인프런 박용주 님의 'Next.js 시작하기(feat. 지도 서비스 개발)' 강의를 들으며 공부한 내용들을 참고했습니다.
- create next app (with ts) 설치
npx create-next-app@latest --typescript
or
yarn create next-app --typescript
or
npm create next-app --typescript
https://nextjs.org/docs/getting-started
설치 과정에서 여러 옵션을 적용할 것인지 안내가 나옴
예를들어, eslint 같은 확인해서 체크.
1-1 npx vs yarn vs npm vs vite
- Eslint
코드에 대한 룰.
물론 커스텀도 가능.
https://nextjs.org/docs/basic-features/eslint
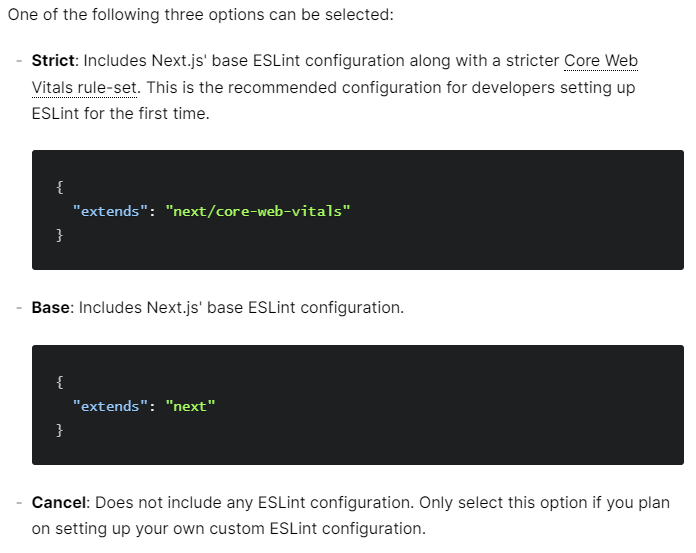
2-1 eslintrc.json
{
"extends": ["next/core-web-vitals"]
}next/core-web-vitals는 next.js에서 제안하는 개발자 권장 사항.

2-2 eslint 적용
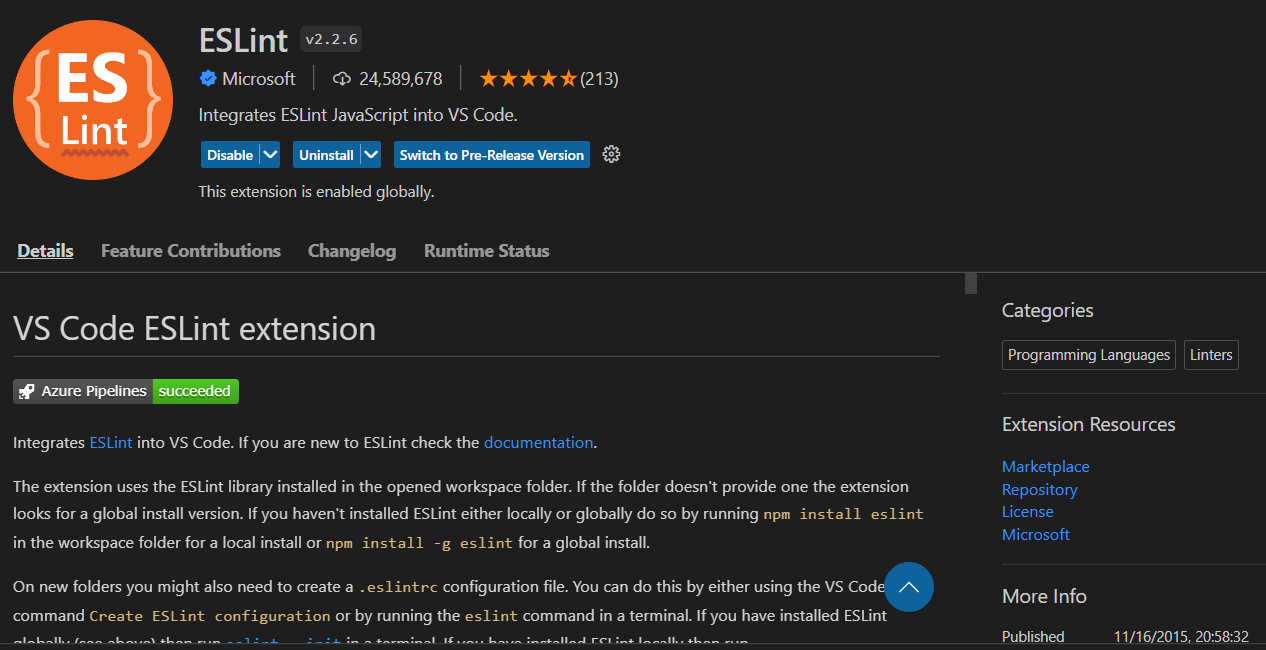
window vscode extention 설치

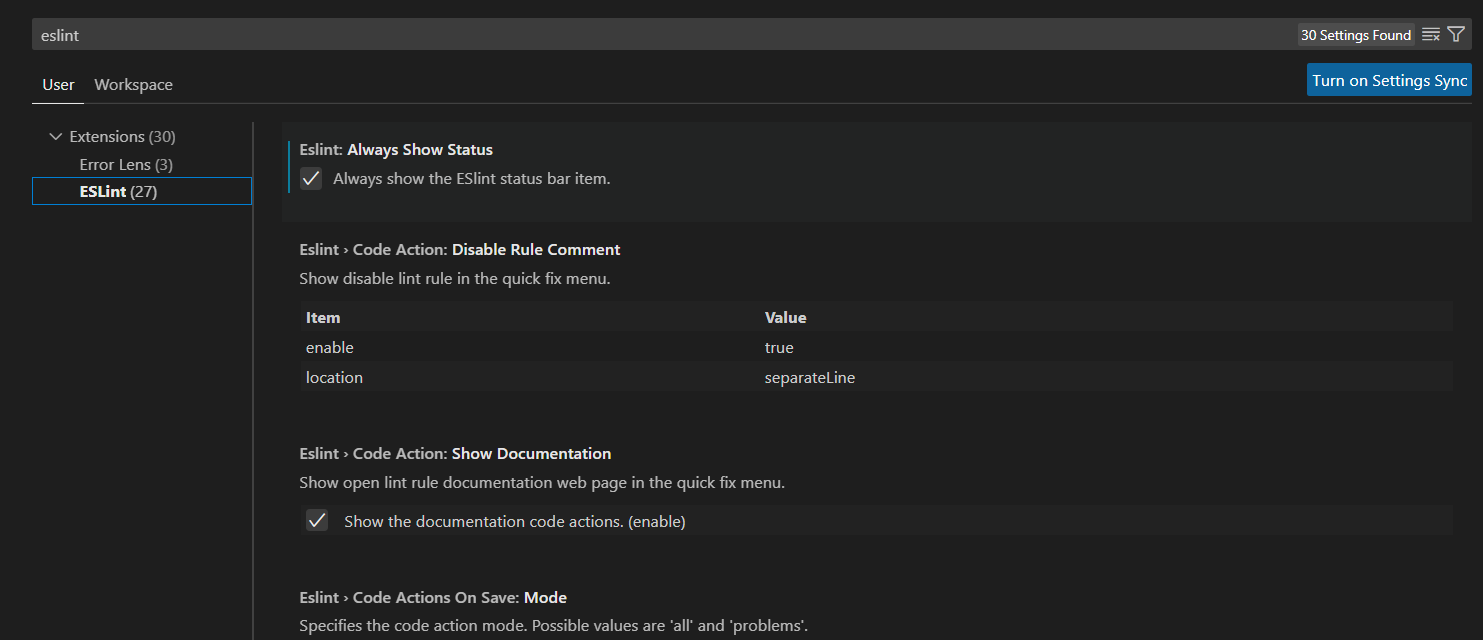
setting에서 ESLint 옵션들을 선택 적용.

