Github을 통해 build된 파일을 배포해 본 적은 있지만 Firebase의 호스팅으로 파일을 배포해 본 적은 없어서 글을 작성하였습니다.
🦮Firebase 시작하기
Firebase에 들어가서 시작하기를 클릭합니다.
🦮프로젝트 추가

프로젝트 추가 후 , 프로젝트가 준비되면 앱을 추가하여 시작하면됩니다.

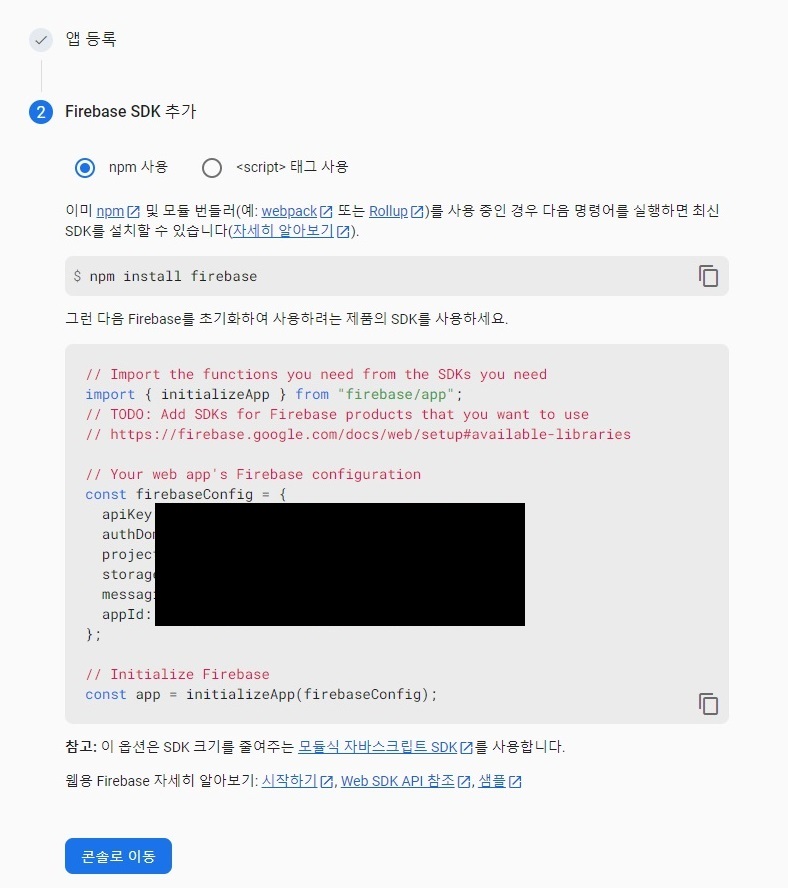
npm install firebase 명령어로 firebase를 프로젝트에 추가합니다.
나머지 설정도 마쳐줍니다.
🦮Firebase 호스팅 설정

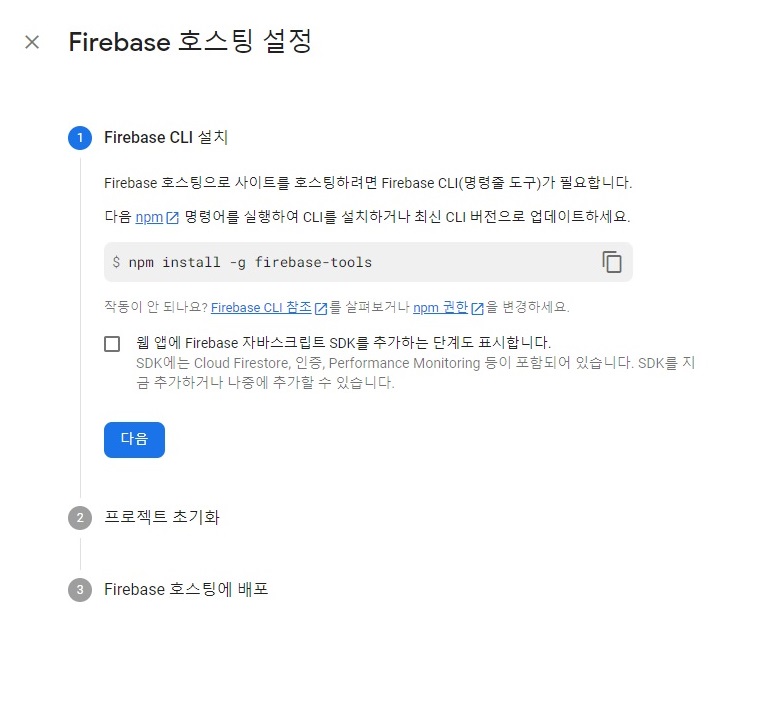
제품 카테고리 -> 빌드 -> 호스팅에서 호스팅 설정을합니다.
npm install -g firebase-tools 명령어로 firebase-tools를 설치해줍니다.

