
위 글은 점프 투 장고를 참고해 작성하였습니다.
드디어 점프 투 장고 3장 🤩 !!
이 장의 목표
- 파이보를 상용 게시판 수준으로 개발한다.
- 부트스트랩을 적용하여 서비스를 더 아름답게 만든다.
- 게시물 등록, 삭제, 수정부터 로그인, 로그아웃, 페이징, 검색까지 게시판을 완벽하게 만든다.
지금까지 만든 파이보로 질문 목록을 조회하고 질문을 등록하고, 질문 내용을 보고 답변을 달고 이렇게 조작을 하다보면 메인페이지(Home) 으로 돌아갈 수 있는 장치가 없는 부분이 불편할 것이다. 이런 불편함을 해소할 수 있는 네비게이션바를 만들어보자 ! (네비게이션바 = 모든 화면 위쪽에 고정되어 있는 부트스트랩 컴포넌트)
- 부트스트랩 네비게이션바: getbootstrap.com/docs/5.1/components/navbar
네비게이션바
네비게이션바는 모든 페이지에서 공통적으로 보여야하기에, 다음처럼 base.html 템플릿에 추가해야 함 !
{% load static %}
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<!-- pybo CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'pybo/style.css' %}">
<title>Hello, pybo!</title>
</head>
<body>
<!-- 네비게이션바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="{% url 'pybo:index' %}">Pybo</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
{% block content %}
{% endblock %}
<!-- 기본 템플릿 안에 삽입될 내용 End -->
</body>
</html>-
nav 태그 안 내용이 네비게이션바에 대한 내용
-
항상
pybo:index페이지로 이동해 주는 'Pybo' 로고를 가장 왼쪽에 배치했고, 오른쪽에는 '로그인' 링크를 추가함 (로그인 기능은 나중에 구현할 예정)
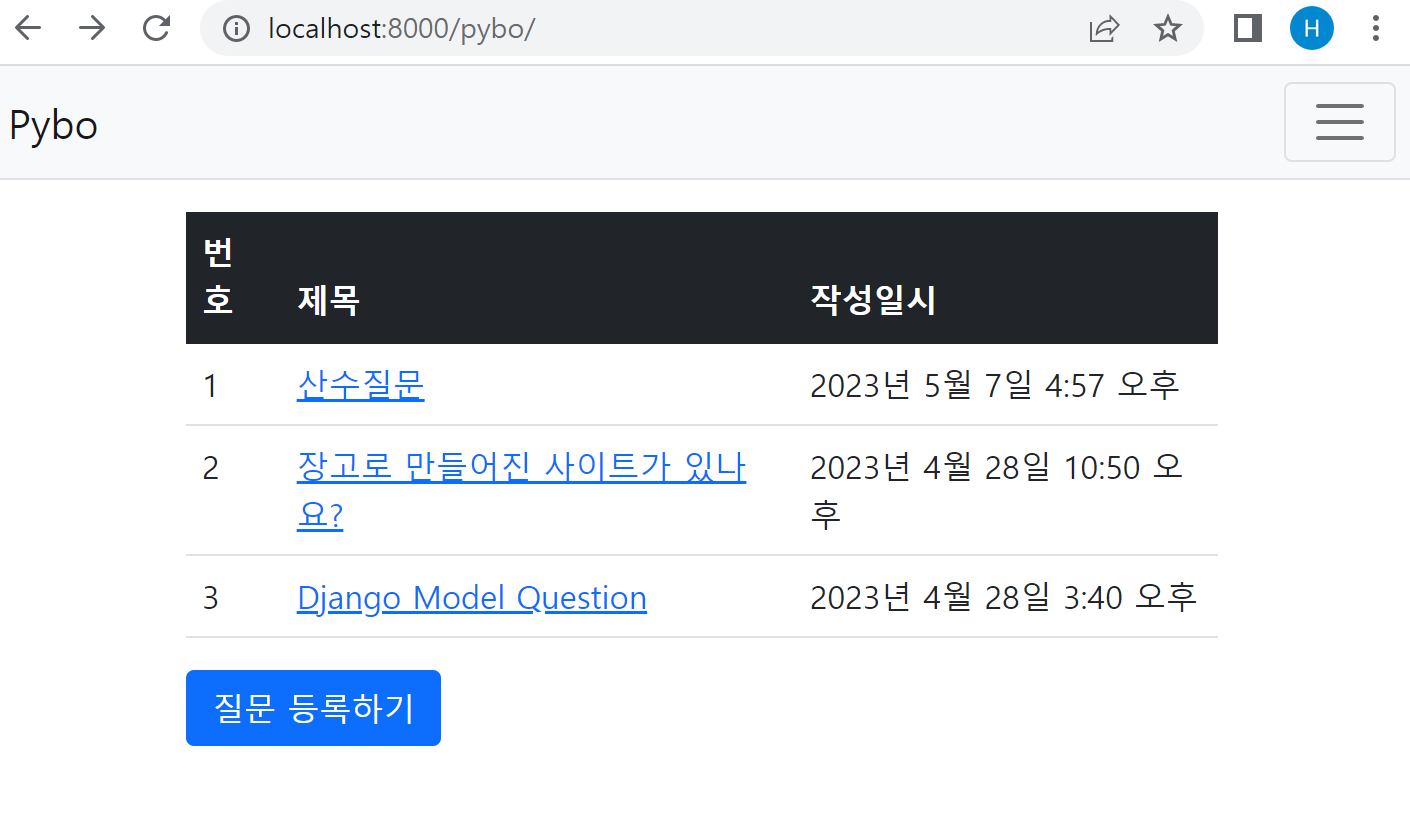
위와 같이 base.html템플릿을 수정하고 질문 목록 페이지를 새로고침하면 화면 상단에 다음과 같은 네비게이션바가 보인다 !