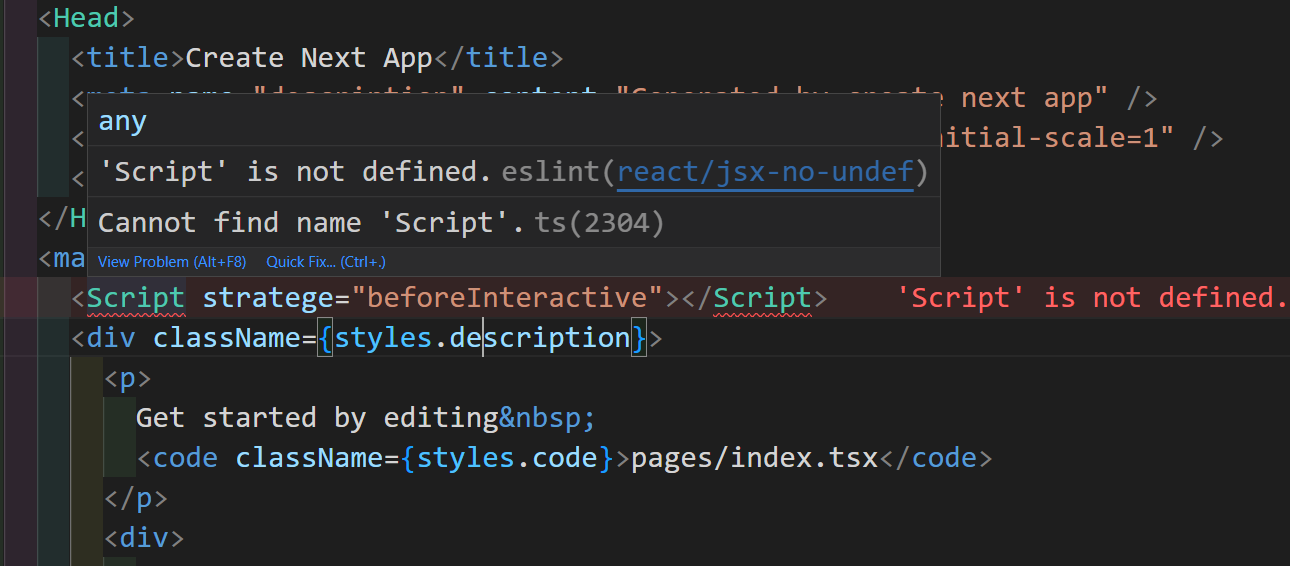
2-3 적용 결과 확인

권장하지 않는 방식으로 코딩할시 eslint 알림이 잘 발동함.
- Prettier
말그대로 코드를 예쁘게 만드는 code formatter
나아가 auto fix 기능도 있음
예를 들어, 세미콜론을 빼먹은 경우 저장할 때 자동으로 생성 해준다.
https://prettier.io/docs/en/install.html
3-1 설치
yarn add --dev --exact prettier
3-2 .prettierrc.json 생성 및 셋팅
echo {}> .prettierrc.json
{
"trailingComma": "es5",
"tabwidth": 2,
"semi": true,
"singleQuote": true
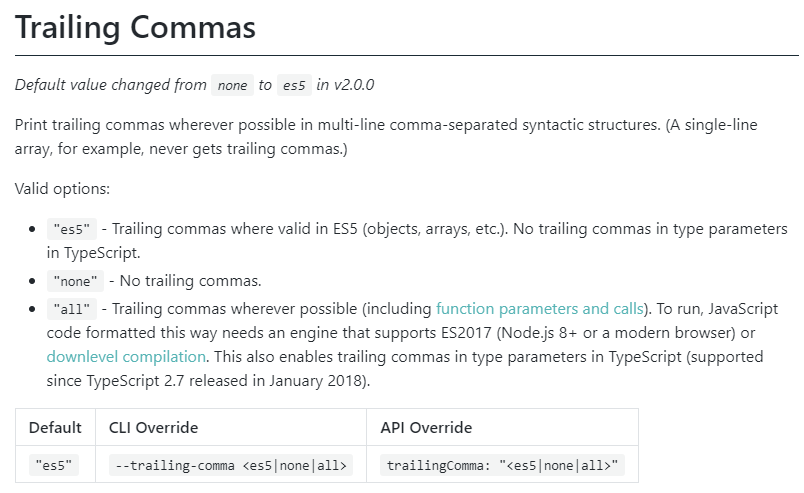
}trailingComma 옵션이 es6가 아니라 왜 es5 일까 싶었는데

Prettier 공홈에 가보니 그냥 옵션 이름인듯 하다.
