Javascript기반의 Node.js를 사용함에 있어 중요한 이벤트 루프(Event Loop)를 공부하기 위해 알아봤지만... 아직도 잘 모르겠다는 사실...
따라서, 내용을 글로 정리함으로써 다시 한번 들여다보기 위한 포스팅!!
싱글 스레드(Single Thread)
스레드를 알기 위해서는 프로세스에 대해 간단히 알아보자
프로세스란 간단히 말해 운영체제(OS)로 부터 CPU 자원을 할당받은 프로그램을 말하며, 각 프로세스는 독립적이며 자원을 공유하지 않는다.
그럼 스레드란 뭘까?
스레드는 프로세스가 할당받은 자원을 활용해 작업을 수행하는 흐름의 단위다. 한 프로세스 안의 스레드는 자원을 공유하며 작업을 수행한다.
JS는 '싱글 스레드'라는 말을 많이 들어봤다. 말 그대로 싱글 스레드는 1개의 프로세스에서 1개의 스레드를 활용하여 한번에 하나의 작업만 실행한다는 것이다.
또한, JS의 엔진은 하나의 콜 스택(Call Stack)을 사용하기 때문에 이를 Run to Completion이라고 부른다. 하나의 함수가 실행중이면 끝날때까지 다른 함수는 끼어들 수 없다는 것이다.
하지만, 우리는 JS를 사용하면서 동시에 많은 작업을 수행하고 있다. 그렇다면 어떻게 이것이 가능할까?
이벤트 루프(Event Loop)
간단히 JS에서는 이벤트 루프를 통해 비동기 방식을 활용하여 동시성을 가능하게 한다.
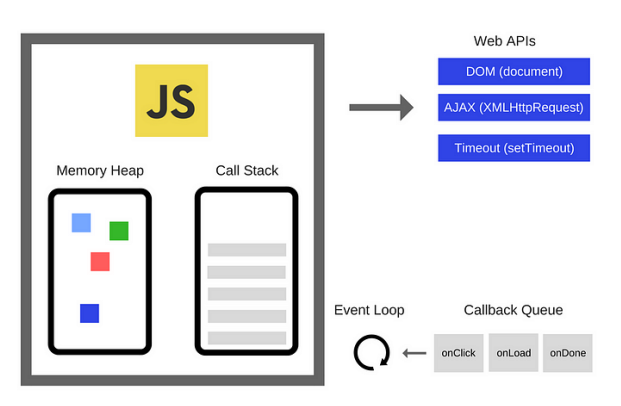
아래의 그림과 예제를 통해 좀 더 자세히 알아보자

- Memory Heap: 선언한 변수, 함수가 담겨 메모리에 할당된 영역
- Call Stack: 코드가 실행되면 쌓이는 영역
해당 코드를 살펴보면 아래와 같다.function foo(b) { let a = = 5; return a + b; } function bar(x) { let y = 3; return foo(x + y); } console.log(bar(2));
1. console.log(bar(2))로 먼저 bar 함수를 호출하여 call stack에 push
2. bar의 foo가 호출되므로 bar는 pop되지 않은채 call stack에 foo push
3. foo에서 a + b 값 즉, 10을 return 하게되면 call stack에서 foo pop
3. 이어서 bar에서 foo로부터 받은 값 10을 return 하면서 call stack에서 bar pop
-
Web APIs
Call Stack에서 실행된 비동기 함수들이 호출하는 Web API
Web API는 콜백함수를 콜백 큐로 push
Web API로 DOM, Ajax, Timeout 등 존재console.log(1); setTimeout(() => { console.log(2); }, 0); console.log(3);해당 코드의 동작은 아래와 같다.
1. console.log(1)을 call stack에 push(내부에 다른 함수가 없으므로 실행 후 바로 pop)
2. setTimeout을 call stack에서 WebAPI로 보냄 (0ms 후 해당 내용을 콜백 큐로 push)
3. console.log(3)을 call stack에 push(1과 마찬가지로 바로 pop)
4. call stack이 비워졌으므로 콜백 큐에 있는 내용을 call stack으로 push하여 console.log(2) 실행 후 pop
-
콜백 큐(Callback Queue)
비동기적으로 실행된 콜백 함수가 저장되는 영역
저장된 콜백함수는 call stack이 비워졌을 경우, FIFO(First In First Out)에 따라 순서대로 call stack으로 push
콜백 큐는 3가지로 나뉨(Task Queue, MicroTask Queue, Animation Frames // 해당 3가지 큐는 다음에 따로 포스팅 예정) -
이벤트 루프(Event Loop)
이벤트 루프를 설명하기 위해 위 그림에 대해 설명을 이어왔다.
이벤트 루프는 Call Stack과 Callback Queue의 상태 확인을 통해, Call Stack이 비면 Callback Queue의 맨앞 Callback 함수를 Call Stack으로 push 해준다.
간단 정리
Javascript 동작 원리
- JS로 작성된 코드가 실행되면 함수가 Call Stack에 쌓임
- 비동기 함수 실행 시 Web API 호출
- Web API는 Callback 함수를 Callback Queue에 push
- Call Stack에 쌓였던 함수가 모두 실행되어 Call Stack이 비게 되면 Callback Queue에 있는 Callback 함수들이 쌓인 순서대로 Call Stack으로 push되어 실행