https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Building_blocks/Image_gallery
=> 정답 코드가 있는 깃헙
=> 공식문서에 링크가 없다 ㅋ
https://github.com/mdn/learning-area
내 코드
https://github.com/2taesung/JSOfficialDoc/tree/master/gallery-start
이미지 갤러리
출발점
프로젝트 개요
for(let i = 1; i <= 5; i++) {
const newImage = document.createElement('img');
newImage.setAttribute('src', 'images/pic' + i + '.jpg');
thumbBar.appendChild(newImage);
newImage.onclick = function(e) {
displayedImage.src = e.target.src;
}
}=> 해당 코드에서 newImage.onclick = function(e) {
}
=> 요래 함수 붙여주는 건 처음 알았다... 암기... 하자
너무 좋은 방법인듯 ..... 그런데 함수가 붙는게 신기한거 같기도
=> 참고로 나는 그냥 newImage에서 src를 뽑았다
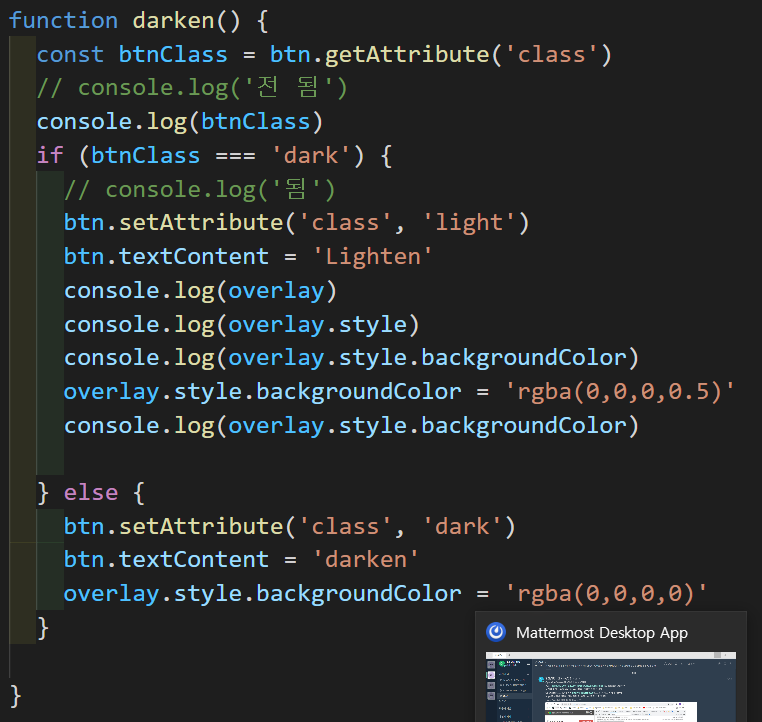
btn.onclick = function() {
const btnClass = btn.getAttribute('class');
if(btnClass === 'dark') {
btn.setAttribute('class','light');
btn.textContent = 'Lighten';
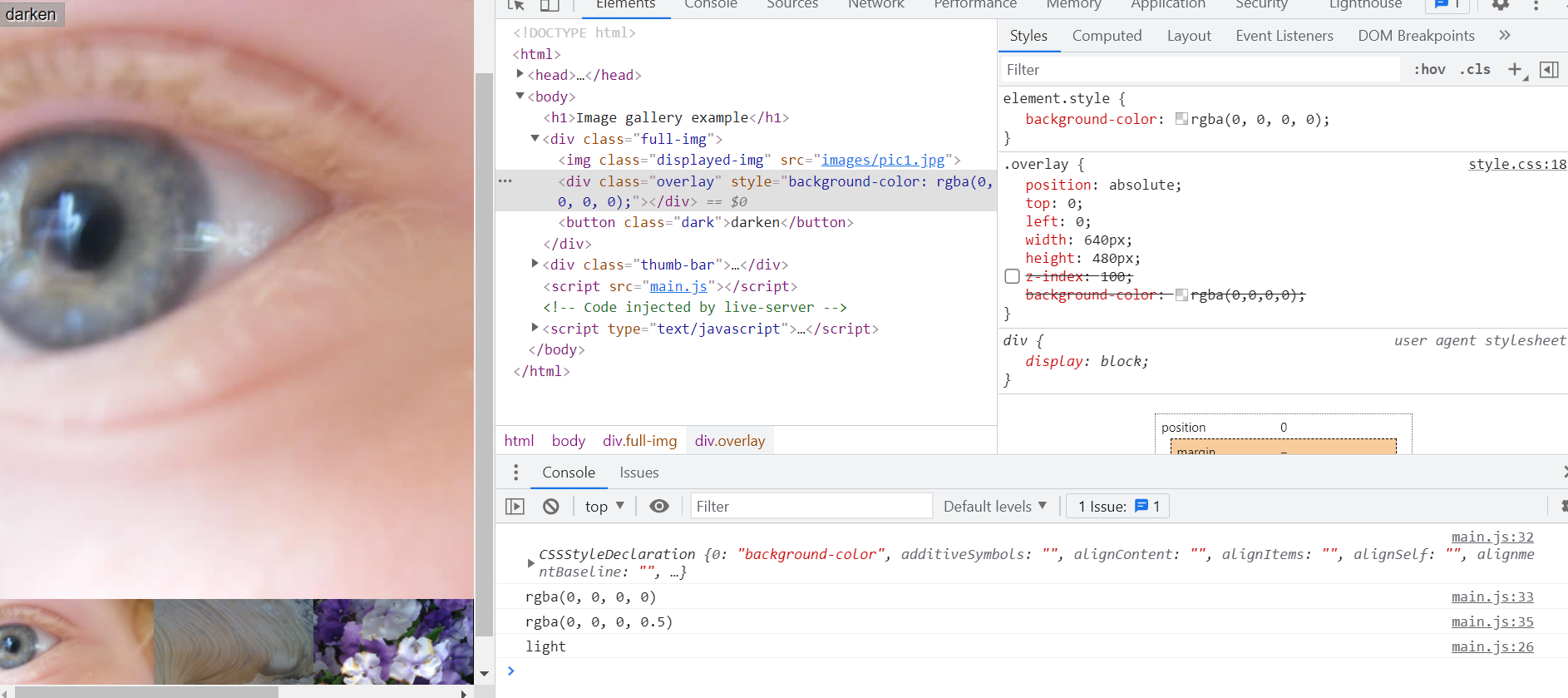
overlay.style.backgroundColor = 'rgba(0,0,0,0.5)';
} => 여기 코드에서 아무리 아무리 해도 background-color가 변경이 안됐다.
=> 답답해 죽을 지경으로 디버깅
=> 결국 알고 보니 0.5 를 0, 5로 ㅎ;