물론 버전시기 등과 관계는 있었겠지만.
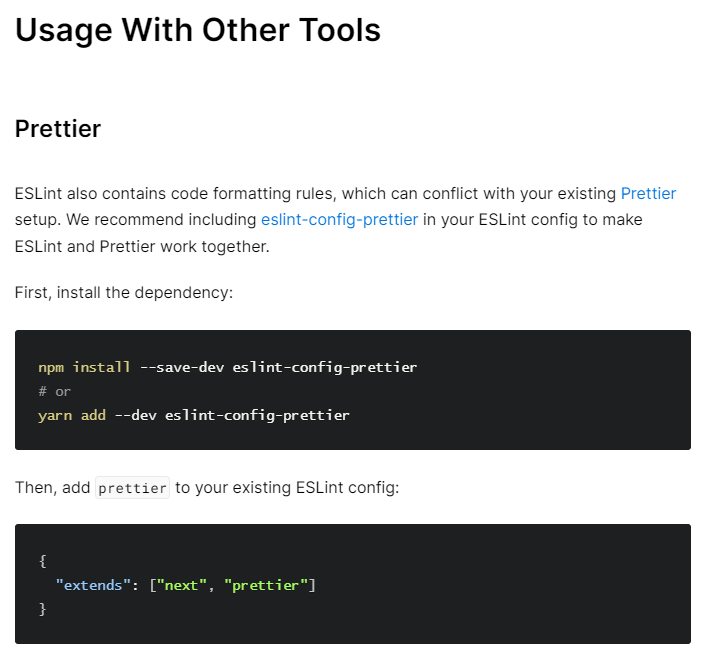
3-3 eslint와 충돌 방지
next.js Prettier와 ESlint가 역할이 겹치는 부분이 있어 충돌을 방지해주어야함.
3-3-1 설치
npm install --save-dev eslint-config-prettier
or
yarn add --dev eslint-config-prettier
