내일배움캠프 4기 - 리액트
1.221205 리액트 강의

오늘부터 리액트 입문 부분으로 넘어간다현재 1주차 반정도를 듣고 있는데 component, props, state의 개념을 알려줬다!근데!다행이도!vue수업을 들어 본적이 있어서 수월하게 공부하고 있다:)
2.221207 리액트 강의

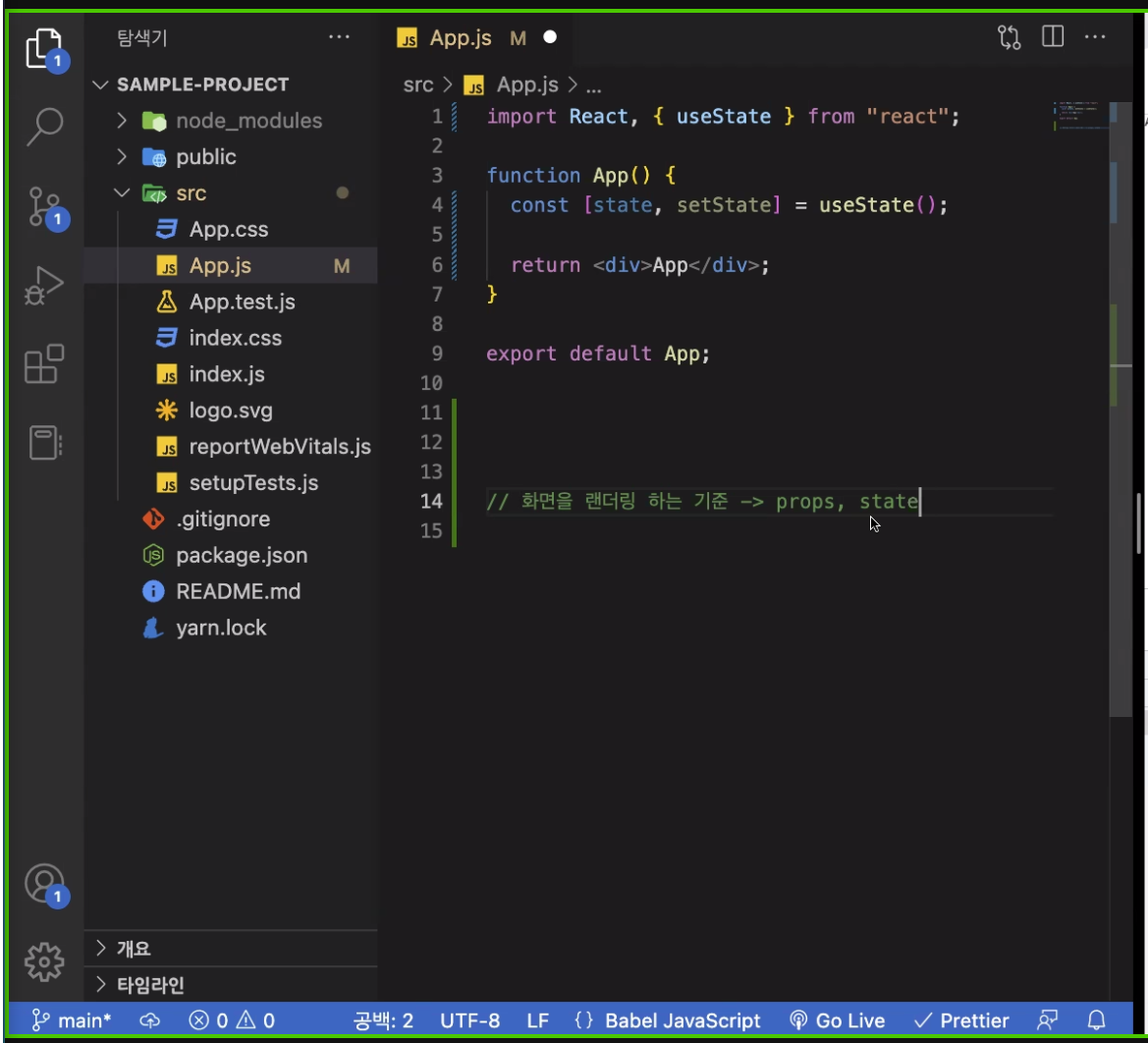
app.js 셋팅할 땐 처음부터 시작하는게 좋다.import(안써도 되게 변경)/export까지 입력 useState로 묶어주게 되면 변경되는 것을 인지한다. 화면을 다시 그리는 기준, 그러니까 렌더링을 다시 하는 기준은 props, state다.state를 직접 변경
3.221208 리액트 강의

