Backend For Frontend
1. 요약

-> Backend For Frontend 라는 말 그대로 프론트엔드를 위한 중간 서버를 구현하는 것. 응답성(UX)에 중점을 둔다.
2. 등장 배경
Monolith VS Micro Service (Architecture)
- Monolith: 모든 프로세스가 긴밀하게 결합되고 단일 서비스로 실행됨
- 유지보수, 확장의 어려움 -> Mirco Service Architecture의 등장
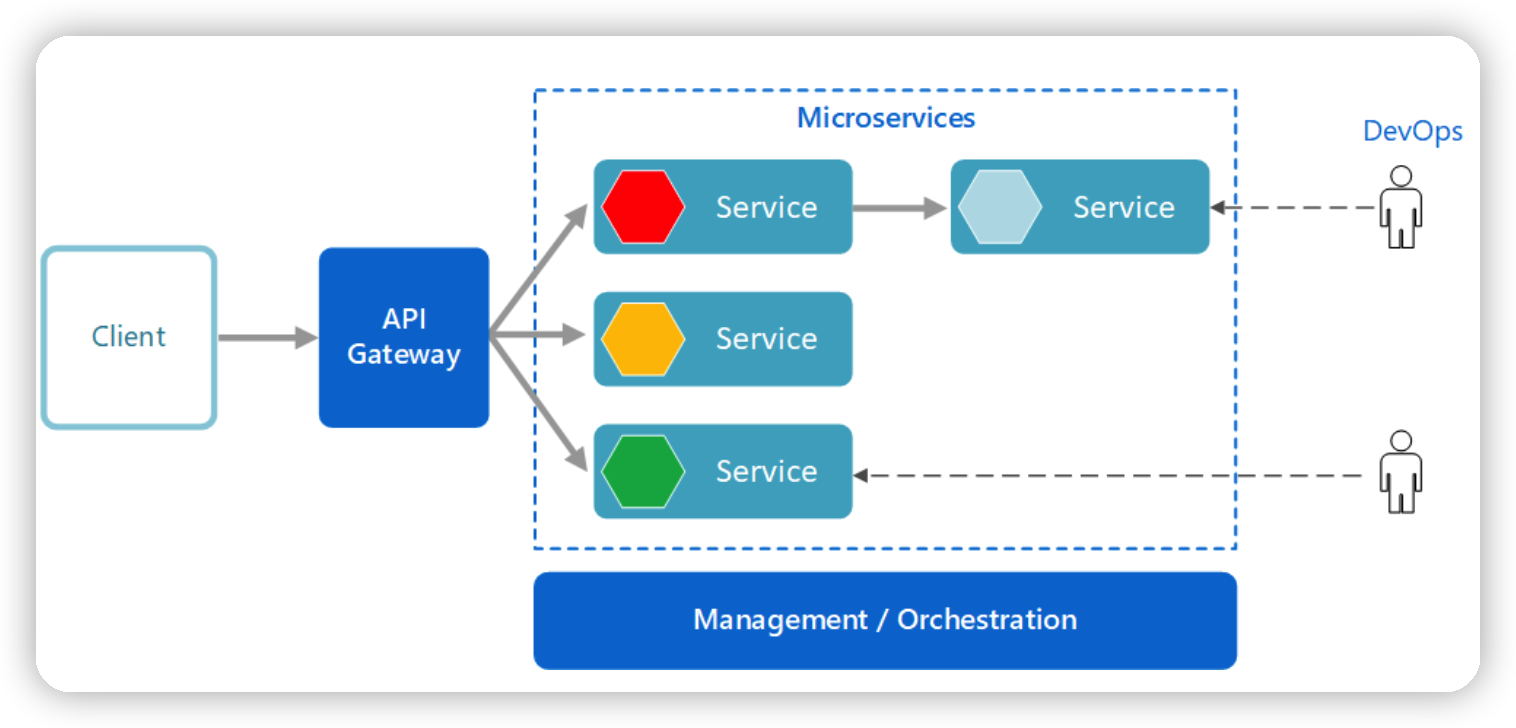
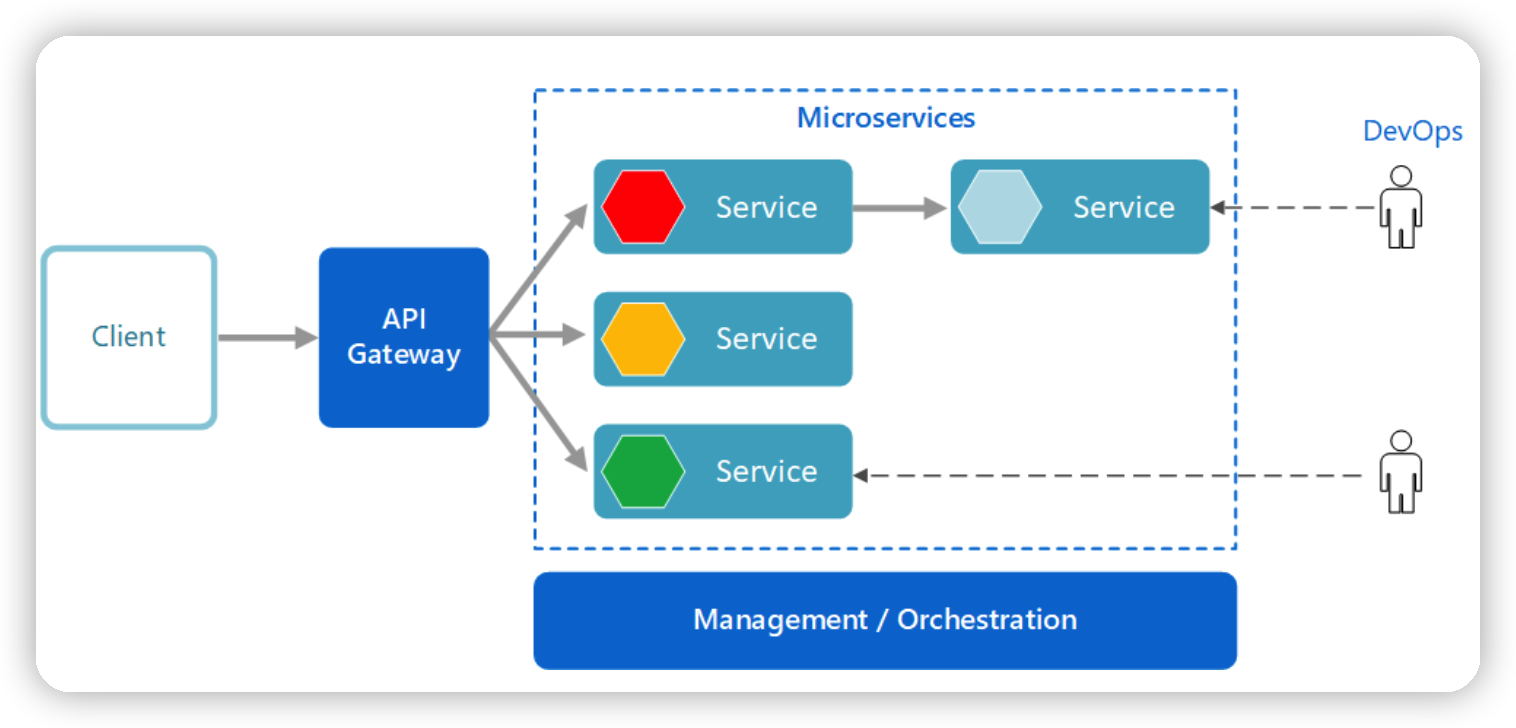
- Mirco Service: 앱을 마이크로 서비스 단위로 나눠서 개발, 각 서비스는 독립적 비즈니스 로직을 갖는다.
