
CORS
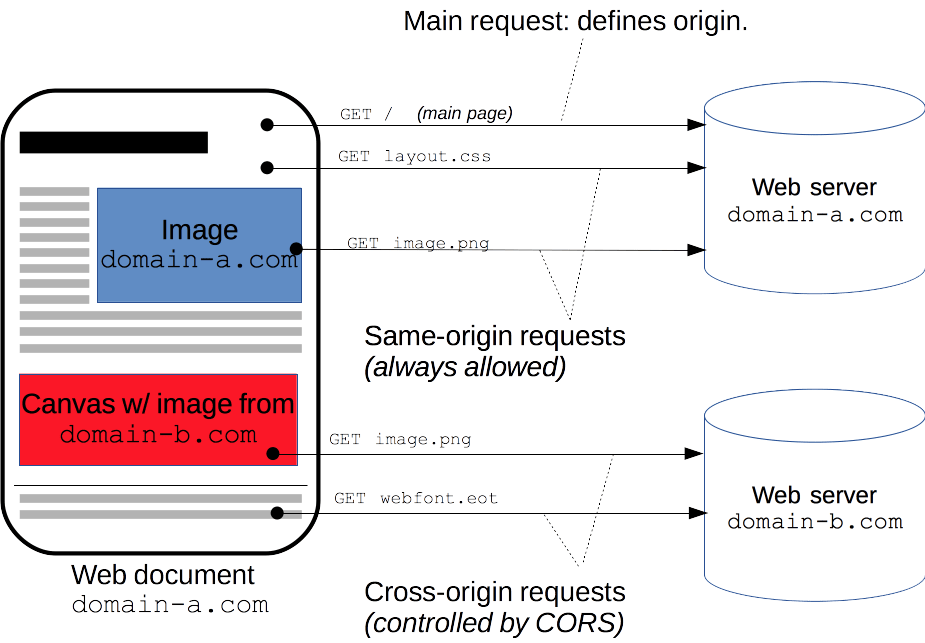
CORS(Cross Origin Resource Sharing)는 한국말로는 '교차 출처 자원 공유'라고 하는 정책으로 다른 Origin으로 요청을 보내기 위해 지켜야 하는 브라우저 상의 규칙이다. CORS는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 앱이 다른 '출처'의 특정 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려준다. 여기서 출처는 접근할 때 사용하는 URL의 프로토콜(스킴) + 도메인(호스트) + 포트를 말하는 것인데, 두 출처의 스킴, 호스트, 포트가 모두 일치하는 경우 같은 출처를 가졌다고 할 수 있다.

서비스가 제공되는 앱의 DB에는 유저, 상품, 결제 등의 민감성이 높은 라이브 데이터가 쌓여있으므로 보안이 매우 중요하다. 따라서 출처에 따라 접근을 허용하는 것은 보안을 위해서 필수적이라고 할 수 있다. 하지만 개발단계에서 프론트엔드 개발자가 서버에서 데이터를 받아오기 위해서는 백엔드에 개발 서버 도메인을 허락해달라는 요청을 하고, 백엔드에서 해당 도메인을 허용하도록 코드를 수정해주어야만 접근할 수 있게 되기 때문에 프론트엔드 개발자는 발만 동동 구르며 기다려야 한다.

이러한 상황을 해결하기 위해 proxy를 사용할 수 있다.
Proxy
이러한 상황에서 문제를 해결하기 위해서는 proxy를 사용하면 CORS 정책을 우회할 수 있다. React를 사용한 앱이라면 Webpack Dev Server를 이용할 수 있고 http-proxy-middleware같은 라이브러리를 사용할 수도 있다.
proxy는 클라이언트와 서버 간의 다리역할을 한다. 클라이언트에서는 서버에 직접 데이터를 요청하는 대신 proxy를 통해 서버로 우회 요청을 보내며 서버도 proxy를 통해 클라이언트에 우회 응답을 보낸다. 이후 클라이언트는 받은 응답을 서버 대신 브라우저에 전달하여 동일 출처로서 CORS error를 피할 수 있게 된다.
CRA로 만든 리액트 프로젝트에서는 package.json에서 "proxy"값을 설정하여 쉽게 proxy를 적용할 수 있다.
...
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소"
}이렇게 proxy를 설정했다면 기존의 fetch나 axios를 통한 요청에서 도메인 부분을 제거해주어야 한다.
// 🔴 proxy 적용 전
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
// 🟢 proxy 적용 후
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}