오늘부터 리액트 숙련수업을 듣게 되었다.기본주차에서는 component, props, state에 대해서 배웠다면 숙련주차에서는 hook과 redux에 대해서 공부한다.오늘은 몸상태가 영 좋지 않아서 hook에 대한 공부만 했다.까먹기 전에 정리 겸 여기에 적는다.HO
4.221209 리액트 강의

오늘은 redux에 대해서 공부했다.파트3까지 들었기 때문에 나머지 부분들은 틈틈히 들을 예정이다ㅜㅜ...Redux란?전역상태관리를 하기 위해서 많이 사용한다.redux는 상태관리 라이브러리로 props에서 부모>자식에게로만 정보를 전달할 수 있었던(props dril
5.221210 리액트 보충 강의

react보충강의를 해주셔서 끄적여 본 것들도 같이 적어놓는다.속기를 한 탓에 다시 강의를 들으면서 복기해야겠지만...ㅜㅜ가장 먼저 보는 것은 index.html 파일이며 이 파일에서는 App.js파일을 들어갈 수 있고 src파일을 보는 것이 중요하다.react에서는
6.221212 리액트

오늘은 react의 action, action creator부분을 배웠다.action 쪼금씩.... 공부... 적어본다... 자신감이 없어..없어...createStore()리덕스의 가장 핵심이 되는 스토어를 만드는 메소드(함수).리덕스를 사용하면 creatorStor
7.221215 리덕스 구현

솔직히 말해서 했던거 갈아엎기 바빠서 이룬 것이 없다...전 팀원분게 도움을 받아서 만들었지만...ㅜㅜ내일까지는 내 마음에 들 수 있도록 css를 만져서 완성해두려고 한다ㅜㅜ리덕스는 나의 원쑤....뭔가 강의를 들었을 때에는 에이 이정도면 할 수 있지ㅋ 했는데 아니었다
8.221219 리액트 심화 강의

이번주 부터 심화강의로 들어갔다.오늘은 redux toolkit, json과 axios 그리고 thunk를 들었고 내일은 optimizing과 custom hook 그리고 배포(aws-s3)에 대해서 들을 예정이다!!심화강의를 다 들은게 아니기 때문에 전체적인 강의평은
9.221220 리덕스 실습

