Callback
hoisting
변수와 함수를 최상단으로 이동한 후 실행Synchronous
다음과 같은 코드를 실행시키면 순차적으로 1,2,3이 출력된다.
console.log("1");
console.log("2");
console.log("3");Asynchronous
대표적인 비동기함수 setTimeout
console.log("1");
setTimeout(() => {
console.log("2");
}, 1000);
console.log("3");실행시키면 1,3,2 순서대로 출력된다.
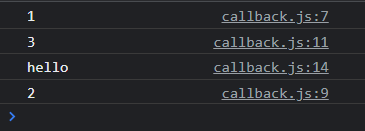
Synchronous Callback
function printImmediately(print) {
print();
}
console.log("1");
setTimeout(() => {
console.log("2");
}, 1000);
console.log("3");
printImmediately(() => {
console.log("hello");
});
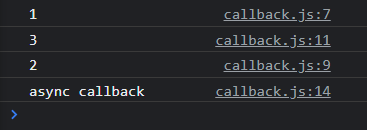
Asynchronous Callback
function printWithDelay(print, timeout) {
setTimeout(print, timeout);
}
console.log("1");
setTimeout(() => {
console.log("2");
}, 1000);
console.log("3");
printWithDelay(() => {
console.log("async callback");
}, 2000);
Callback 지옥 체험
다음과 같은 클래스가 있다고 했을 때, 로그인에 성공하면 로그인한 아이디의 역할까지 출력하는 프로그램을 작성한다고 해보자.
class UserStorage {
loginUser(id, password, onSuccess, onError) {
setTimeout(() => {
if (id === "2je0" && password === "1234") {
onSuccess(id);
} else {
onError(new Error("not Found"));
}
}, 2000);
}
getRoles(user, onSuccess, onError) {
setTimeout(() => {
if (user === "2je0") {
onSuccess({ name: "2je0", role: "student" });
} else {
onError(new Error("no access"));
}
}, 1000);
}
}입력 받아오자.
const userStorage = new UserStorage();
const id = prompt("enter your id");
const password = prompt("enter your password");
userStorage.loginUser(
id,
password,
(id) => {}, // 로그인이 성공했을 때
(error) => {} // 로그인이 실패했을 때
);userStorage.loginUser(
id,
password,
(id) => {
userStorage.getRoles(
id,
(data) => {},
(error) => {}
);
},
(error) => {}
);userStorage.loginUser(
id,
password,
(id) => {
console.log(id + " login success");
userStorage.getRoles(
id,
(data) => {
console.log("name : " + data.name + ", role : " + data.role);
},
(error) => {
console.log(error);
}
);
},
(error) => {
console.log(error);
}
);
문제점 : 가독성 ↓, 비동기 로직 안에 또 비동기 로직을 집어넣어야한다.