3-3-2 .eslintrc.json 파일에 prettier 추가
{
"extends": ["next/core-web-vitals", "prettier"]
}
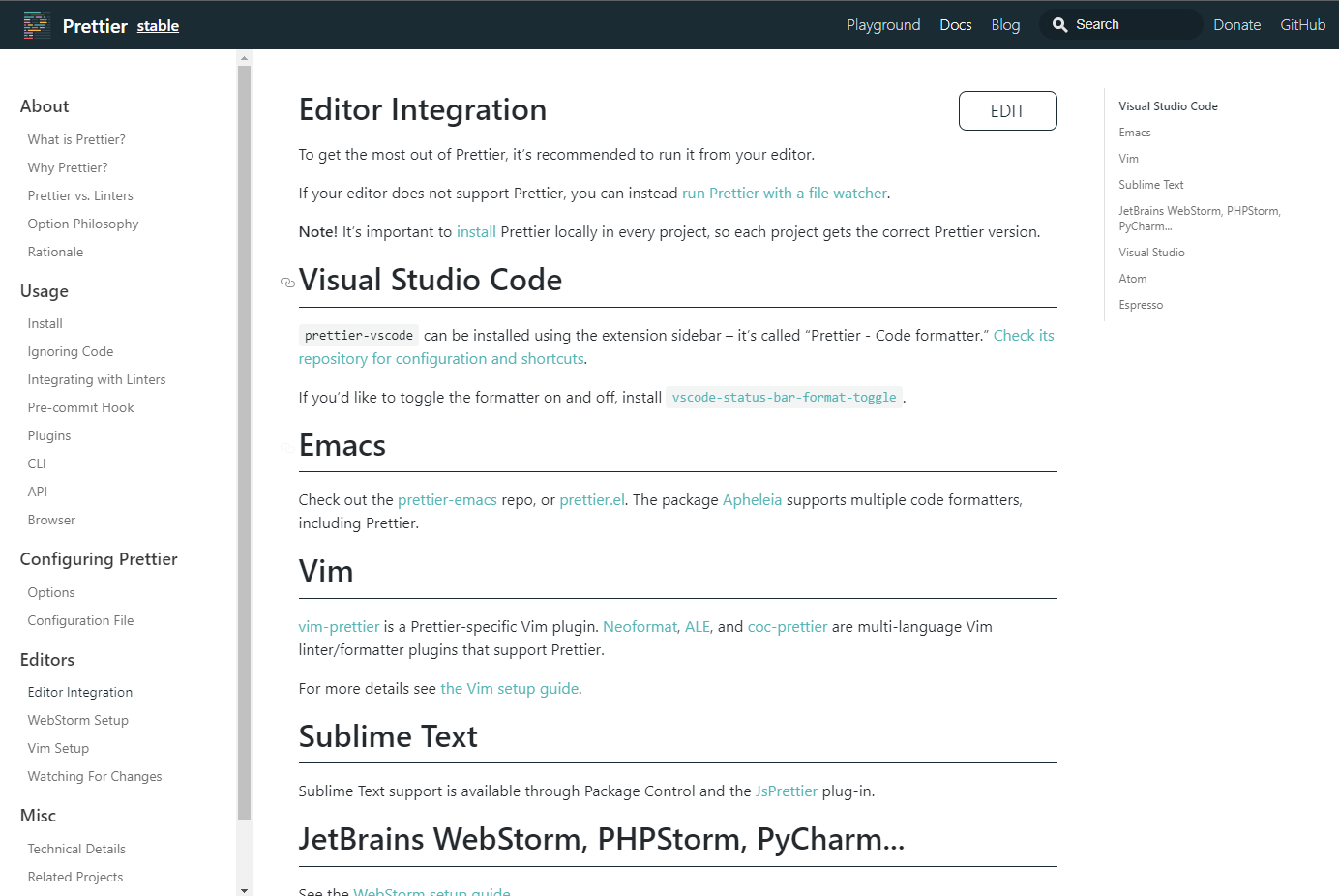
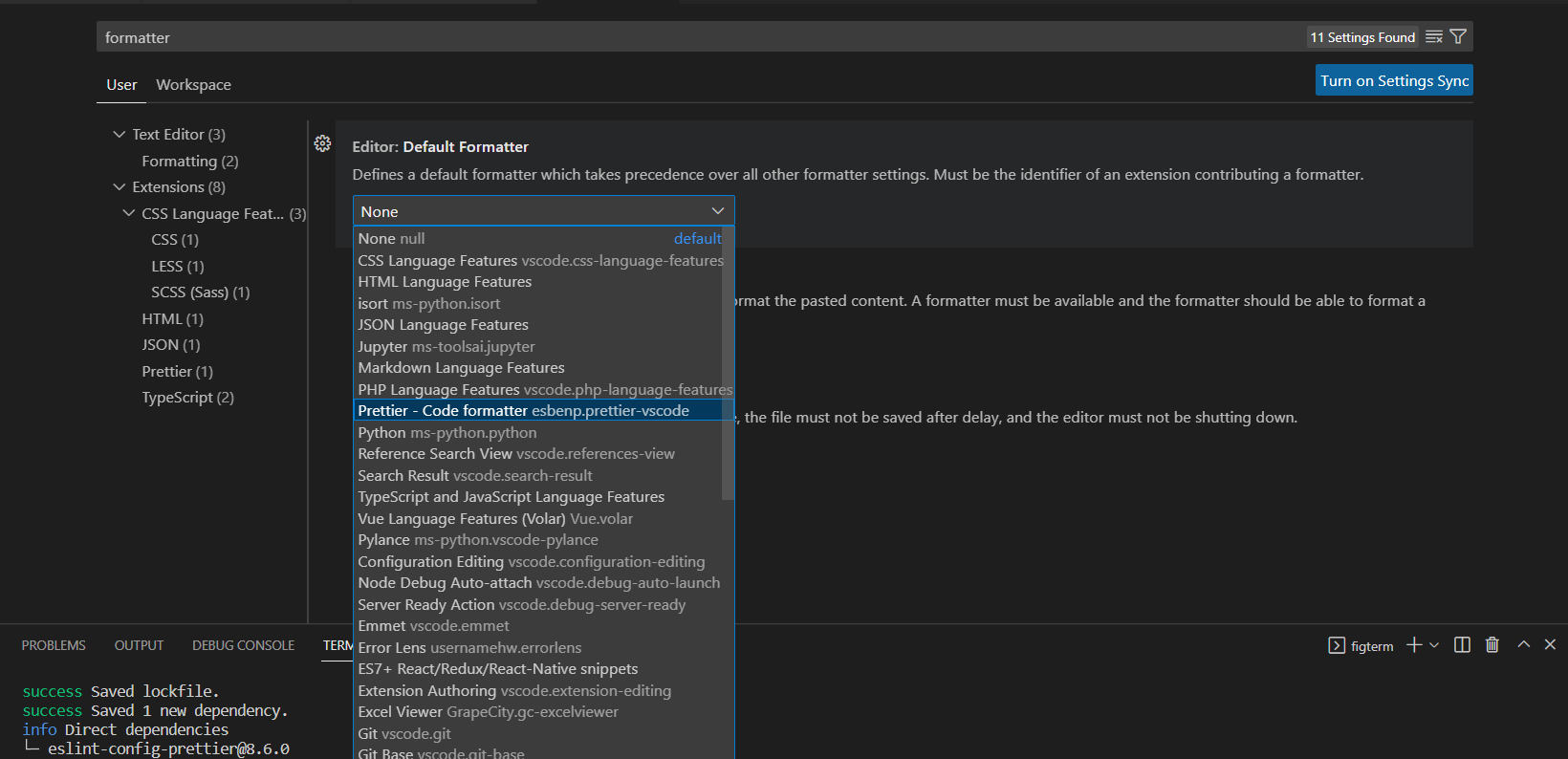
3-4 editor에 적용
환경이나 editor의 종류에 따라 적용을 위한 액션들이 다르다.
