https://developer.mozilla.org/en-US/docs/Learn/JavaScript/First_steps/A_first_splash
프로그래머처럼 생각하기
프로그래밍에서 배우기 가장 어려운 것 중 하나는 배워야 할 구문이 아니라 실제 문제를 해결하는 데 적용하는 방법입니다.
일반적으로 프로그램에서 수행해야 하는 작업에 대한 설명을 살펴보고 이러한 작업을 수행하는 데 필요한 코드 기능과 함께 작동하도록 하는 방법이 포함됩니다.
=> 프로그래머처럼 생각하기... 프로그래머처럼 생각한다는게 뭘까 지난번 실무자 선배랑 술자리를 가지면서 나름대로 프로그래머로 공부를 하고 프로그래머가 되기 위해 노력 했다고 생각했는데 나는 여전기 기획자나 PM으로 생각하고 있다는 것을 깨달았다. 개발자 일명 프로그래머로 생각하려면 데이터와 기술에 대해 생각만 하기도 바쁘다....
과연 여기서 말하는 프로그래머로 생각하기는 뭘까?
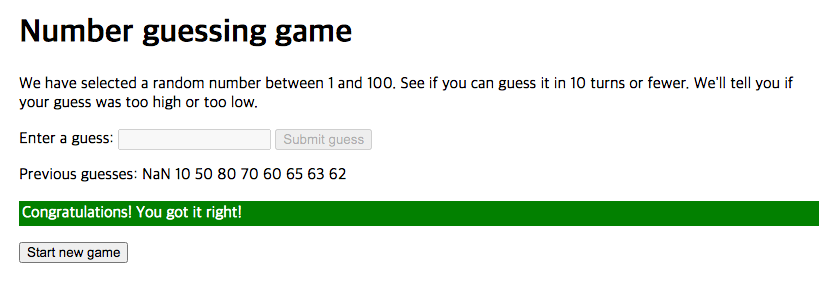
숫자 맞추기 게임
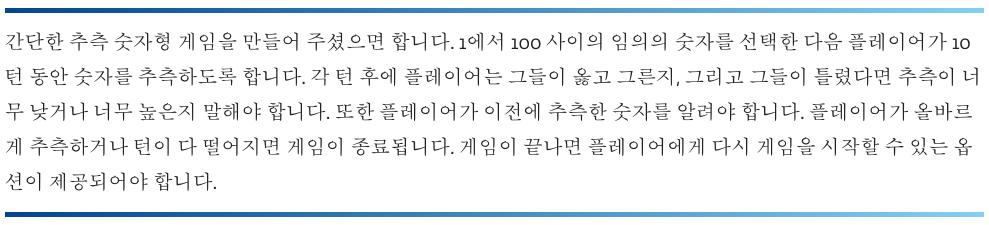
상사가 어떤 게임을 만들기 위해 요약을 했다.
이 요약을 보고 우리가 할 수 있는 첫 번째 일은 가능한 한 많은 프로그래머의 사고 방식으로 간단한 실행 가능한 작업으로 분해하는 것입니다.