- Ex) 넷플릭스, 결제서비스, 조회서비스, 영상시청서비스 등으로 나눌 수 있음
- 각각의 서비스는 하나의 프로세스로 돌아가는 것이 아니라 각각의 서비스가 독립적인 프로세스로 돌아가고 각자 다른 API통신을 통해 정보를 주고 받으며, 유저에게 도달하는 FE( 웹 모바일)로 합쳐짐
- API 게이트웨이: 클라이언트의 진입점이다. 클라이언트는 서비스를 직접 호출하는 대신, 호출을 백엔드의 적절한 서비스에 전달하는 API 게이트웨이를 호출한다.

MSA 개발환경에서 맞닥뜨릴 시나리오

Ex) 날씨 앱
- 스마트워치 환경에서 날씨 정보를 받는다고 가정하자.
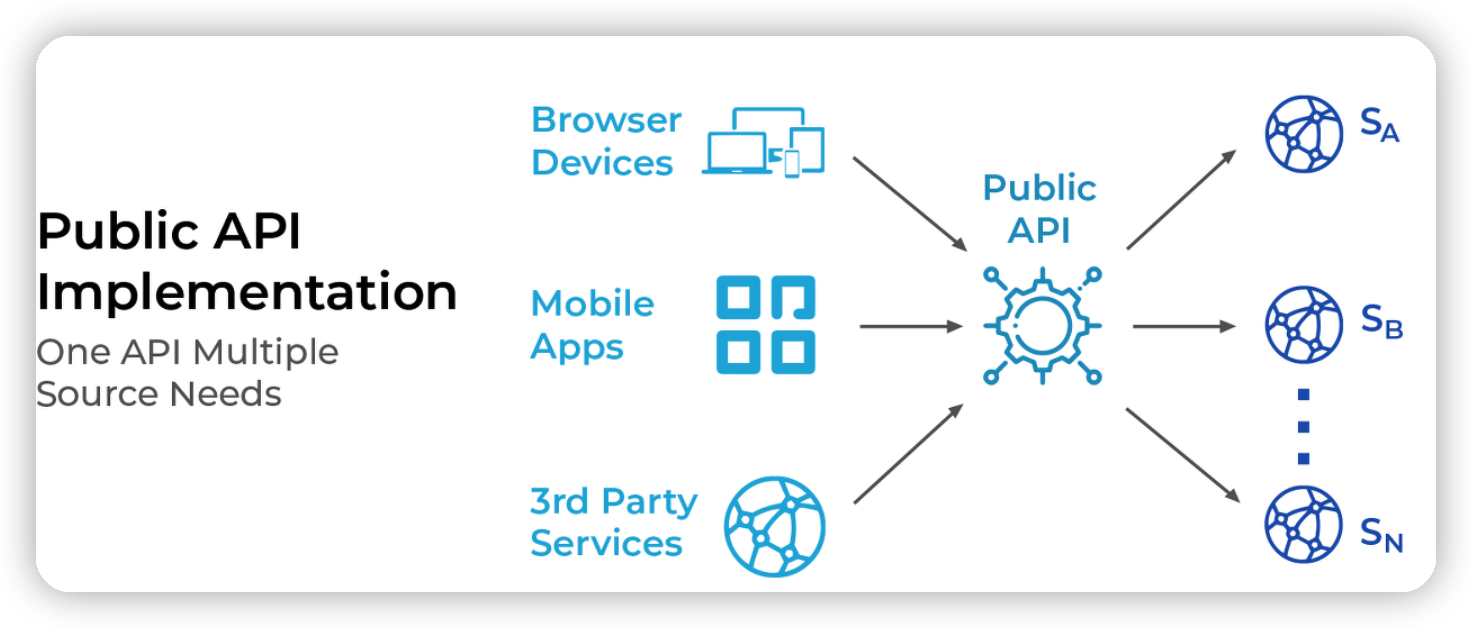
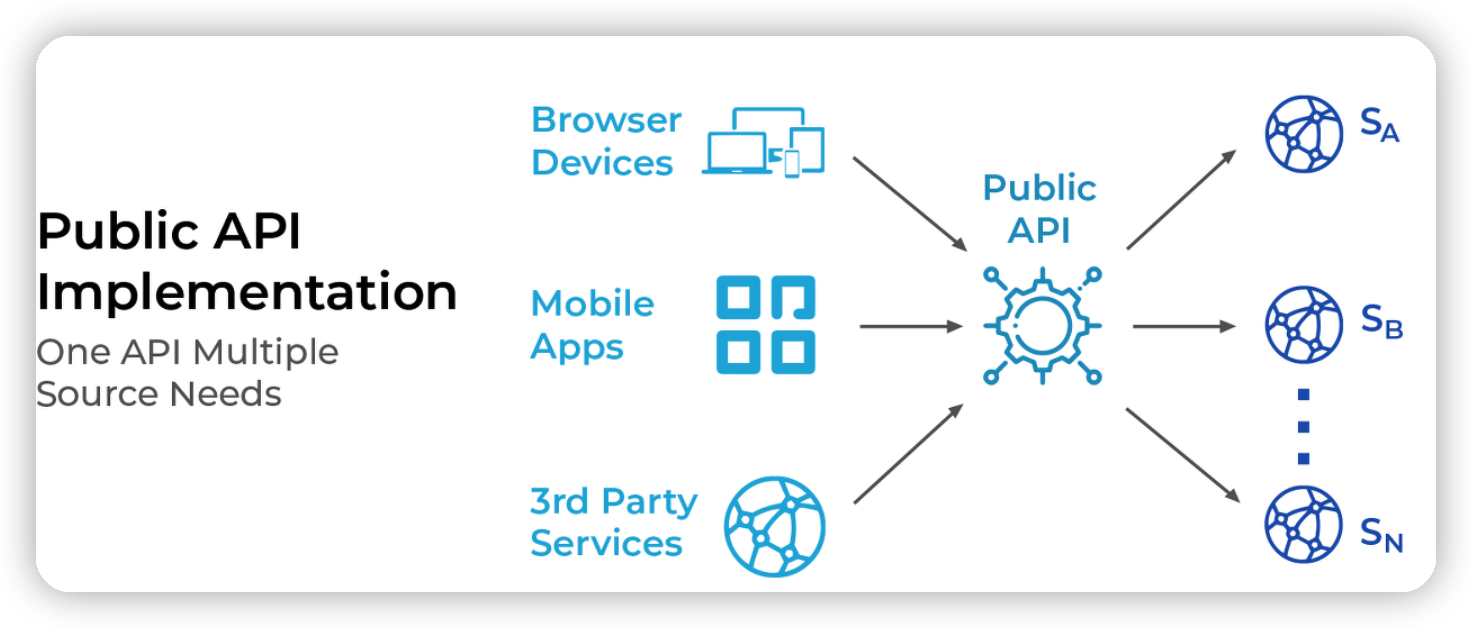
- 모든 플랫폼에 쓸 수 있는 generic API를 사용할 경우 -> 개별 플랫폼에 적합한 API 통신이 이뤄지기 어려움
- Over-fetching: Response받은 Payload 정보가 클라이언트에서 원하는것보다 불필요하게 많은 데이터를 제공함
- Ex) 웹 환경에서는 기상사진을 사용하지만 스마트워치 환경에서는 기상사진을 사용하지 않음
- Under-fetching: 한번의 통신으로 얻은 Payload 정보로 충분하지 않을 경우 통신을 여러번 해야함.
