Context API 필요성
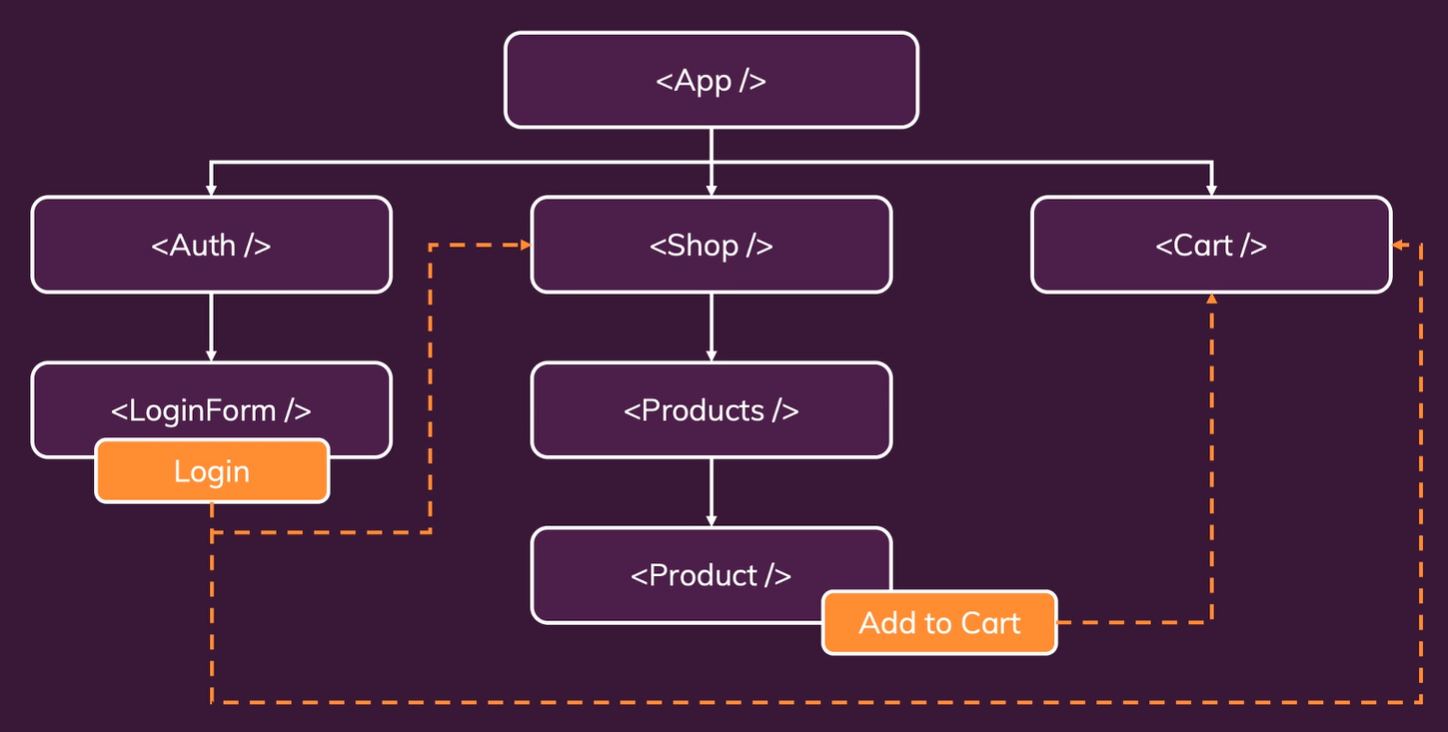
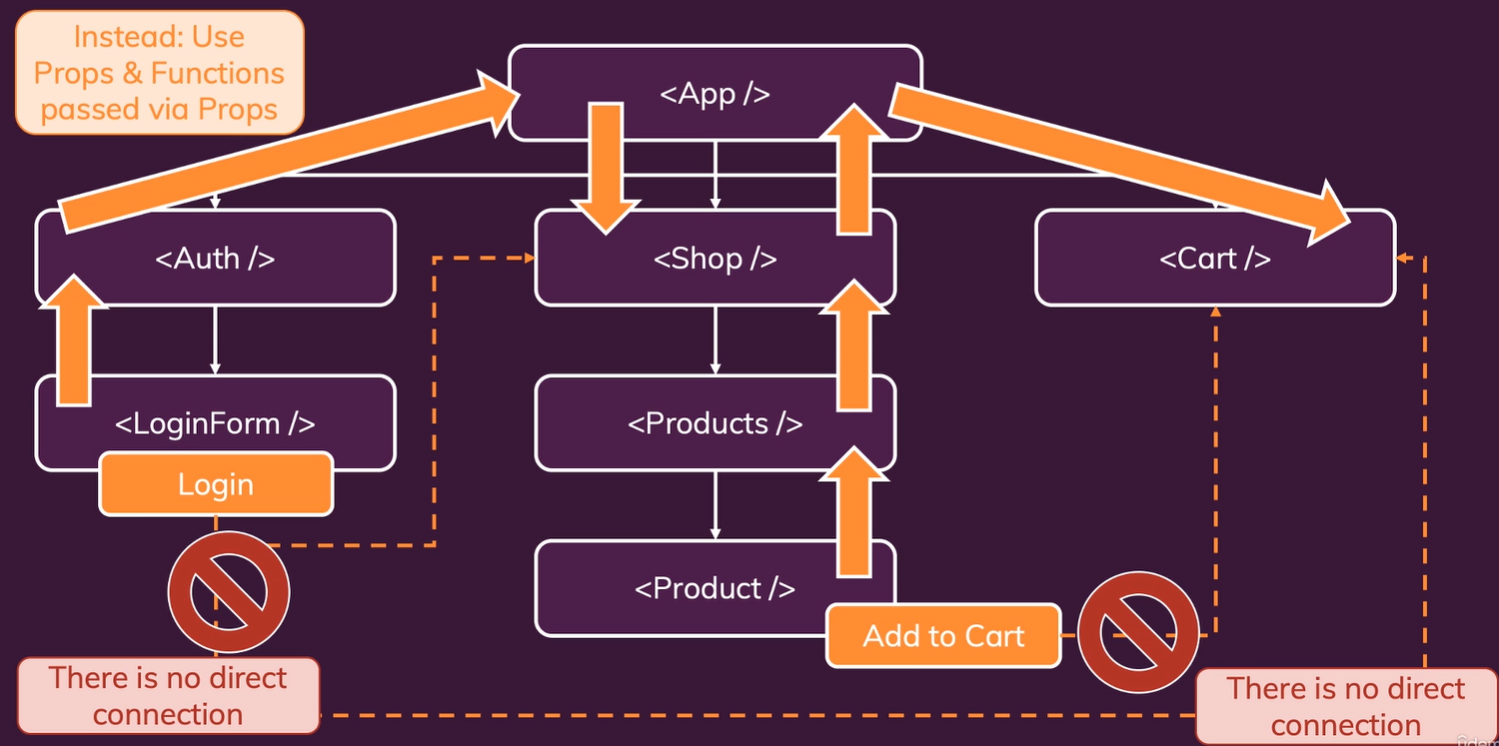
어떤 로그인이 필요한 앱을 볼때 간단한 컴포넌트 트리는 다음과 같다. 그렇지만 로그인 이벤트가 일어나는 곳과 로그인 정보가 필요한 컴포넌트가 다르고 그 거리가 먼 경우가 있는데, 그럴때 로그인 정보를 전달하는 방법은 props를 이용하는 것이다. 하지만 복잡한 앱일수록 거쳐가는 컴포넌트가 많아지게 되는데, 이를 방지하기 위해서 component-wide 정보를 필요로 한다.


Context API 준비
-
store이라는 폴더를 만들고auth-context.js파일을 만든다. 파일 이름은 관행적으로 이렇게 짓는다. -
auth-context.js내용은 다음과 같다.
import React from "react";
const AuthContext = React.createContext({
isLoggedIn: false,
});
export default AuthContext;-
App.js파일에서 로그인 정보가 필요한 컴포넌트를 wrap 해준다.
<AuthContext.Provider> ... </AuthContext.Provider> -
props중value값을 설정해준다.
<AuthContext.Provider
value={{
isLoggedIn: isLoggedIn,
}}
> ...Context API 사용
consumer
로그인이 필요한 컴포넌트에 들어간다.
return (
<AuthContext.Consumer>
{(ctx)=>{return (
...
)}}hook
hook를 이용해서 값을 사용하는 방법이 있다.
로그인이 필요한 컴포넌트에 들어간다.
-
import React, { useContext } from "react"; -
const ctx = useContext(AuthContext); -
ctx.isLoggedIn으로 접근한다.
