
VSCode HTML파일에서 element*10를 입력하면 요소가 10개 자동입력 되는 것은 알았지만,
element 안에서 1부터 증가하는 컨텐츠를 입력할 땐 손으로 하나하나 입력했었다
그럴 필요 없이$를 입력하면 숫자를 자동으로 삽입해준다
li*10{내용$}
<!-- 결과 -->
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
<li>내용6</li>
<li>내용7</li>
<li>내용8</li>
<li>내용9</li>
<li>내용10</li>div>ul>li*5{내용$}
<!-- 결과 -->
<div>
<ul>
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
</ul>
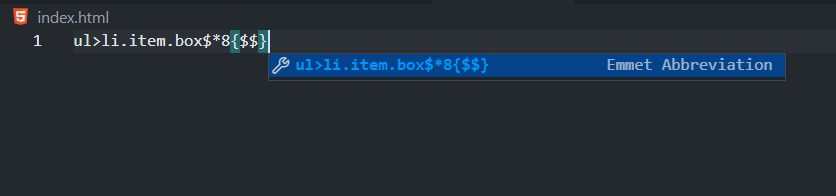
</div>ul>li.item.box$*8{$$}
<!-- 결과 -->
<ul>
<li class="item box1">01</li>
<li class="item box2">02</li>
<li class="item box3">03</li>
<li class="item box4">04</li>
<li class="item box5">05</li>
<li class="item box6">06</li>
<li class="item box7">07</li>
<li class="item box8">08</li>
</ul>
완전 편한 기능이네요 감사합니다!