HelloWorld
project 생성
F1 -> Flutter: New Project -> Application -> 프로젝트를 생성할 폴더 선택
Widget
Widget이란, UI를 구성하는 기본단위이다.
앱은 위젯을 조립해가며 만든다.
StatefulWidget
StatefulWidget이란 어떤 상태값을 가지고 있으며, 해당 상태값에 의해 화면에 움직임이나 변화를 표현할 때 사용
StatelessWidget
StatelessWidget이란 어떠한 상태도 가지고 있지 않은 정적인 위젯
MaterialApp
구글의 디자인 시스템 위젯
CupertinoApp
애플 디자인 시스템 위젯
Scaffold
기본적인 Material design에서 디자인 뼈대를 구성하는 위젯
Appbar
앱 상단에 위치하는 위젯.
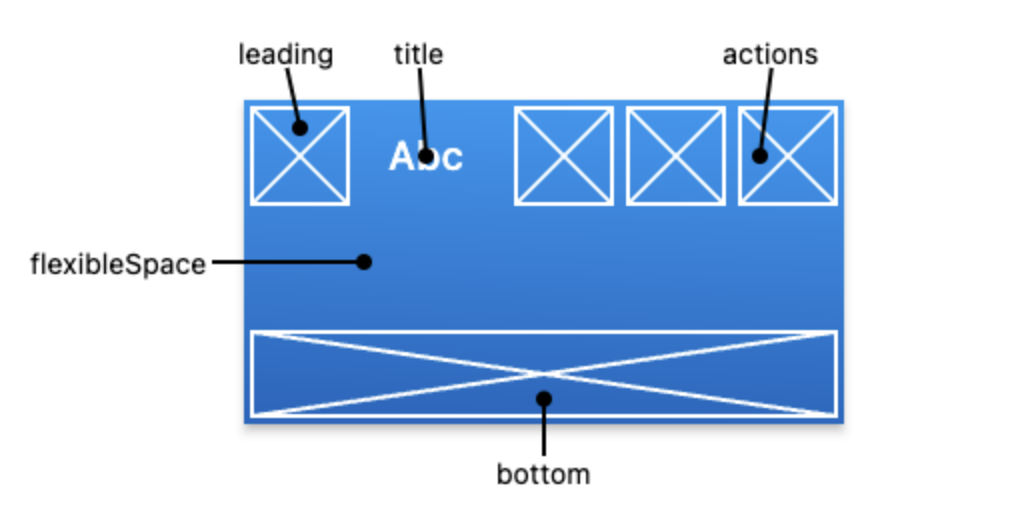
leading, title, actions, flexibleSpace, bottom과 같이 크게 다섯가지 종류로 구분
- leading : 왼쪽에 넣을 수 있는 아이콘이며 주로 메뉴로 사용
- title : 앱이나 페이지의 제목에 해당하는 텍스트 요소
- actions : actions은 우측 상단에 배치할 기능적인 요소의 아이콘들을 리스트의 형태로 배치
HelloWorld
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Hello Flutter"),
),
body: Center(
child: Text("Hello world"),
),
),
);
}
}