
앱 개발을 할 때 보안상의 이유로 소스코드 내에 하드코딩할 수 없는 값들을 환경변수를 저장하여 사용하기 위해서 dotenv를 사용한다.
react에서 환경변수를 가져오기 위해서
require('dotenv').config()을 호출하여 환경변수를 사용하려고 했는데 undefined로 나오는 것이었다.
서버랑 클라이언트를 껐다 켰다 반복해도 안 되는 것이었다.

이게 뭐란 말이오
구글링을 해보니 react에서 dotenv를 사용하려면 변수명이 반드시 REACT_APP_으로 시작해야 한다는 사실을 알게 되었다. 실제로 그렇게 적용해보니 잘 작동했다.
하지만 왜..? 왜죠? 그냥 읽어오면 안되나요?
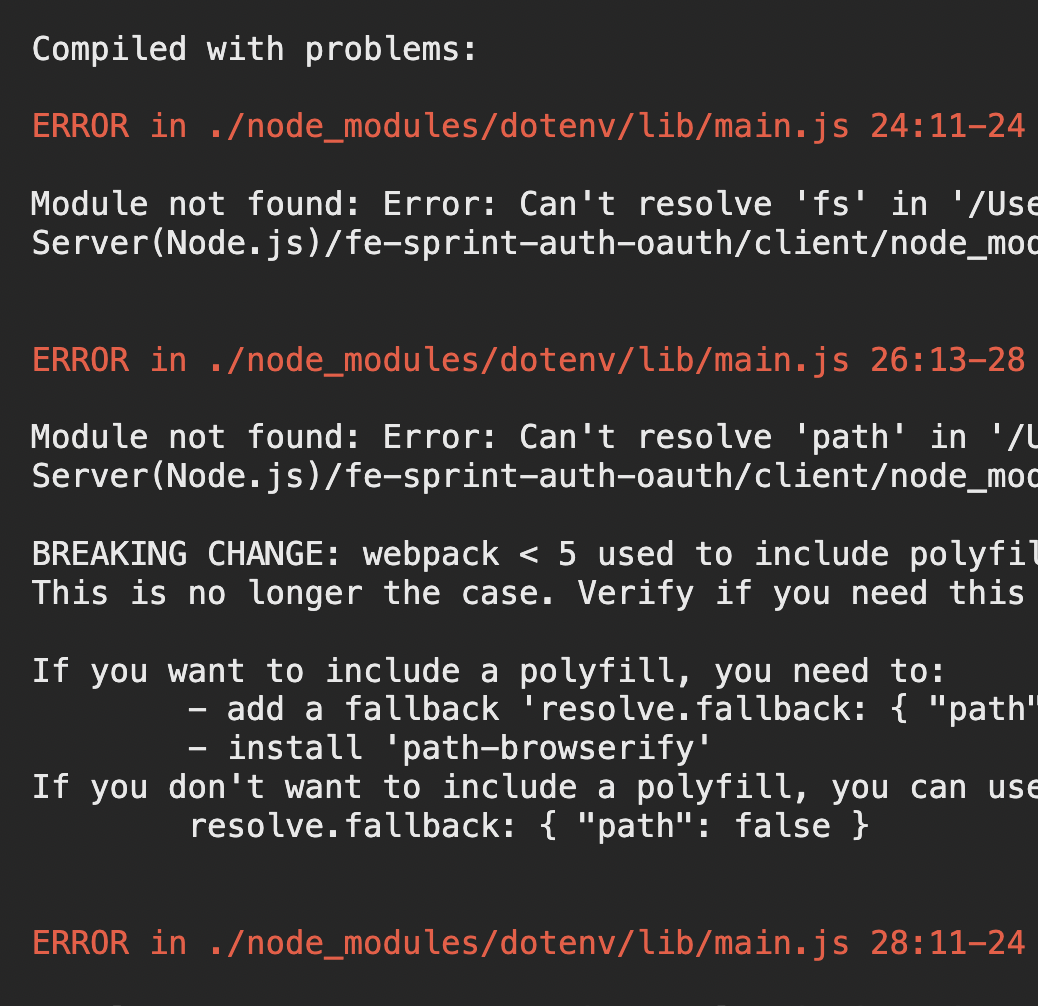
에러 내용을 보자하니 fs, path, os모듈이 없어서 에러가 발생한다는 것이다.
이 에러가 나온 것은 dotenv의 근본 작동 방식을 확인해보면 이유를 알 수 있다.
dotenv는
.env파일의 절대 경로를 찾고,fs모듈로.env파일을 물리적으로 읽어들여process.env에 key-value 형식으로 담아준다.
os와 path, fs 모듈은 Node.js가 기본적으로 제공하는 모듈이다.
➡️ dotenv는 Node.js의 기본 환경에서 실행되도록 의도된 패키지이다.
➡️ React는 Node.js가 아니다.
➡️ 따라서 react의 src폴더 안에서는 os, path, fs 모듈을 찾을 수가 없다.
결론
react에서 dotenv 환경변수를 사용하기 위해서는 여러가지 방법들이 있다고 하지만
가장 쉬운건 그냥 환경변수명 앞에 REACT_APP_을 붙여 사용하는 것이다.

신기하네