개인 공부 저장용으로, 글의 흐름과 내용이 어지러울 수 있습니다😂 이해해주세요!
✅ Naming Case
CSS Naming 방법론을 알아보기 전,
대표적인 Naming Case는 어떤 것들이 있는 지 알아보자
kebab-case(케밥 표기법)
- kebab-case, header-container, btn-list, menu-list ...
-(하이픈)으로 단어를 연결하는 표기법- HTML 태그의 class 속성으로 흔히 사용됨
camelCase(카멜 표기법)
- camelCase, typeName, lightBox, darkBox ...
- 기본적으로 변수명을 모두 소문자로 씀
- 여러 단어가 이어지는 경우 첫 단어를 제외하고 각 단어의 첫글자만 대문자로 지정
PascalCase(파스칼 표기법)
- PascalCase, TypeName, LightBox, DarkBox ...
- 카멜 표기법과 같으나, 파스칼 표기법은 첫번째 글자도 대문자로 선언
Snake_case(뱀 표기범)
- snake_case, background_color, light_box, main_container ...
- 단어를
_(언더바)로 구분하는 표기법
✅ BEM
BEM이란? CSS 제작 방법론으로, 일종의 네이밍 컨벤션이라고 볼 수 있다. 개발, 디버깅, 유지보수를 위해 가능한 명확하게 네이밍하는 것이 그들의 목표이다.
✅ BEM Naming Rules
- 소문자, 숫자 만을 조합
- 조합은
-(하이픈)으로 연결하여 작명
/* 잘못된 예 */
.redBox{
color: red;
}
/* 올바른 예 */
.red-box{
color: red;
}- Naming의 조합은
형태>의미>순서_상태를 기본순서로 사용
/* Naming 조합 잘못된 예 */
cancle_btn_off_01.gif
.msgbox-off-toggle
/* Naming 조합 올바른 예 */
btn_cancle_01_off.gif
.msgbox-toggle-off- Naming 규칙의
_(언더바) 조합은 파일, 폴더, 이미지에 사용
/* 잘못된 예 */
customerService
/* 올바른 예 */
customer_service- 1, 2와 같은 한자리 정수는 사용하지 않고, 01, 02와 같이 사용을 권장
(이거는 잘 모르겠다.. BEM 공식 홈페이지에서도 1,2와 같이 사용하고있음😦 나중에 다시 알아보자)
/* 잘못된 예 */
cyber_center_1, cyber_center_2
/* 올바른 예 */
cyber_center_01, cyber_center_02📌 Block Name
menu
HTML
<div class="menu">...</div>CSS
.menu {
color: red;
}- Block Name은 해당 Element 및 Modifier에 대한 네임 스페이스를 정의
- 형태(red, big)가 아닌 목적(menu, button)에 맞게 결정해야 함
- 환경에 영향을 받지 않아야 함(여백, 위치 설정 x)
- 태그, id선택자로 사용하면 안됨
- 기본적인 component를 나타냄
- ex) header, menu, search-form ...
📌 Element Name
menu__item
동일한 블록의 동일한 요소는 동일한 이름을 갖는다. 예를 들어, 메뉴 블록의 모든 메뉴 항목은
menu__item이라고 한다
HTML
<div class="menu">
...
<span class="menu__item"></span>
</div>CSS
.menu__item {
color: red;
}- Element Name은
__(이중 밑줄)로 Block Name과 구분 - 블록 안에서 특정 기능을 담당하는 부분
- block__element 형태로 사용
- 형태(red,big)가 아닌 목적(item, text, title, list)에 맞게 결정해야 함
- 블록에 종속되어 있어 블록의 부분으로만 사용할 수 있고, 다른 요소의 부분으로 사용할 수 없음
- 선택적으로 사용가능해야 함(요소가 없을 수도 있음)
📌 Element Modifier Name
menu__item_visible
menu__item_type_radio
HTML
<div class="menu">
...
