1. let & const
예전 자바스크립트 변수는 var만 이용했지만 ES6버전이 나온 이후로 let과 const가 사용된다.
let과 const의 차이점은 값이 할당된 이후에 수정할 수 있는지의 여부이다.
let은 예전의 var와 마찬가지로 수정할 수 있지만, const는 그럴 수 없다.
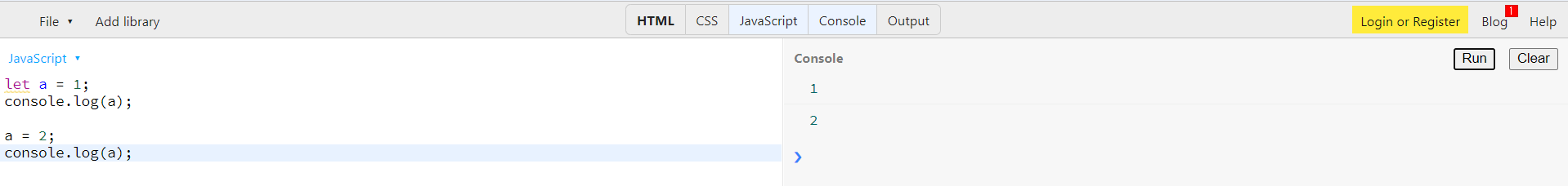
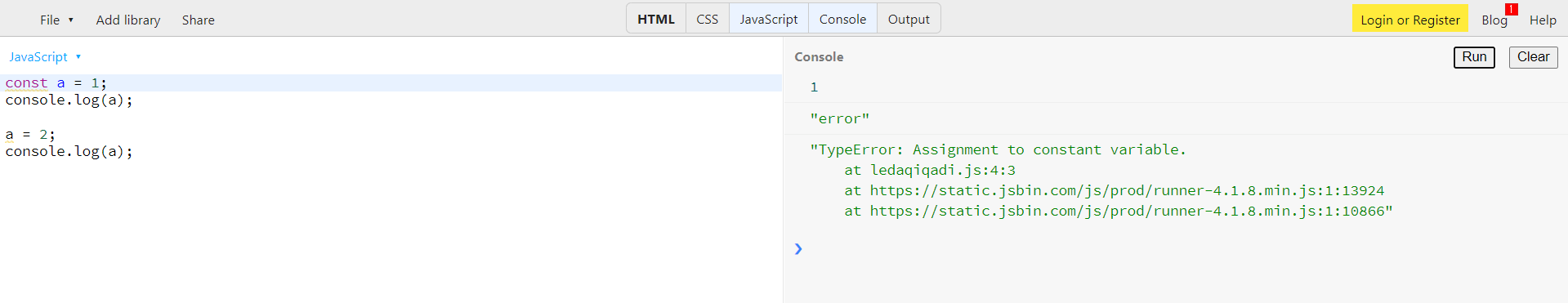
- let의 사용

- const의 사용

2. Arrow Functions
예전에는 function이라는 키워드로 함수를 정의 했다.
arrow function을 사용하면 좋은 점은 다음과 같다.
function이라는 키워드를 줄여서 간결하게 만들 수 있다.
this를 사용해서 생기는 문제들을 해결 할 수 있다.