이 네비게이션바의 Pybo로고를 누르면 아무 곳에서나 메인페이지로 돌아갈 수 있음
그리고 아무 페이지에서나 웹 브라우저의 크기를 줄여나가다보면 '로그인' 링크는 사라지고 어느 순간 햄버거 메뉴 버튼이 생기는 걸 볼 수 있다 !

부트스트랩은 브라우저의 크기가 작아지면 내비게이션 바에 있는 링크들을 작은 햄버거 메뉴 버튼으로 숨김.(부트스트랩의 반응형 웹 기본 기능)
이 경우 메뉴 버튼을 클릭해야 숨겨진 '로그인' 링크를 볼 수 있음
하지만 아직은 부트스트랩 자바스크립트 파일(bootstrap.min.js)이 base.html 파일에 포함되지 않았기 때문에 메뉴버튼을 클릭해도 아무런 변화가 X
-> 전에 다운 받은 bootstrap-5.1.3-dist.zip 압축파일에 존재하는 부트스트랩 자바스크립트 파일을 projects\mysite\static폴더로 복사해줘야 함

그리고 추가한 bootstrap.min.js 파일을 사용할 수 있도록 base.html의 </body> 태그 바로 위에 다음처럼 추가하자
(... 생략 ...)
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
{% block content %}
{% endblock %}
<!-- 기본 템플릿 안에 삽입될 내용 End -->
<!-- Bootstrap JS -->
<script src="{% static 'bootstrap.min.js' %}"></script>
</body>
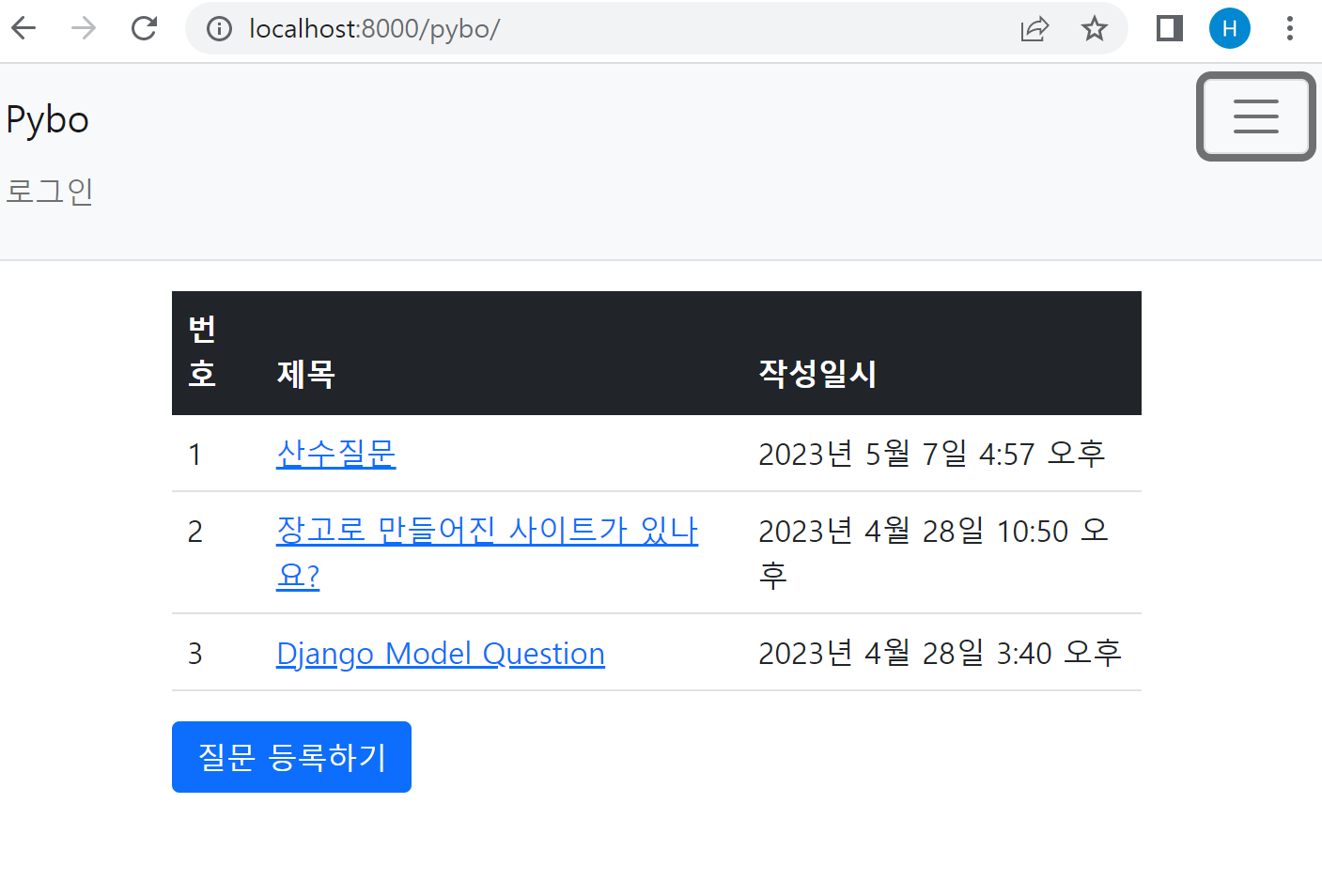
</html>이렇게 수정하면 메뉴 버튼 클릭시 숨겨진 로그인 링크가 다음처럼 표시되는 것을 확인 가능 !