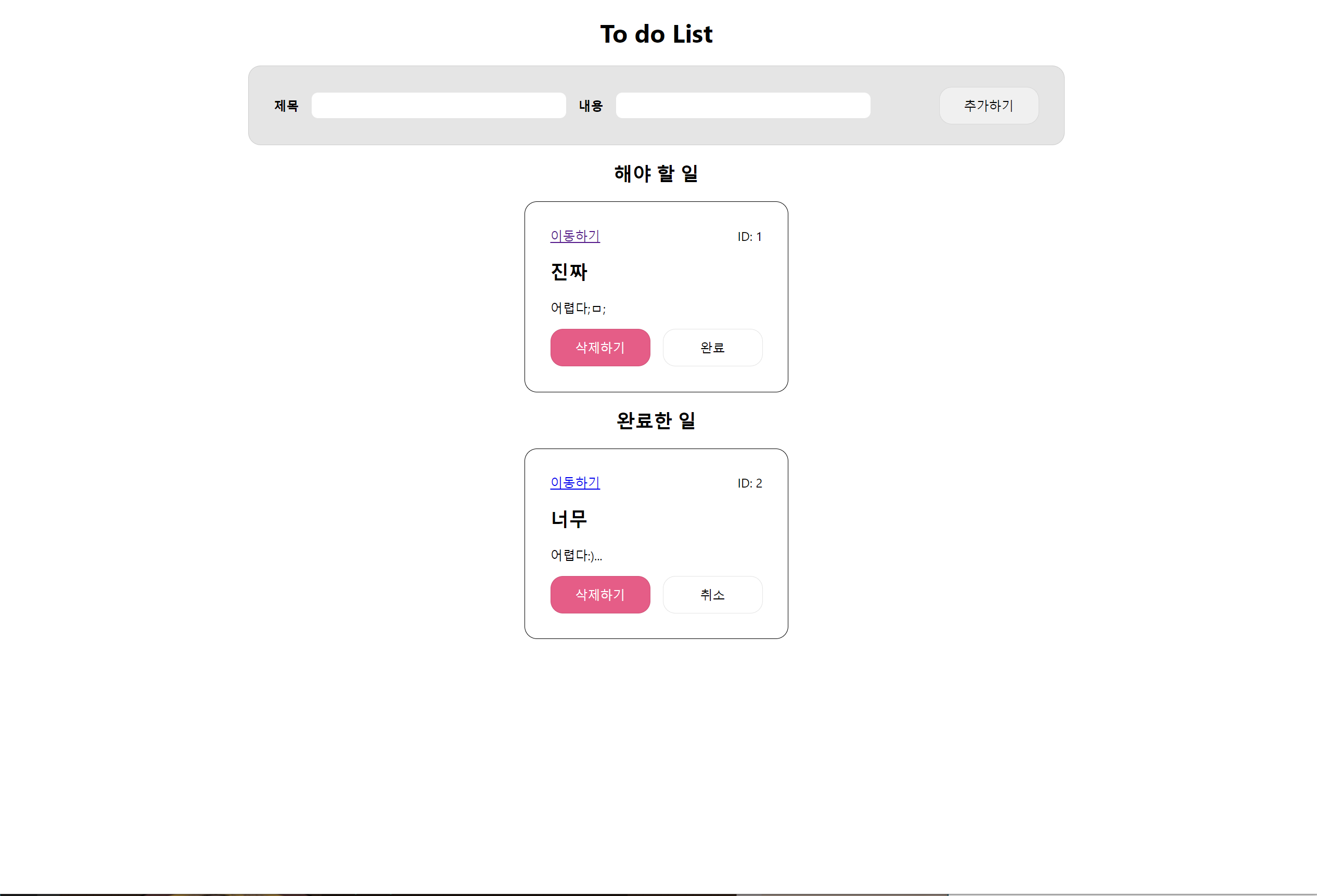
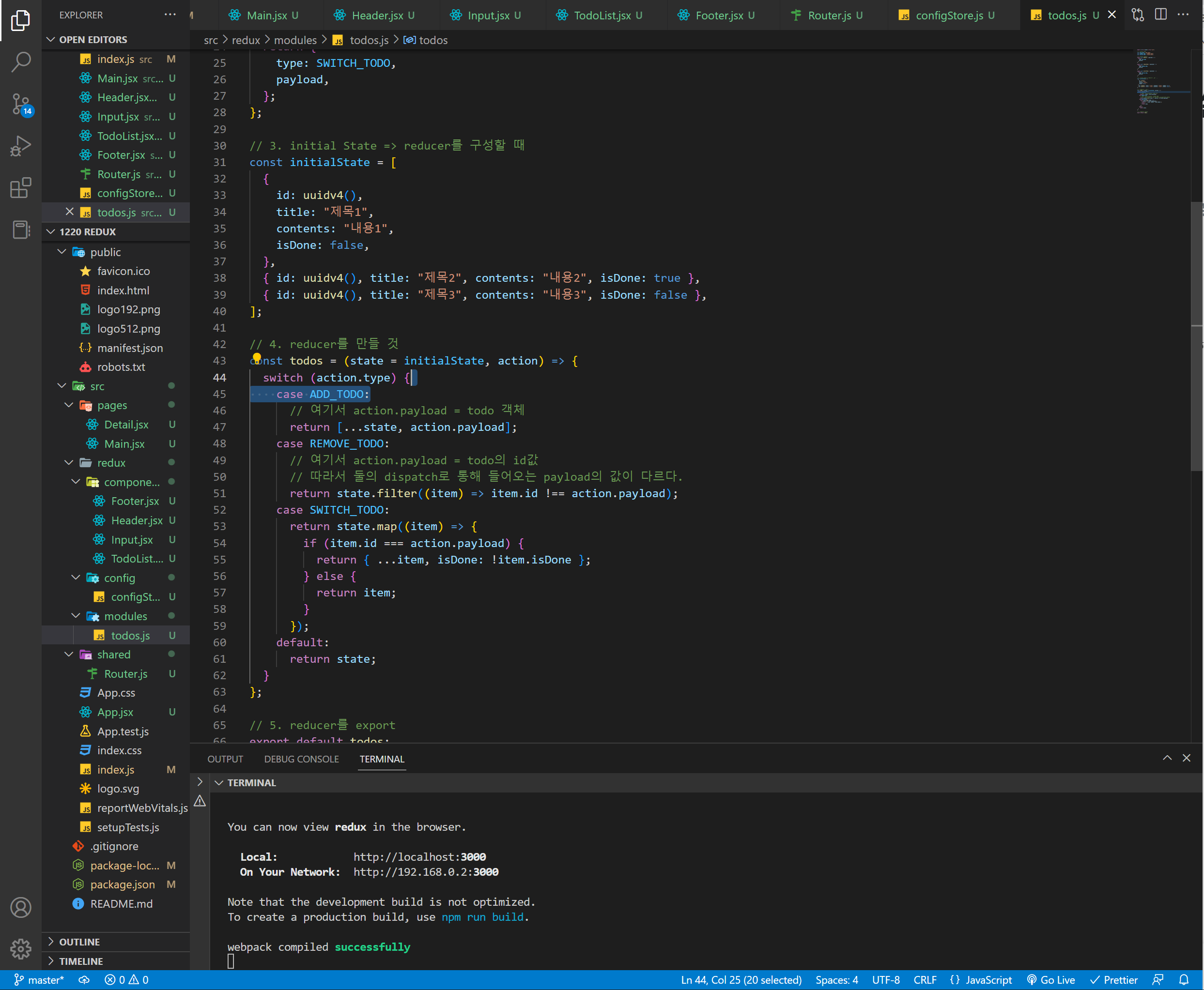
실습을 했는데 이걸 어떻게 적지...싶어서 캡펴본만 올려본다.내일 깃허브에 올리는걸로!! 오늘 못하는 이윤...강의를 들으면서 클론코딩하느라 기가 쪽 빠졌기 때문이다..ㅜㅁㅜ....내일 힘내서 til을 작성하자~!
10.230105 리덕스 복습