윈도우에서 vscode에 적용할 경우 extention을 깔아주어야 settings formatter에 default값으로 설정이 가능.

https://prettier.io/docs/en/editors.html


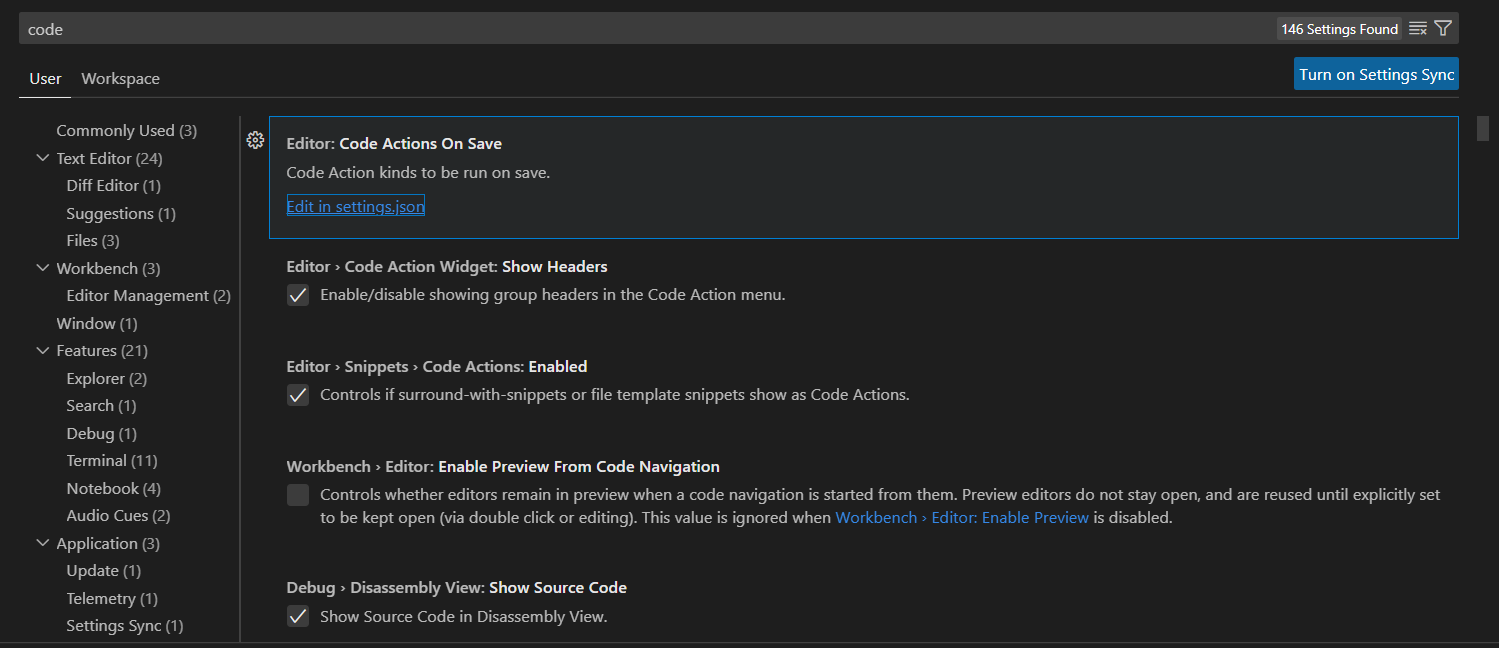
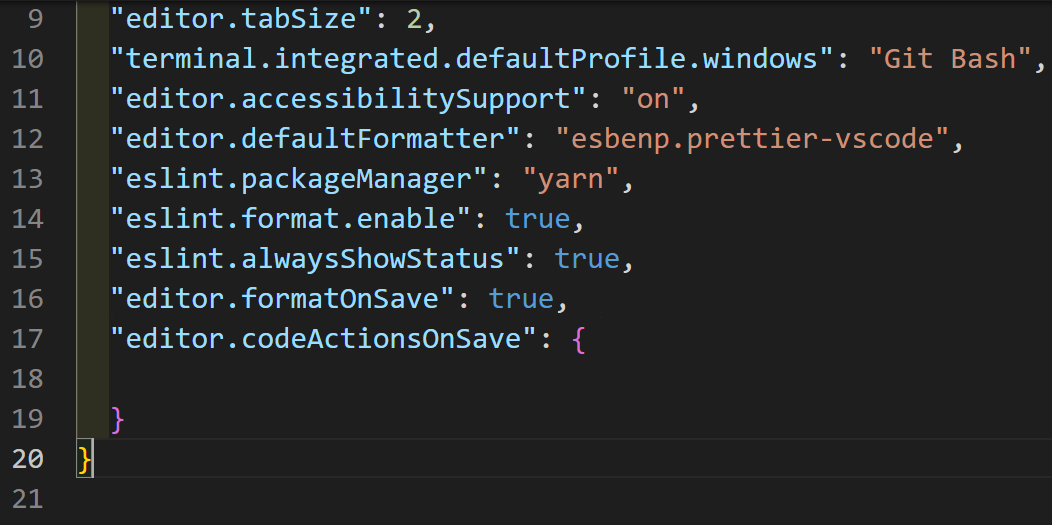
3-5 prettier는 적용 했는데 자동으로 auto fix를 안해줄 경우


"editor.codeActionsOnSave": { "source.fixAll.eslint": true }
3-6 정상 변형 확인
- 참고
ESlint 가 Ide와 호환이 되지 않은 경우 상단 바에 빨간 에러 발생
=> ESlint 버전 8.22 버전 이하로 다운.
지금 바쁘니 ... git hook husky 설정은 다음에 ...
