협력 비동기 JavaScript: 시간 초과 및 간격 2

=> 이 부분은 지금 내가 완전히 이해하기 어려운 내용들이라 간단히 살펴보고 넘어갈 예정
요청 애니메이션 프레임()
requestAnimationFrame()는 브라우저에서 애니메이션을 효율적으로 실행하기 위해 생성된 특수 큐잉 기능입니다. 브라우저가 다음에 디스플레이를 다시 그리기 전에 지정된 코드 블록을 실행하여 실행이 장치의 디스플레이 프레임 속도와 짝을 이룰 수 있도록 합니다.
애니메이션이 얼마나 빨리 실행됩니까?
requestAnimationFrame()은 setInterval() 및 setTimeout()과 어떻게 다릅니까?
타임스탬프 포함
이것은 장치가 얼마나 빠르거나 느린지에 관계없이 특정 시간과 일정한 속도로 작업을 실행할 수 있으므로 유용합니다. 사용하는 일반적인 패턴은 다음과 같습니다.
브라우저 지원
따라서 이전 버전의 IE를 지원해야 하는 경우가 아니면 사용하지 않을 이유가 거의 없습니다 requestAnimationFrame().
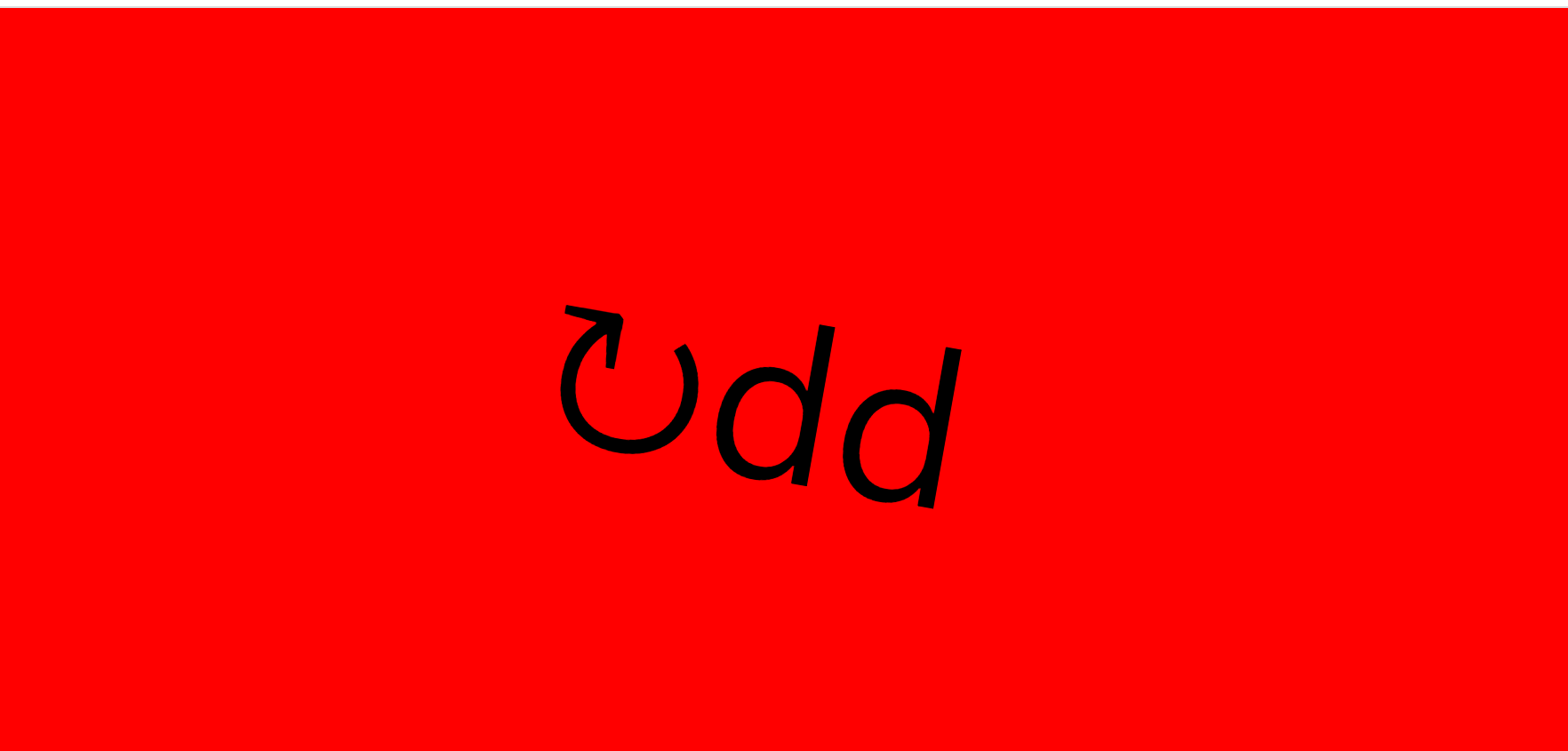
간단한 예
https://github.com/2taesung/JSOfficialDoc/tree/master/callback

=>아하 animationFrame이 계속해서 함수를 작동시켜주는 애네
=> 그리고 rotateCount 변수의 값을 변경시켜주고 있고!