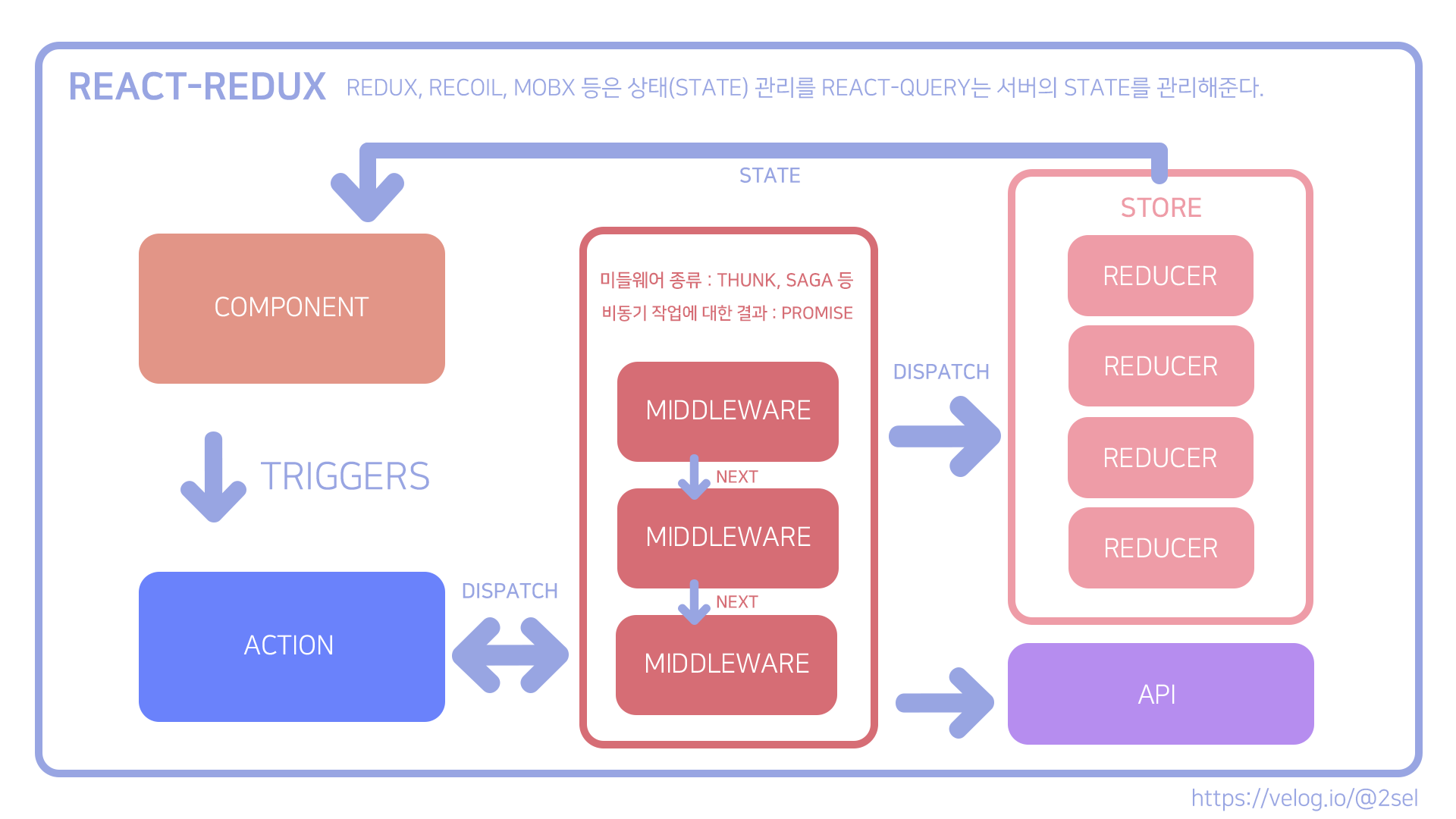
리액트 쿼리 공부에 들어가기 전에 리덕스 구조에 대해서 한번 더 복습하면 좋을 것 같아 틈틈히 만들었다!그리고 어제 다른 분들과 이야기하면서 THUNK와 REACT-QUERY에 대해 뭔가... 제대로 말하지 못했다는 점이 아쉬워서 틈틈히 만들어봤다 (사실 무한스크롤이
11.230131 복습