include
장고에는 템플릿의 특정 위치에 다른 템플릿을 삽입 가능한 include태그가 있음
include태그란 보통 템플릿에서 특정 영역이 반복적으로 사용될 경우 중복을 없애기 위해 사용
include태그를 이용해 네비게이션바를 base.html에 추가하는 것을 구현할 예정 ~
먼저 다음과 같이 base.html에 포함시킬 navbar.html 템플릿을 작성하자.
navbar.html의 위치는 projects\mysite\templates\navbar.html
<!-- 네비게이션바 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="{% url 'pybo:index' %}">Pybo</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</div>
</nav>navbar.html의 내용은base.html에 삽입했던 네비게이션바의 내용과 동일함
그리고 base.html 템플릿을 다음과 같이 수정
{% load static %}
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap.min.css' %}">
<!-- pybo CSS -->
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<title>Hello, pybo!</title>
</head>
<body>
<!-- 네비게이션바 -->
{% include "navbar.html" %}
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
{% block content %}
{% endblock %}
<!-- 기본 템플릿 안에 삽입될 내용 End -->
<!-- Bootstrap JS -->
<script src="{% static 'bootstrap.min.js' %}"></script>
</body>
</html>-
네비게이션바 HTML 코드들을 삭제하고
navbar.html템플릿을 include 태그로 포함시킴 -
navbar.html파일은base.html템플릿 외의 다른 템플릿들에서 중복되어 사용되지는 않지만 독립된 하나의 템플릿으로 관리하는 것이 유지 보수에 유리하므로 분리함 !
네비게이션바 html 내용 분석
<nav>: 네비게이션바를 감싸는 컨테이너입니다.navbar-expand-lg: 브라우저 크기가 큰 경우에만 네비게이션바가 확장되도록 지정합니다.navbar-light bg-light: 네비게이션바의 배경색과 색상을 지정합니다.border-bottom: 네비게이션바 아래에 경계선을 추가합니다.<div class="container-fluid">: 네비게이션바의 내용을 감싸는 컨테이너입니다.<a class="navbar-brand" href="{% url 'pybo:index' %}">Pybo</a>: 네비게이션바의 왼쪽에 표시되는 로고나 브랜드 이름입니다. href 속성을 이용하여 로고나 브랜드 이름을 클릭하면 해당 페이지로 이동하도록 합니다.<button class="navbar-toggler">: 네비게이션바가 확장되는 버튼입니다. 클릭하면 네비게이션바의 메뉴 항목들이 나타납니다.data-bs-toggle="collapse": 네비게이션바를 클릭할 때 내비게이션바의 메뉴 항목들이 토글되도록 지정합니다.data-bs-target="#navbarSupportedContent": 네비게이션바의 메뉴 항목들을 감싸는 div의 ID를 지정합니다.aria-controls="navbarSupportedContent": 네비게이션바의 메뉴 항목들을 감싸는 div의 ID를 지정합니다.aria-expanded="false": 네비게이션바의 메뉴 항목들이 현재 확장되어있는지 여부를 나타냅니다.aria-label="Toggle navigation": 네비게이션바의 메뉴 항목들을 확장하거나 축소하는 버튼의 라벨을 지정합니다.<div class="collapse navbar-collapse" id="navbarSupportedContent">: 네비게이션바의 메뉴 항목들을 감싸는 div입니다. id 속성은 버튼과 연결됩니다.<ul class="navbar-nav me-auto mb-2 mb-lg-0">: 네비게이션바의 메뉴 항목들을 나열하는 ul 태그입니다.<li class="nav-item">: 메뉴 항목을 감싸는 li 태그입니다.<a class="nav-link" href="#">로그인</a>: 메뉴 항목의 링크입니다. href 속성을 이용하여 클릭하면 해당 페이지로 이동하도록 합니다. "로그인"은 메뉴 항목의 이름입니다.