- Ex) 날씨 데이터와 함께 다른 정보도 함께 표시 하고싶다면 날씨 API와 다른 API를 추가로 호출해야함
-> 응답속도가 느려져서 사용자 경험(UX)에 악영향
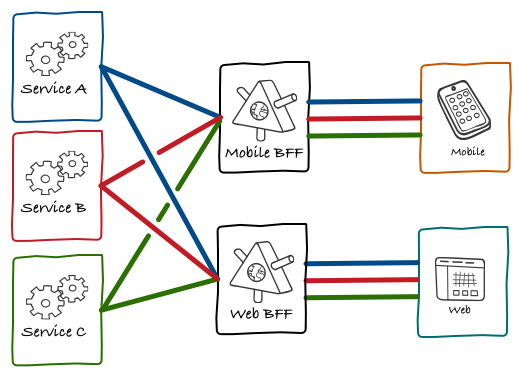
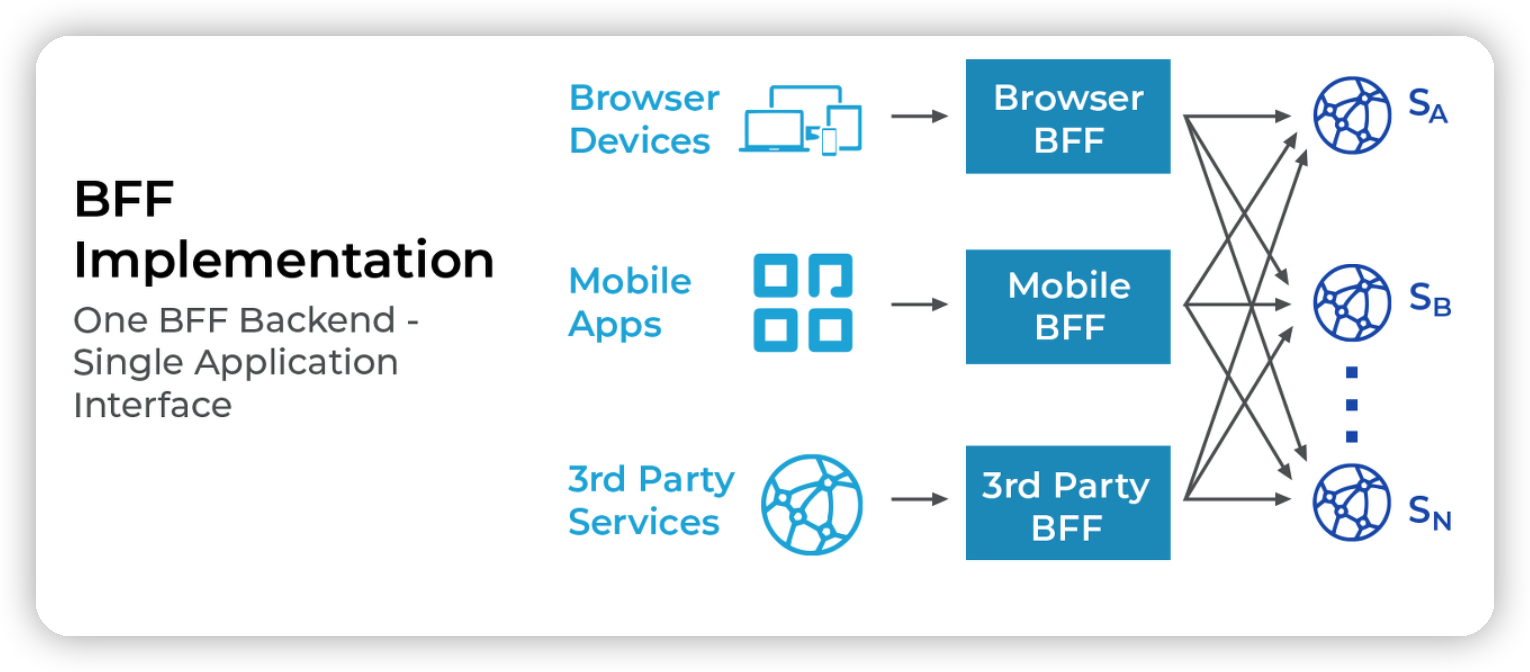
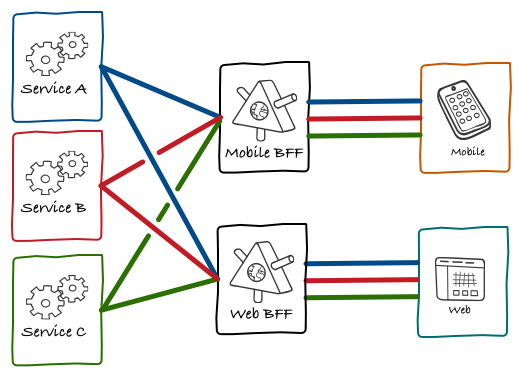
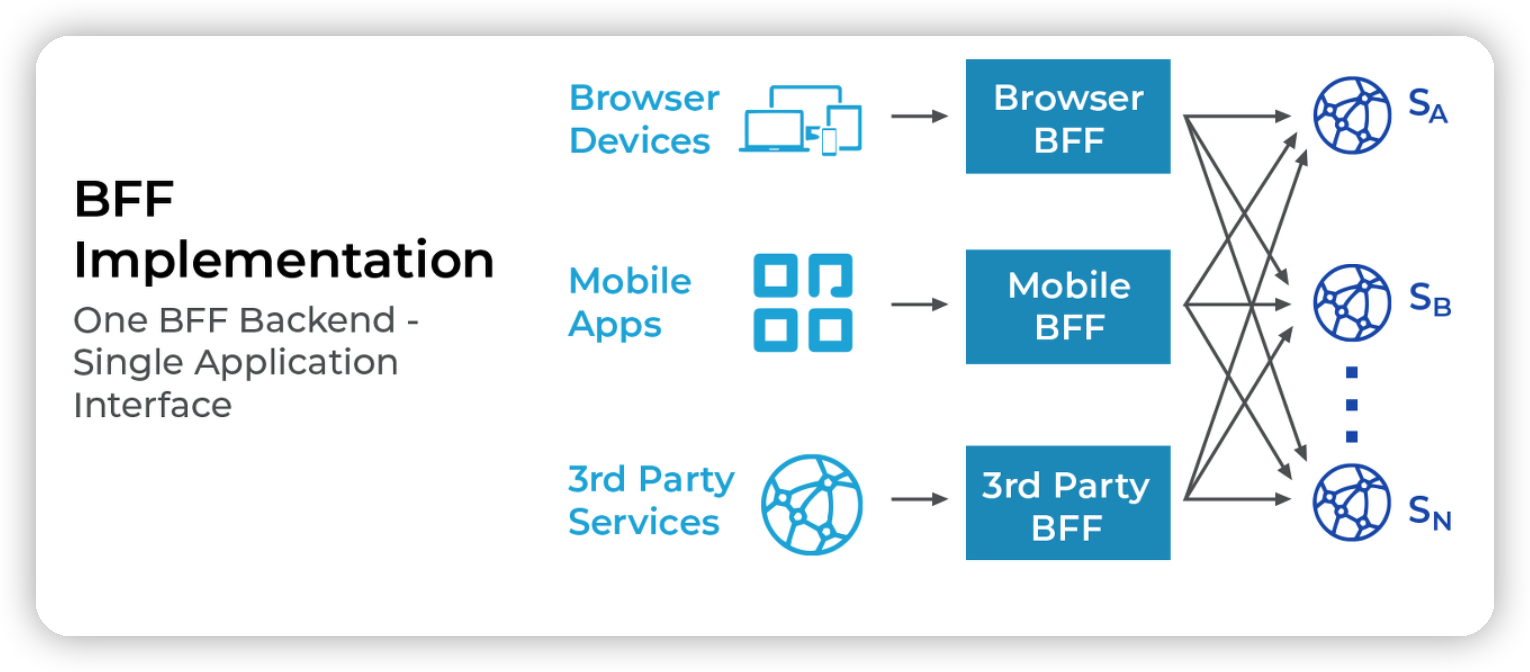
3. BFF 등장

- 프론트엔드를 위한 중간 서버를 별도로 구현하는 디자인 패턴
- 하나의 환경, 하나의 Backend 원칙에 따라 클라이언트에 더 맞춰진 인터페이스를 제공
- 빠른 응답속도: 병렬적(웹, 모바일) 백엔드 호출 가능
- 관심사 분리: 유지보수, 개발 편의 향상
유의사항
- BFF 로직 중복 유의: BFF의 장점을 무용지물로 만듦
- 관점의 구분 필요:
실제 비즈니스 로직의 구현 VS 응답 데이터를 클라이언트에서 요구되는 데이터로 파싱
4. 인용