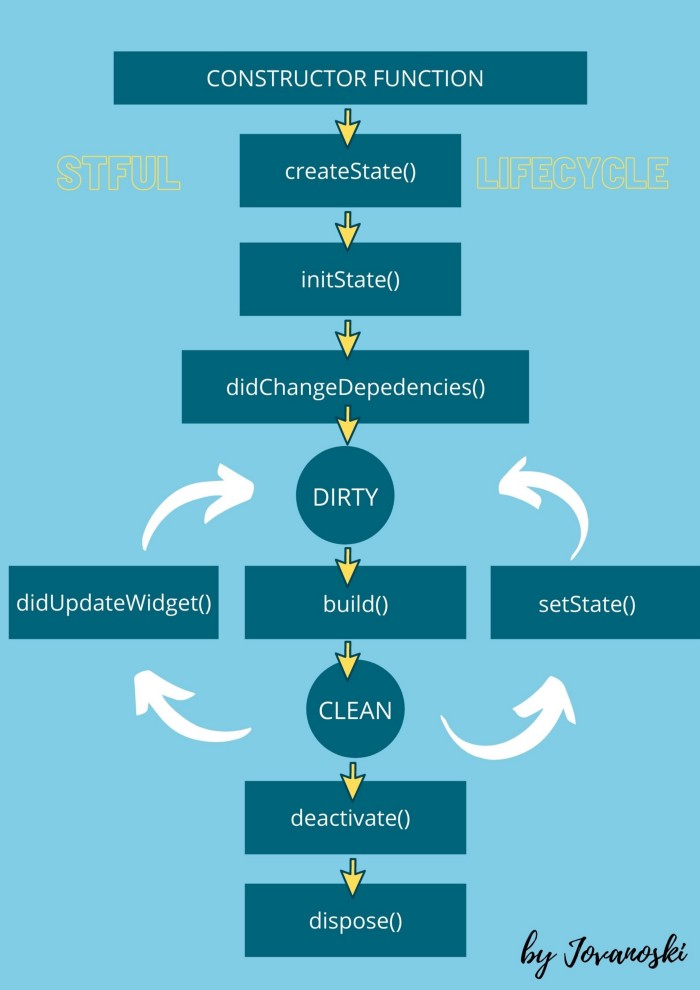
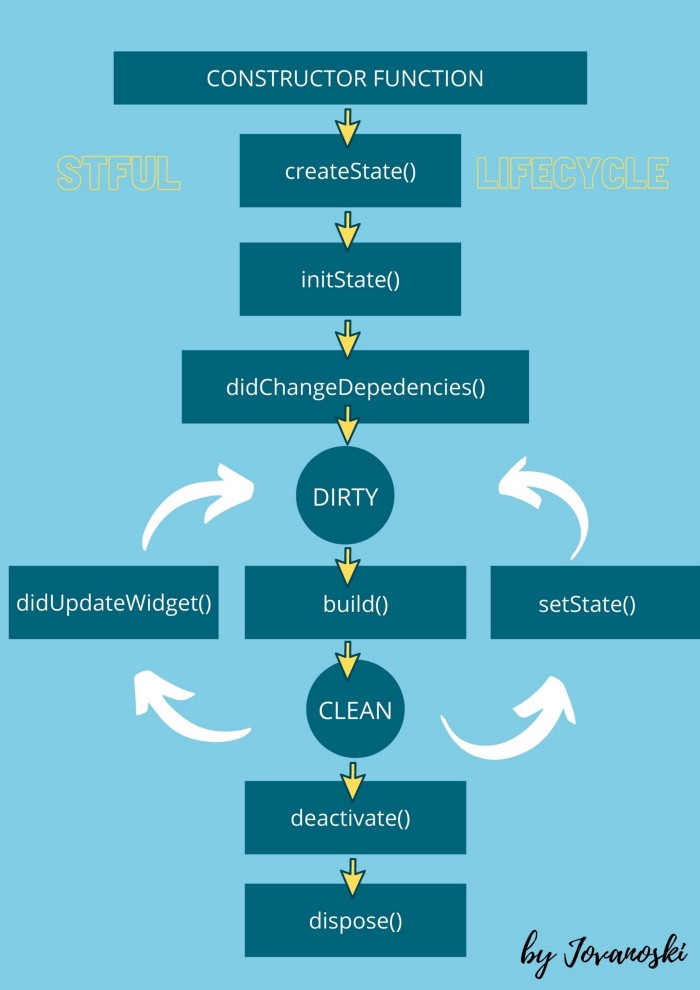
LifeCycle
Life Cycle, Flutter 가 Stateful widget을 build할 때, 처음으로 위젯의 constructor(생성자) fuction을 실행한다. 그리고나서, createState() method를 호출한다. Stateful widget에서는 constructor fuction이 처음으로 실행되는 것을 볼 수 있다. 반면에, Stateful widget의 state object에서는 state의 생명 주기가 createState() method가 호출될 때, 시작하는것을 볼 수 있다.
constructor function은 실행될 때, widget속성이 비어있는 상태이기 때문에 생명주기의 한 부분을 차지하지는 않는다.
- createState()
createState() method는 state 객체를 생성한다. 이 객체는 해당 widget에 대한 모든 변경 가능한 state가 유지되는 곳이다. 이 method는StatefulWidget내에서 필요하다
class MyHomePage extends StatefulWidget {
_MyHomePageState createState() => _MyHomePageState();
}- mounted(true)
state 객체를 생성하면, 프레임워크는 mounted라는 boolean 속성을 true로 설정해서. state 객체를 buildContext와 연결한다. 이 속성은 이 state객체가 현재 위젯 트리에 있는 지, 없는 지에 대한 정보를 제공한다.
