$('변수명').css({
스타일
});
ex)
$('.profile-button2').css({
backgroundColor: "transparent",
borderTop: "solid 2px #000",
borderLeft: "solid 1px #F1F1F1",
fontWeight: "700"
});
css -> Jquery
background-color: transparent; -> backgroundColor: "transparent"
border-top: solid 2px #000; -> borderTop: "solid 2px #000"
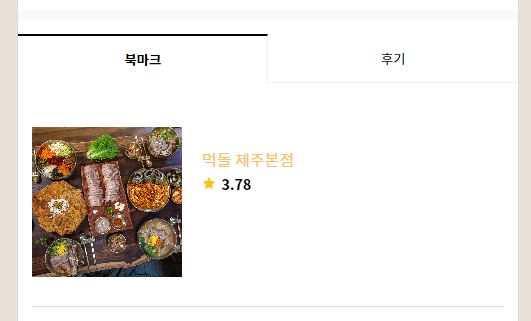
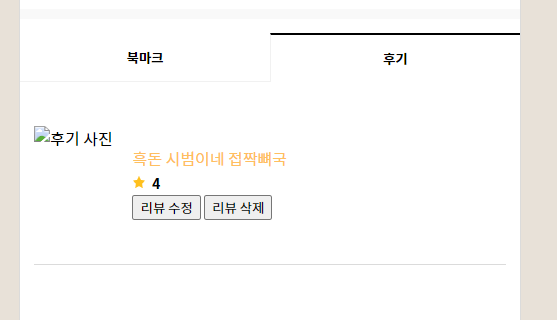
버튼 클릭시 스타일 변경!


<button class="profile-button" onclick="bookmarkshow()">북마크</button>
<button class="profile-button2" onclick="reviewshow()">후기</button>function reviewshow(){
$('.profile-button2').css({width:"100%",
padding: "14px",
cursor: "pointer",
border: "none",
backgroundColor: "transparent",
borderTop: "solid 2px #000",
borderLeft: "solid 1px #F1F1F1",
fontWeight: "700"
});
$('.profile-button').css({width:"100%",
padding: "14px",
cursor: "pointer",
border: "none",
backgroundColor: "transparent",
borderBottom: "solid 1px #F1F1F1"
});
}
function bookmarkshow(){
$('.profile-button').css({width:"100%",
padding: "14px",
cursor: "pointer",
border: "none",
backgroundColor: "transparent",
borderTop: "solid 2px #000",
borderRight: "solid 1px #F1F1F1",
fontWeight: "700"
});
$('.profile-button2').css({width:"100%",
padding: "14px",
cursor: "pointer",
border: "none",
backgroundColor: "transparent",
borderBottom: "solid 1px #F1F1F1"
});
}