<span class="menu__item menu__item_visible menu__item_type_radio"> ... </span>
</div>CSS
.menu__item_visible {
}
.menu__item_type_radio {
}- Modifier Name은
_(단일 밑줄)로 Block 또는 Element Name과 구분 - Modifier Value는
_(단일 밑줄)로 Modifier Name과 구분 - 시작 이름은 영문 대문자, 숫자, 특수문자로 시작할 수 없음(파일 및 폴더 제외)
- component가 아니라 요소(element)도 수정할 수 있음,,
- 블록이나 요소의 모양(color, size), 상태(disabled, checked..)를 정의함
📌 Mix
- 혼합사용
- block1,block2__element 형태로 사용 가능
📌 js-클래스 이름 사용
- DOM element 와의 관계를 나타내기 위해
js-라는 이름을 사용하도록 하자
<div class="site-navigation js-site-navigation"></div>//the JavaScript code
const nav = document.querySelector(".js-site-navigation");js- 클래스를 보는 사람은 JS 코드에서 DOM element와 관계가 있구나를 이해할 수 있음
✅ 예제코드
<a href="http://css-tricks.com" class="btn btn--big btn--orange">
<span class="btn__price">$9.99</span>
<span class="btn__text">Subscribe</span></a
>/* Block component */
.btn {
}
.btn__price {
}
.btn--orange {
}
.btn--big {
}/* 잘못된 예시! */
.nav .nav__listItem .btn--orange {
background-color: green;
}실제 사이트에 들어가서 CSS 문서를 찾아보고, BEM 네이밍을 활용해보자
/* button class 일부 */
.btn-center {}
.btn-left {}
.btn-right {}
.btn-left-1 {}
.btn-left-2 {}
.btn-right-ab1 {}
.btn-right-ab2 {}
.error-btn {}위 btn classes를 BEM naming rules에 맞춰 변경해보자
- center, left, right의 경우 블록의 모양(position)을 정의하므로,
_(단일 밑줄)로 구분 - 1,2와 같은 한 자리 정수는 사용하지 않고, 01, 02와 같이 사용 권장(이거는 확실한지 모르겠음)
- error는 상태이므로, 형태>의미>순서_상태 순서에 맞추자
/* button class 일부 */
.btn_center {}
.btn_left {}
.btn_right {}
.btn_01_left {}
.btn_02_left {}
.btn_ab_01_right {}
.btn_ab_02_right {}
.btn_error {}https://en.bem.info/methodology/naming-convention/
bem 공식 사이트에 들어가서 개발자 환경을 켜보면
bem 규칙에 맞춰 네이밍을 한 것을 볼 수 있는데,
보기가 아주 편함👍
<!-- footer source를 따왔다 -->
<footer class="footer page__foot">
<div class="footer__layout">
<ul class="footer__community">
<li class="footer__channel">
<a class="footer__channel-link" href="https://telegram.me/bem_en"
>Telegram</a
>
</li>
<li class="footer__channel">
<a
class="footer__channel-link"
href="https://www.facebook.com/groups/bem.info/"
>Facebook</a
>
</li>
<li class="footer__channel">
<a class="footer__channel-link" href="https://twitter.com/bem_en/"
>Twitter
</a>
</li>
</ul>
</div>
</footer>footer(Block)
footer(Block)__layout(형태가 아닌 목적-Element)
footer(Block)__community(형태가 아닌 목적-Element)
footer(Block)__channel(형태가 아닌 목적-Element)
footer(Block)__channel-link(단어연결은 하이픈(-)사용)
<ul class="article__list">
<li class="article__list-item">
<p class="article__paragraph">
<a class="article__link" href="#introduction">Introduction</a>
</p>
</li>
<li class="article__list-item">
<p class="article__paragraph">
<a class="article__link" href="#try-pattern-parser">Try pattern-parser</a>
</p>
</li>
<li class="article__list-item">
<p class="article__paragraph">
<a class="article__link" href="#quick-start">Quick start</a>
</p>
</li>
<li class="article__list-item">
<p class="article__paragraph">
<a class="article__link" href="#api-reference">API reference</a>
</p>
</li>
</ul>🙄 알아두기!
- id는 camelCase로 사용
- class는 kebab-case로 사용
- id는 화면에서 한 번만 사용 되므로, 고유 기능을 쉽게 인지할 수 있도록 Naming
ex) id="btnSch" (x) id="btnGnbSearch" (o)- 예약어 단어수를 최소화하기 위해, 공통적으로 사용되는 예약어는 "레이아웃 > 형태" 와 같이 네이밍 한다.