리액트 복습중이고...! 다시 복습하는 것이다보니 누구세요? 싶은 부분들이 너무 많았다...ㅠ
12.230202 리액트 강의

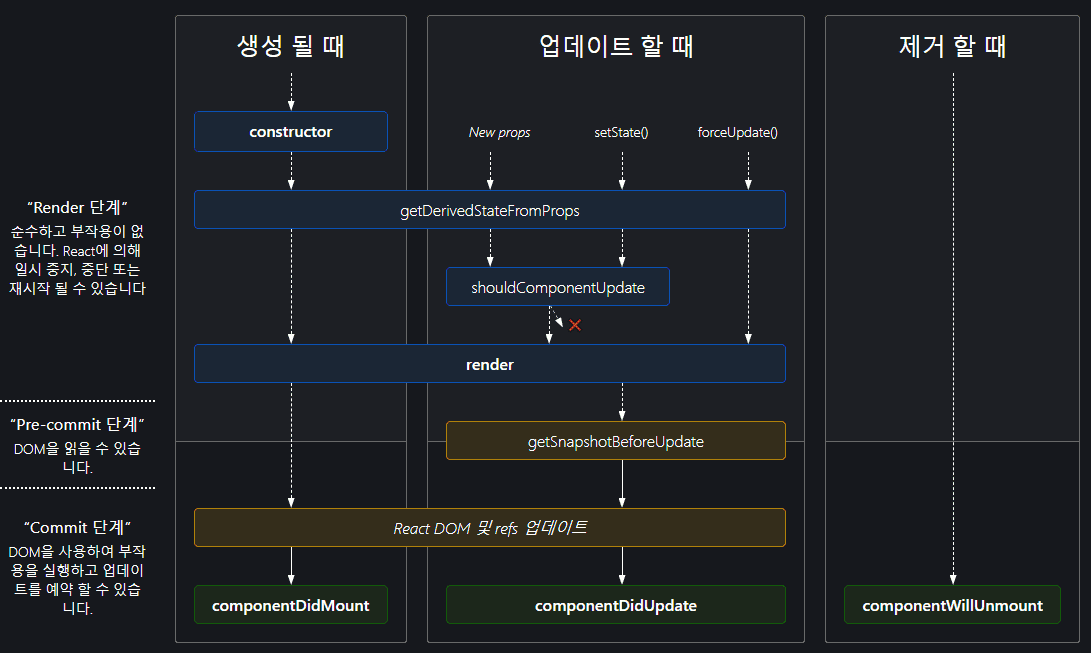
리액트를 하면서 생기는 리렌더링문제들을 위해서 쓰는 메소드들에 대해 짤막한 강의를 해주셨다!솔직히 해당 메소드들은 사용한적이 없는.. 그런 메소드들인데, 최종때 하나정도는 사용할 수 있다면 좋을 것같다.그리고 promise의 then 정도까진 사용하나 catch를 사용
13.230203 리액트

코드 공사중!!