이 단계는 생명 주기의 실제 단계로 표시되지않지만, background에서 진행 중인 작업을 아는 것이 중요하다.
- initState()
객체가 트리에 주입되면(mounted 속성은 true), initState()가 class cunstructor 다음으로 자동으로 실행된다. initState()는 state객체가 처음 생성될 때, 한 번만 호출된다.
initState()에는 BuildContext를 사용할 수 없다.
Tip: initState()를 HTTP request를 관리하고, 위젯의 데이터를 변경할 수 있는 stream 구독, 알림변경 또는 기타 다른 object(객체)를 핸들링하는데 사용하자.
Subscription은 Subscriber와 Publisher 간의 연결이다. 기본적으로 Publisher는 Subscription을 시도할 모든 Subscriber에 대해 Subscription을 만들고 이 Subscription은 Subscriber의 요청을 처리한다. Publisher는 데이터 저장소 역할을 하고 구독은 데이터를 가져옵니다.
void initState() {
super.initState();
// TODO: implement initState
}-
didChangeDependencies()
프레임워크는initState()다음으로 didChangeDependencies()를 호출한다.
didChangeDependencies()는 위젯이 변화에 의존하는 object일 때도 호출된다. build method는 항상 didCHangeDependencies()다음에 호출된다. 그래서, didChangeDependencies()는 거의 필요하지 않다. 하지만. didChangeDependencies()는BuildContext.inheritFromWidgetOfExactType을 호출할 수 있는 첫 번째 method다. -
build()
build() method는 필수적이고, 생명 주기 동안 여러 번 호출되지만, 처음 호출되는 것은didChageDependencies()method가 호출된 다음이다. 따라서 state에 속한 위젯이 업데이트 될 때마다 프레임워크는 항상 build() method를 실행한다.(didUpdateWIdtet() 또는 setState() method가 호출될 때마다) -
didUpdateWidget()
didUpdateWidget() method는 부모 위젯이 구성을 변경하고, 위젯을 다시 build해야하는 경우에 호출된다. 프레임워크는 이전 위젯을 새 위젯과 비교하는데 사용할 수 있는 argument를 준다. Flutter는 didupdateWIdget()이후에 build() method를 호출한다.
새 위젯을 이전 위젯과 비교해야 하는 경우에 didUpdateWidget()을 사용하자.
void didUpdateWidget(covariant MyHomePage oldWidget) {
super.didUpdateWidget(oldWidget);
// TODO: implement didUpdateWidget
}setState()
setState() method는 자주 Flutter 프레임워크 자체와 개발자로부터 호출된다.
setState() method는 현재 object내부 상태가 "dirty"라는 것을 프레임워크에 알려준다. 즉, UI에 영향을 줄 수도 있는 방식으로 변경되었음을 의미한다. 이 알림 후에 프레임워크는 build() method를 호출해서 위젯을 업데이트하고 다시 build 한다.
```dart
setState(() {
// implement setState
});setState는 개발자가 호출하는 유일한 메서드이기 때문에 생명주기 method의 단계로 표시하지 않음- deactivate()
deactivate() method는 위젯 트리에서 위젯이 제거될 때 호출되지만, state가 위젯 트리의 한 지점에서 다른 지점으로 이동할 때, 현재 프레임 변경이 완료되기 전에 다시 주입될 수 있다.
deactivate() method는 거의 사용되지않는다.
void deactivate() {
super.deactivate();
// TODO: implement deactivate
}- dispose()
dispose() method는 위젯 트리에서 state object가 영구적으로 제거될 때 호출된다.
data listeners 또는 life connections를 clean up 하는데에 dispose() method를 사용하자.
DataListener는 해당 DataProvider 인스턴스에서 생성된 이벤트 처리를 지원하는 이벤트 리스터 인터페이스이다.
void dispose() {
super.dispose();
// TODO: implement dispose
}- mounted(false)
dispose()method다음에는Stateobject가 현재 트리에 없으므로 mounted 속성은 이제 false다. state object는 다시 mount할 수 없고, setState()가 호출되면 에러가 발생한다.

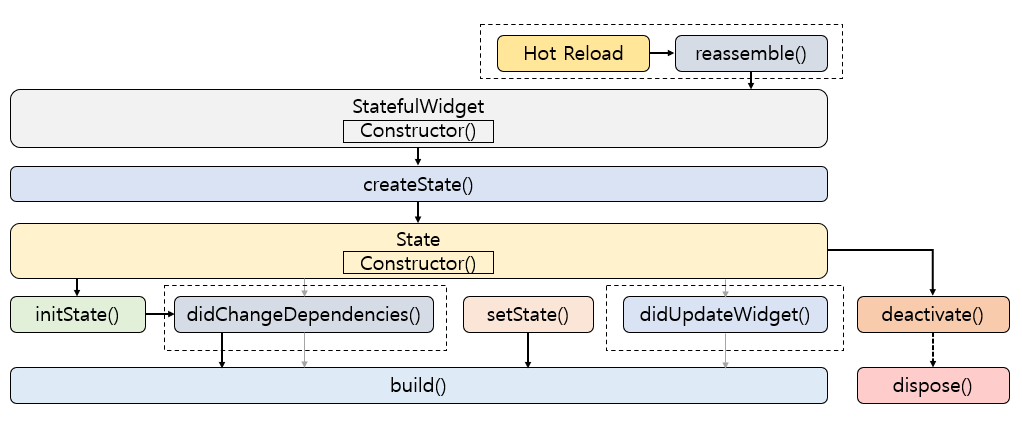
reassemble()
reassemble() 은 hot reload를 실행할 때마다 호출된다. reassemble()이 호출된 이후에 위 그림처럼 생명주기가 차례대로 진행된다.
참조
realryankim