나쁜예: .footerBanner / .contentHeader / .contentTit (x)
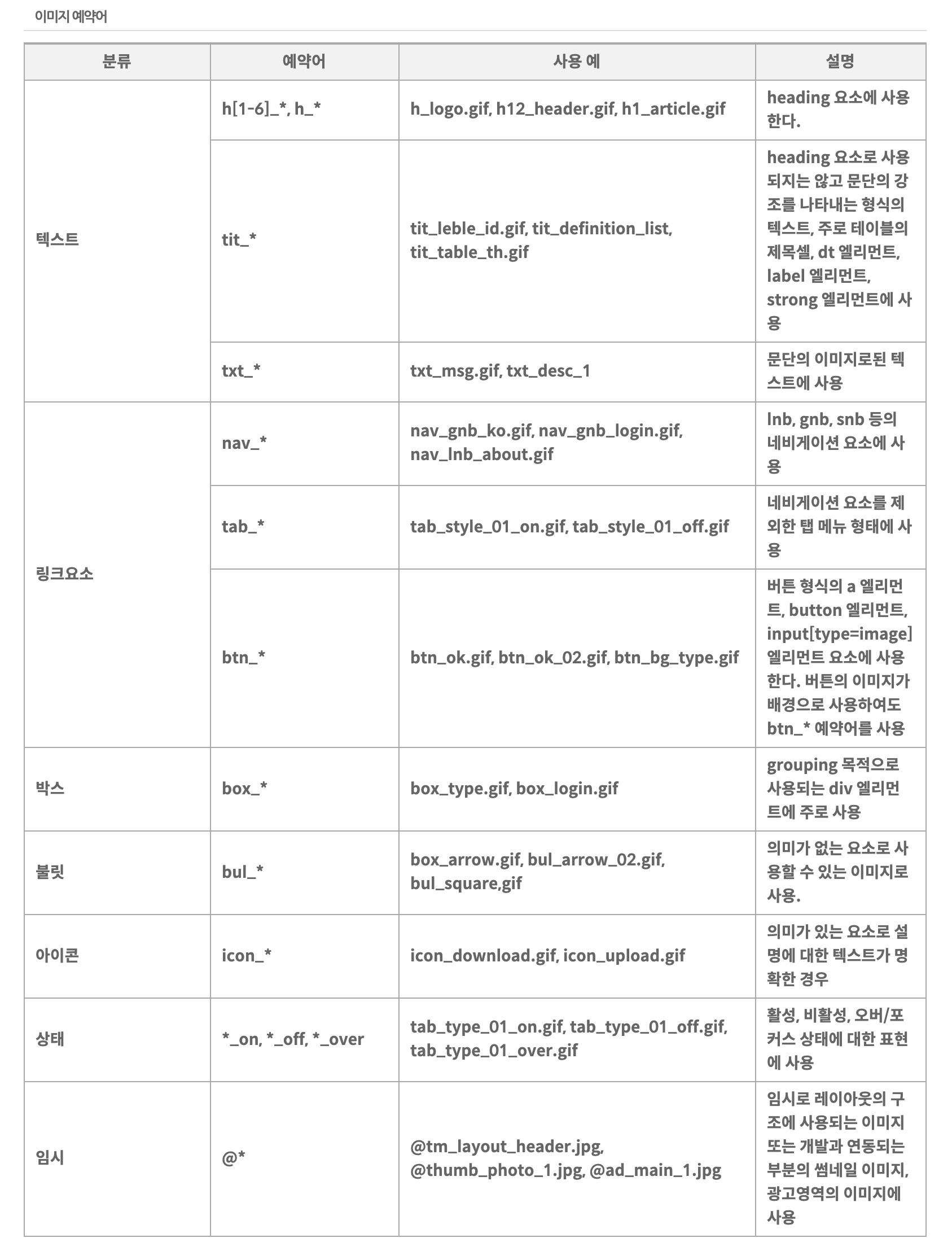
좋은예: #footer .banner / #content .header .tit (o) 레이아웃 예약어
#wrapper - 페이지 전체 영역 그룹핑
#header - 머리글 영역
#container - 본문영역 그룹핑
#content - 주용컨텐츠 영역
#footer - 바닥글
#popWrapper - 팝업 페이지 전체 영역 그룹핑
#popHeader - 팝업 머리글 영역
#popContainer - 팝업 본문영역 그룹핑
#popContent - 팝업 주용컨텐츠 영역
#popFooter - 팝업 바닥글
#gnbNav - 글로벌 네비게이션 영역 메뉴
#lnbNav - 로컬 네비게이션 영역의 메뉴
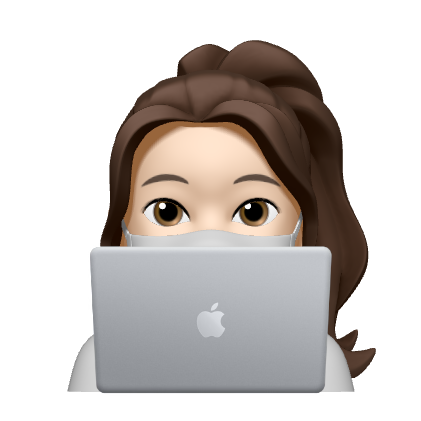
#snbNav - 사이드 네비게이션 영역의 메뉴파일 및 폴더 네이밍 규칙



👩💻 참고 링크
- https://en.bem.info/methodology/naming-convention/#naming-rules
- https://yeoseon.kr/joheun-css-neiming-pyojun-gyucig/
- https://m.blog.naver.com/PostView.nhn?blogId=kty4523&logNo=221586270676&proxyReferer=https:%2F%2Fwww.google.com%2F
- https://blog.sonim1.com/221
- https://github.com/twbs/bootstrap/blob/v4-dev/scss/_carousel.scss(올바른예)
- https://medium.com/witinweb/css-%EB%B0%A9%EB%B2%95%EB%A1%A0-1-bem-block-element-modifier-1c03034e65a1
- http://210.116.77.11/pbGuide/guide/html/rule/rule0106.html