
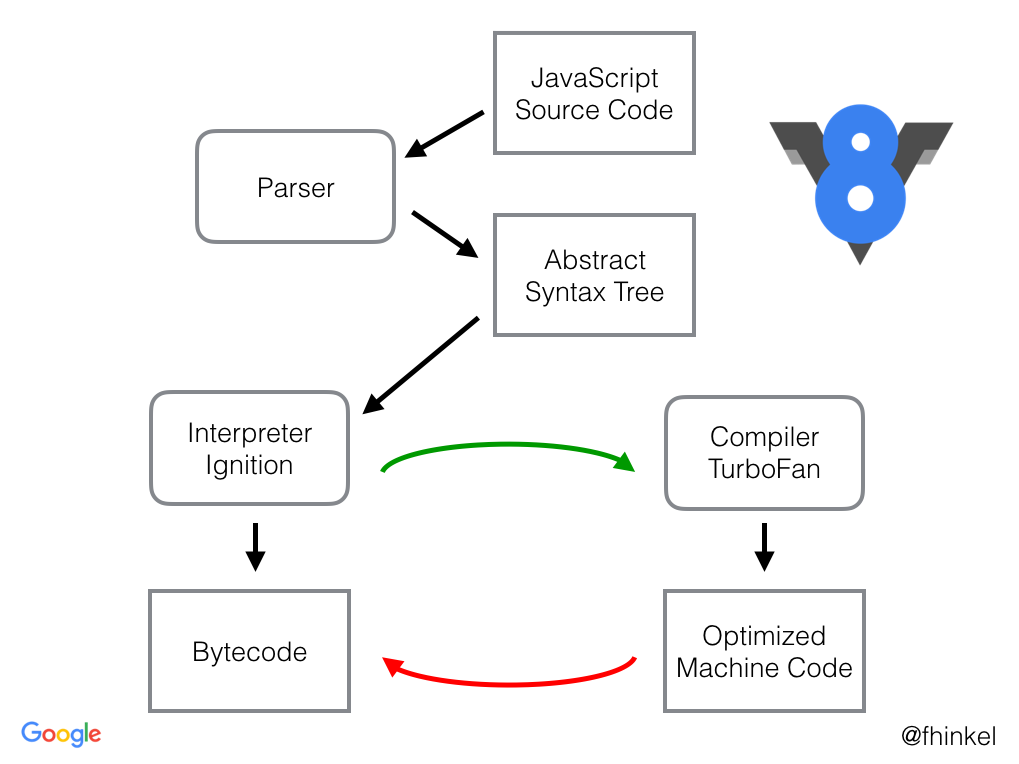
1. 자바스크립트 엔진
: 개발자가 작성한 자바스크립트 코드를 컴퓨터가 이해할 수 있는 머신코드로 변환해준다.
자바스크립트 코드를 머신 코드로 바꾸는 방법은 크게 2가지가 있다.
1) interpret
자바스크립트 코드를 한 줄씩 순서대로 머신코드로 변환.
→ 실행에 필요한 준비 시간이 짧지만, 실행 시간이 길고 최적화가 안됨.
2) compile
자바스크립트 코드 전체를 한 번 훑고 최적화해서 머신코드로 변환.
→ 실행에 필요한 준비 시간이 길지만, 실행 시간은 짧고 코드가 최적화 된다.
상황에 따라 더 적합한 방식이 있다.
뭐가 더 뛰어난 방식인지 비교하긴 어렵다.
+) Parser : 자바스크립트 코드를 1차적으로 파싱.
+) AST : 파싱된 코드를 Tree 구조로 바꾸고 분석.
JIT 컴파일러(Just In Time Compiler)
interpret 방식과 compile 방식 둘 다 할 수 있는 컴파일러이다.
interpret 방식과 compile 방식 중 더 적합한 방식을 판단하고, 그 방식을 적용한다.
→ 자바스크립트는 interpret 언어인가? 아니다. compile도 가능하다.
2. Call Stack & Memory Heap
자바스크립트 엔진은 컴퓨터의 메모리를 관리하고, 메모리는 크게 스택과 힙으로 구분된다.
Call Stack
: 메모리의 스택 영역이며, 주로 함수의 실행 순서를 관리하며, 변수의 임시 저장소 역할을 하기도 한다.
+) Stack Overflow
function inception(){
inception()
};
inception();inception이 inception을 호출해서 결국 inception이 무한호출 되고,
call stack이 가득 차는 스택오버 플로우 현상이 발생한다.
Memory Heap
메모리의 대부분을 차지하고, 주로 변수의 저장소 역할을 한다.
+) Memory Leak
// 변수 array가 Heap에 저장이 된다.
const array = [];
// array가 무한히 커잘 수 없고, 메모리 누수 현상이 발생한다.
for (let i=1; i<0; i++){
array.push(i);
}Garbage Collector
메모리의 힙영역에 계속 변수를 저장하면, Memory Leak이 발생하기 때문에, 힙영역을 반드시 청소해 줘야한다.
자바스크립트는 힙영역을 자동으로 청소해주는 가비지 컬렉터를 지원한다.
그렇기 때문에 개발자가 힙 메모리에 할당된 변수를 직접 비워내는 경우는 잘 없다.
가비지 컬렉터의 청소방식(Mark & Sweep)
: 실행에 필요한 변수들을 먼저 마킹(marking)한다. 마킹되지 않은 변수들은 필요 없는 변수로 판단하고, 힙에서 지운다.