- print1 일반형태이다.
- print2 함수의 인자가 1개일때 괄호를 생략 할 수 있다.
- print3 함수의 인자가 2개 이상일때 괄호를 생략할 수 없다.
- print4 함수의 인자가 없을 때에도 괄호를 생략할 수 없다.
- print5 반환하는 값이 있을때 return 을 사용한다.
- print6 반환하는 함수의 내용이 한줄일 때 return을 생략할 수 있다.
const print1 = (name) => {
console.log(name);
}
const print2 = name => {
console.log(name);
}
const print3 = (name,age) => {
console.log(name,age);
}
const print4 = () =>{
console.log('2je0');
}
const print5 = (number) =>{
return number*2;
}
const print6 = number => number*2;
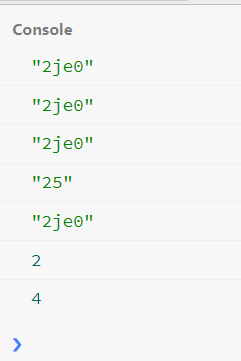
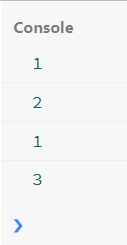
print1("2je0");
print2("2je0");
print3("2je0",'25');
print4();
console.log(print5(1));
console.log(print6(2));
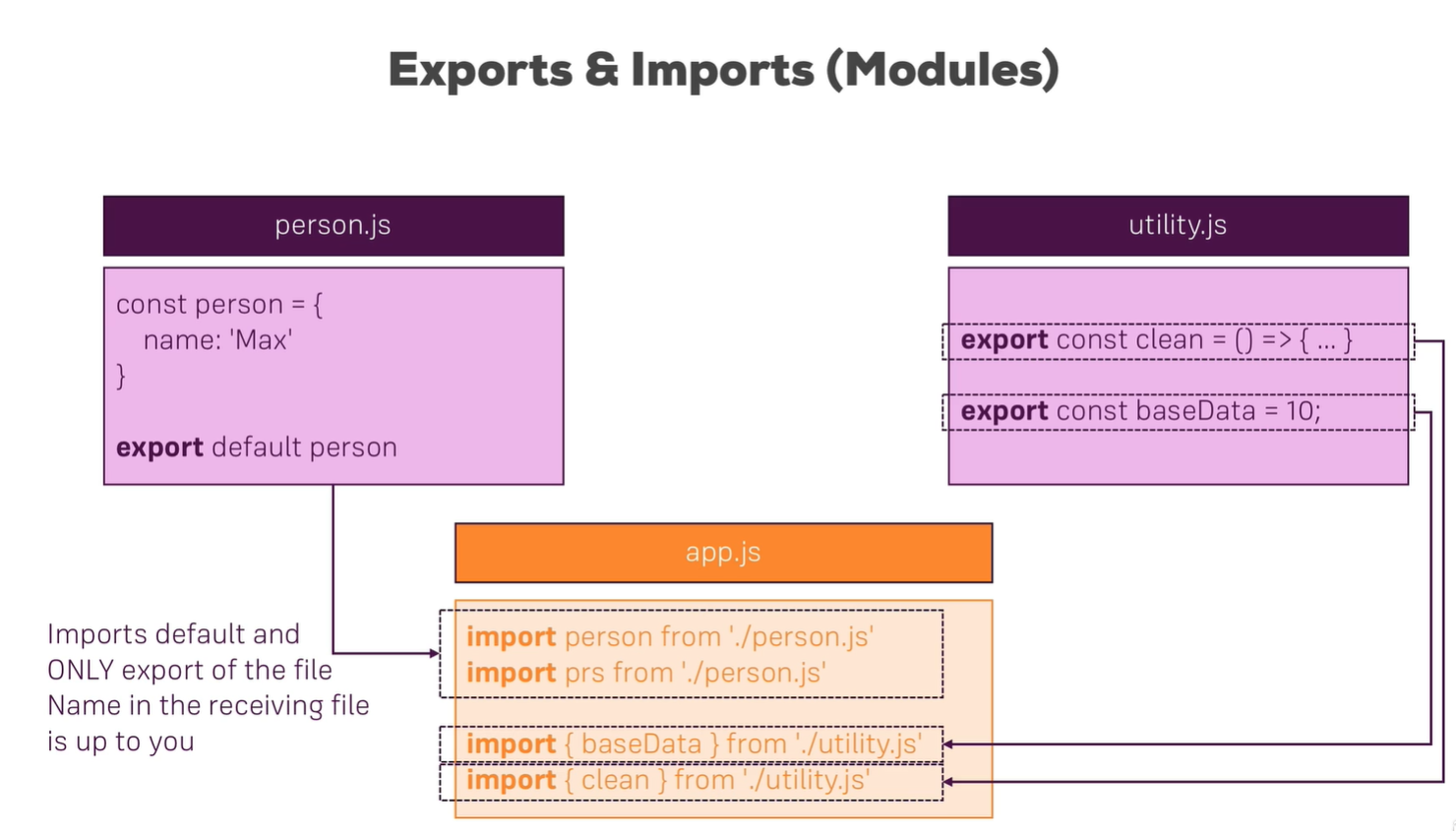
3. Exports & imports

