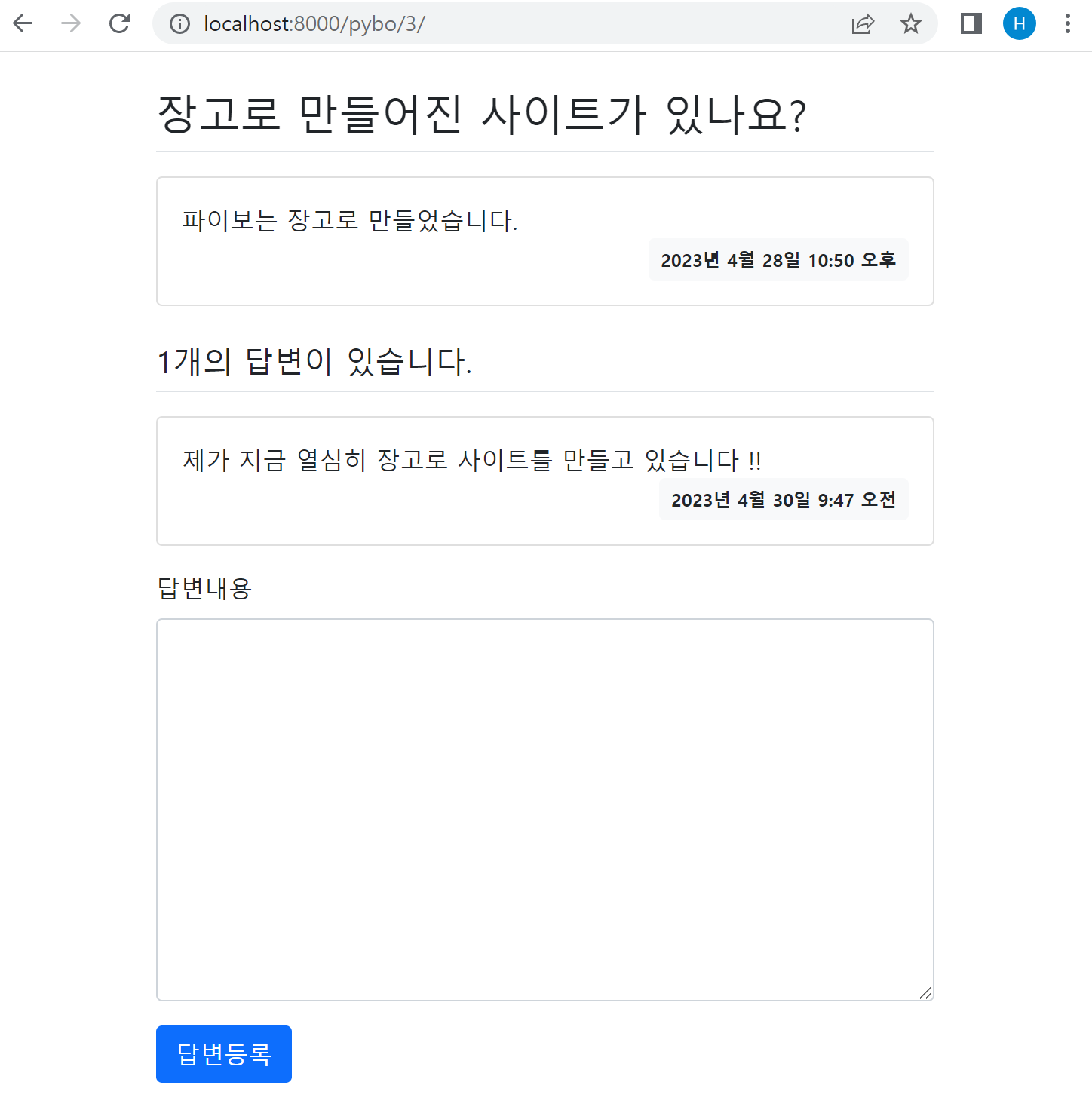
질문 상세 화면에 부트스트랩 템플릿을 적용한 결과 화면이다 !!