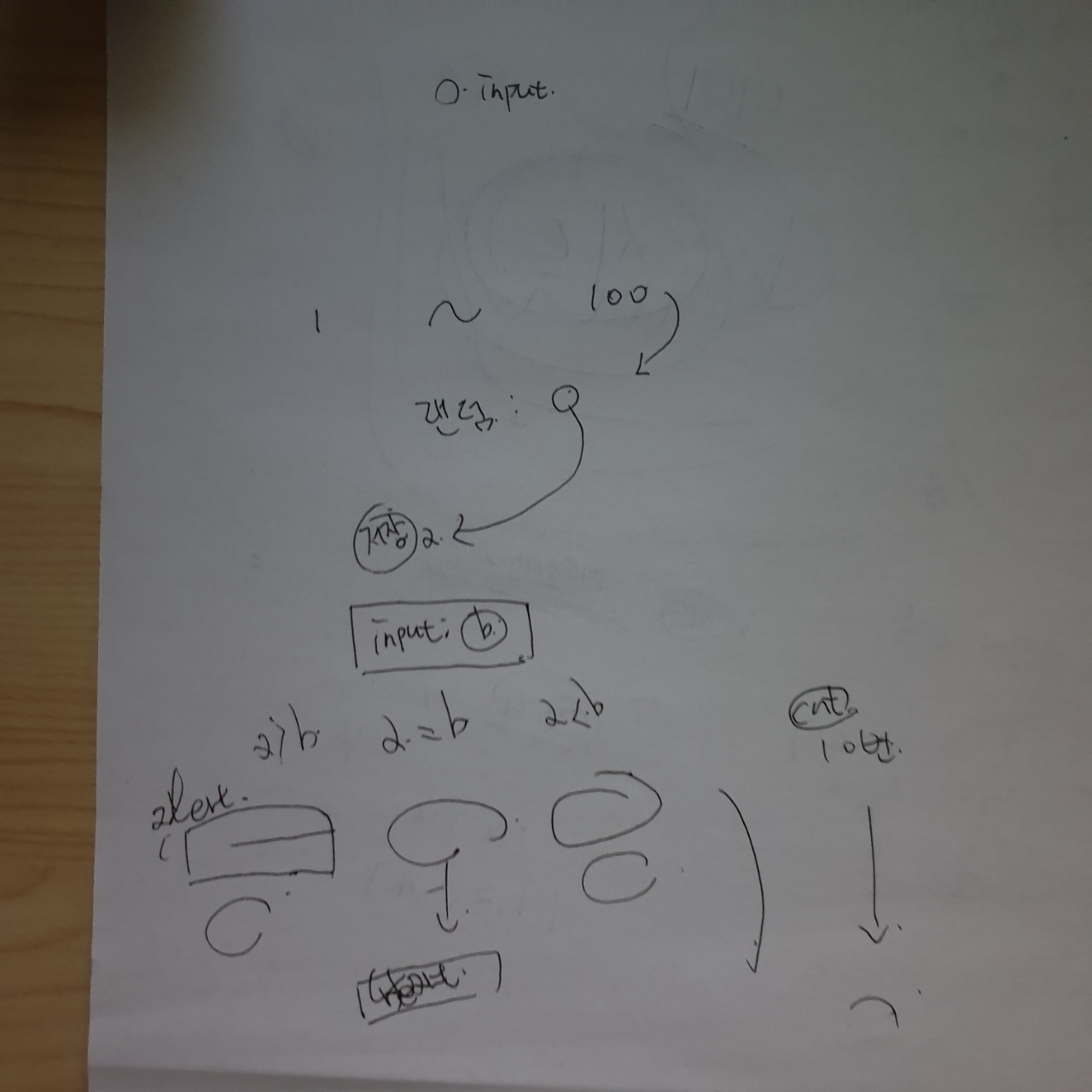
=> 내 나름의 설계 구조?
=> 모범 답안으로 나와있는 분해 과정과 8-2, 8-3 빼고는 고려한 듯 싶다.
=> 그래도 뭔가 내 생각과 비슷하게 나와서 기분 좋음..
데이터를 저장할 변수 추가 => 1데이터 저장
=> 뭔가 데이터를 어떻게 진행시킬지에 대한 개념을 먼저 정의한 느낌?
기능 => 2함수(로직, 알고리즘)
function checkGuess() {
alert('I am a placeholder');
}=> ok 이 함수 형식만 일단 집중
연산자
조건부
직접적인 funtion checkGuess함수에 해당하는 코드들이 제시되었다. 다행히 쭉 읽었을때 이해 안되는 코드는 없었다.
=> Number()를 통해 값이 확실히 숫자인지 확인
이벤트 => 3함수호출
이벤트 발생을 수신 대기하는 구성을 이벤트 리스너 라고 하고
이벤트 발생 에 대한 응답으로 실행되는 코드 블록을 이벤트 핸들러 라고 합니다.
그 후 추가적인 함수 작업들 총총 ...
사물에 대한 작은 토론
guessField.focus();=> 이거 쓰면 페이지가 로드되는 즉시 자동으로 텍스트 커서를 input 텍스트 필드에 배치시킨다...
=> 와 감탄 .... 이런 팁들이 이렇게 바로 나오다니...
=>양식 요소에 대한 참조를 포함하지 않는 변수는 focus()사용할 수 없습니다 . 예를 들어 guesses상수에는 p요소에 대한 참조가 guessCount포함 되고 변수에는 숫자가 포함됩니다.
=> js 너무 재밌는데?!!
=> Enter 로는 submit이 안되는데 되면 좋겠다!