- export default : 이름을 마음대로 지정할 수 있음
- named export : 정확한 이름으로 가져오기 해야함, 중괄호로 감싸야함
import {smth} from './utility.js'- 다음처럼 별칭으로 지정할 수 있음
import {smth as Smth} from './utility.js - 전부 가져오기도 가능
import * as bundled from './utility.js' bundled.clean bundled.baseData 등으로 사용해야 함
4. Classes
class Human{
constructor(){
this.gender = 'male';
}
printGender(){
console.log(this.gender);
}
}
class Person extends Human{
constructor(){
super(); //
this.name = '2je0';
}
printName(){
console.log(this.name);
}
}
const person = new Person();
person.printGender();
person.printName();5. 차세대 JS Classes
- constructor을 없애고 arrow function을 이용
class Human{
gender = 'male';
printGender = () => {
console.log(this.gender);
}
}
class Person extends Human{
name = '2je0';
printName = () => {
console.log(this.name);
}
}
const person = new Person();
person.printGender();
person.printName();6. Spread & Rest operators
const number = [1,2,3,4];
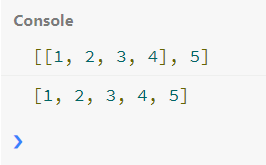
const newNumber1 = [number, 5];
const newNumber2 = [...number, 5];
console.log(newNumber1);
console.log(newNumber2);
const Person = {
name : '2je0'
};
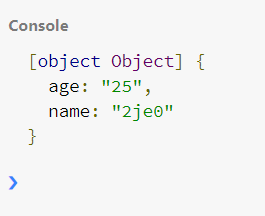
const newPerson = {
...Person,
age: 25
};
console.log(newPerson);
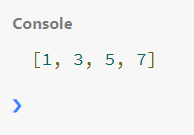
const filter = (...arr) =>{
return arr.filter(el => el % 2 === 1);
}
const oddArray = filter(1,2,3,4,5,6,7);
console.log(oddArray);
7. Destructuring
구조분해할당
const numbers = [1,2,3];
[num1,num2] = numbers;
console.log(num1,num2);
[num1,,num3] = numbers;
console.log(num1,num3);
8. 참조형 데이터 타입
- 배열과 객체는 참조형 데이터 타입이다. 따라서 그냥 객체를 복사하면 포인터가 복사된다.
const person = {
name: '2je0',
age: 25
}
const person2 = person
const person3 = {
...person,
}
person2.age = 26;
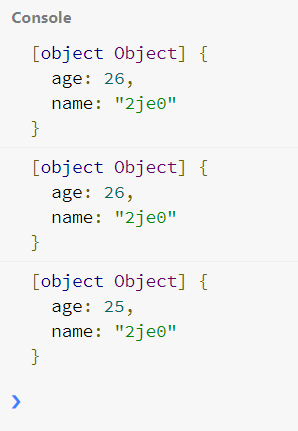
console.log(person);
console.log(person2);
console.log(person3);person2는 person 객체 전체를 복사한 것이다. 그리고 person2의 멤버를 재할당했을 때 person의 멤버도 변화가 생긴다. 포인터를 복사했기 때문이다.
반면에 객체를 만든후 멤버(속성)을 복사한 person3는 독립적으로 운용될 수 있다.

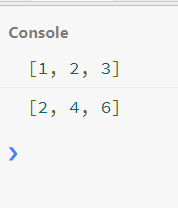
9. Array Function
- map
const num = [1,2,3];
const dbnum = num.map((ele) => {
return ele*2;
});
console.log(num);
console.log(dbnum);