이 기능을 구현하기 위해서 생각해야 하는 것
- Document의 높이
- Viewport의 높이
- 현재 스크롤의 위치
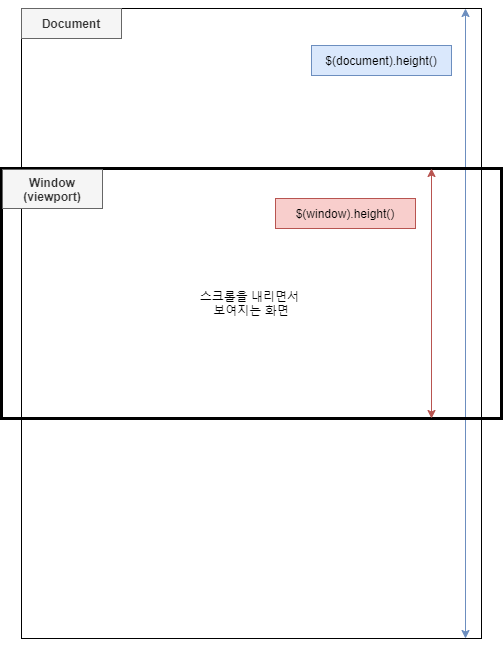
좀 더 쉬운 이해를 위해 그림을 그려봤다

$(document).height()은 document 영역의 전체 높이를 구해준다
$(window).height()는 현재 브라우저에서 보여지는 화면의 높이를 구해준다
이 때 메뉴바, 툴바, 스크롤바 크기는 제외된다
🤔 document 높이가 2000,
window 높이가 500이라고 가정해보자
당연한 말이지만 스크롤 위치가 0에서 2000까지의 백분율을 구하는게 아닌,
0에서 1500까지의 백분율을 구해야 한다
.png)
보다시피 스크롤 윗점 위치가 저 화살표 지점에 도착했을 때, document 바닥에 닿았기 때문이다
정리
$(window).on("scroll", function () {
// windowScrollTop : 현재 viewport의 스크롤 윗점
const windowScrollTop = $(window).scrollTop();
// height : 백분율을 구할 높이 (위 예시에서 2000-500을 하는 과정)
const height = $(document).height() - $(window).height();
// procent : 현재 위치의 스크롤 백분율
const procent = Math.floor(windowScrollTop / height * 100)
$(".gauge").css({
width: $(".bar").width() / 100 * procent
})
$(".procent").text(procent + "%");
});