리팩토링
-
auth-context.js에서AuthContextProvider컴포넌트를 만든다. -
props.children으로 내용물을 넣어준다.
export const AuthContextProvider = (props) => {
const [isLoggedIn, setIsLoggedIn] = useState(false);
const loginHandler = (email, password) => {
setIsLoggedIn(true);
localStorage.setItem("isLoggedIn", "1");
};
const logoutHandler = () => {
setIsLoggedIn(false);
localStorage.removeItem("isLoggedIn");
};
useEffect(() => {
const storeUserLoggedinInformation = localStorage.getItem("isLoggedIn");
if (storeUserLoggedinInformation === "1") {
setIsLoggedIn(true);
}
}, []);
return (
<AuthContext.Provider
value={{
isLoggedIn: isLoggedIn,
onLogout: logoutHandler,
onLogin: loginHandler,
}}
>
{props.children}
</AuthContext.Provider>
);
};index.js에서app을 렌더링 해준다.
<AuthContextProvider>
<App />
</AuthContextProvider>,isLoggedInlogoutHandlerloginHandler가 필요한 곳에서
const ctx = useContext(AuthContext);와 같은방식으로 호출해서 사용한다.
Context API 한계
button컴포넌트에서 로그인과 로그아웃기능을 수행하는 UI Component로 만들경우props를 사용하는 수밖에 없다.
- 자주 바뀌는
state의 경우Context가 적절하지 못하다.
React Hooks 규칙
-
React Component나 Custom Hooks 에서만 사용가능하다.
컴포넌트의 내부가 아닌 일반 함수에서 훅을 사용할 수 없다. -
Top Level 에서만 사용이 가능하다.
예를들어 어떤 훅 내부에서 훅을 사용한다든지, if문 안쪽에서 훅을 사용하는것은 불가능하다. -
useEffect룰 : 훅 내부에서 사용된 함수나 변수들은dependency로 추가해야한다.
Forward Refs
Input 컴포넌트에서 로그인 버튼을 눌렀을 경우 유효성이 검증되지 않은 input 컴포넌트로 포커스를 이동시키고 싶을 수도있다. 이럴때 부모 컴포넌트에서 자식 컴포넌트의 함수나 변수를 사용하고 싶을때 Forward Refs를 사용한다.
이는 React 구현 스타일이 아니며, 사용을 지양해야한다.
input 컴포넌트에 focus를 하는 방법이다.
import React, { useEffect } from "react";
import { useRef } from "react/cjs/react.development";
import classes from "./Input.module.css";
const Input = (props) => {
const inputRef = useRef();
useEffect(() => {
inputRef.current.focus();
}, []);
return (
<div
className={`${classes.control} ${
props.isValid === false ? classes.invalid : ""
}`}
>
<label htmlFor={props.id}>{props.label}</label>
<input
ref={inputRef}
type={props.type}
id={props.id}
value={props.value}
onChange={props.onChange}
onBlur={props.onBlur}
/>
</div>
);
};
export default Input;
다음과 같은 코드를 작성하고 싶은데 부모컴포넌트에서는 자식 컴포넌트의 함수를 실행할 수 없다.
const submitHandler = (event) => {
event.preventDefault();
if (formIsValid) {
authCtx.onLogin(emailState.value, passwordState.value);
}
else if (!emailIsValid) {
emailInputRefs.current.focus();
}
else {
passwordInputRefs.current.focus();
}
};-
useImperativeHandle을import해준다. -
Input컴포넌트에 forwordRef을 사용할수 있도록
React.forwardRef(()=>{})을 달아준다. -
useImperativeHandle을 선언해서 함수 객체를 반환한다.
import React, { useEffect, useImperativeHandle } from "react";
import { useRef } from "react/cjs/react.development";
import classes from "./Input.module.css";
const Input = React.forwardRef((props, ref) => {
const inputRef = useRef();
const active = () => {
inputRef.current.focus();
};
useImperativeHandle(ref, () => {
return {
focus: active,
};
});
return (
<div
className={`${classes.control} ${
props.isValid === false ? classes.invalid : ""
}`}
>
<label htmlFor={props.id}>{props.label}</label>
<input
ref={inputRef}
type={props.type}
id={props.id}
value={props.value}
onChange={props.onChange}
onBlur={props.onBlur}
/>
</div>
);
});
export default Input;