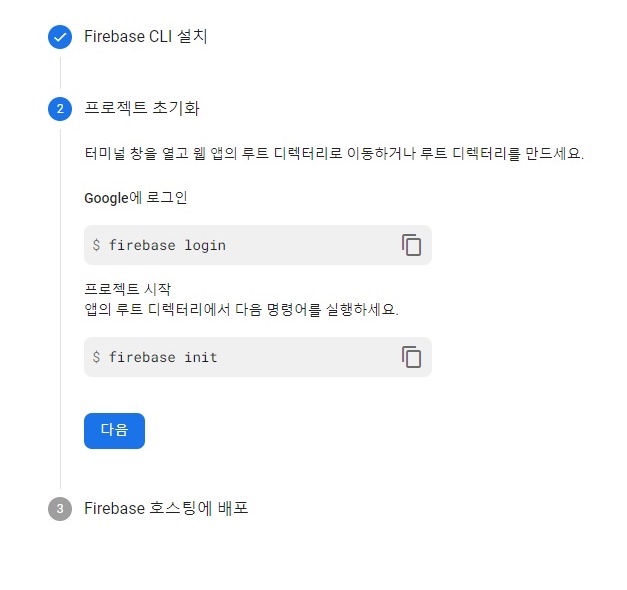
firebase login 명령어를 통해 firebase에 로그인을 해줍니다.

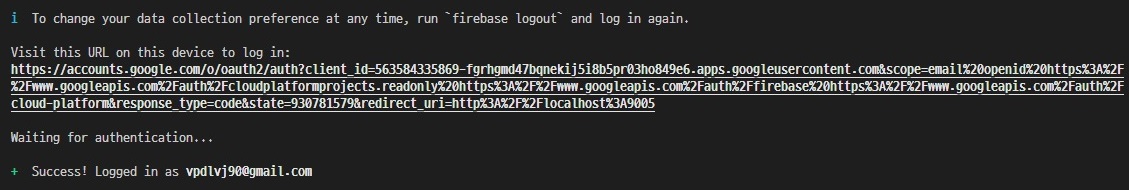
위의 사진처럼 Success! Logged in as 이메일주소.com 나타나면 로그인 성공
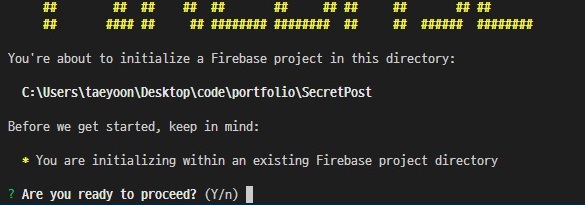
이후에 firebase init 명령어를 입력합니다.

프로젝트가 준비됬냐고 물어보는데 당연히 Y

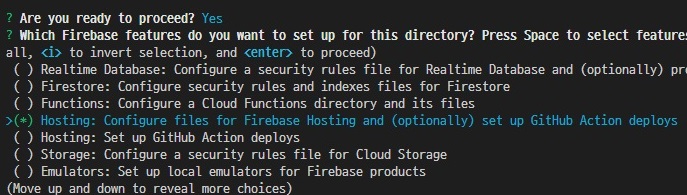
Firebase에서 설정할 세팅 작업을 고르면 되는데 저는 Hosting만 이용할 것이기 때문에 Hosting을 선택했습니다.

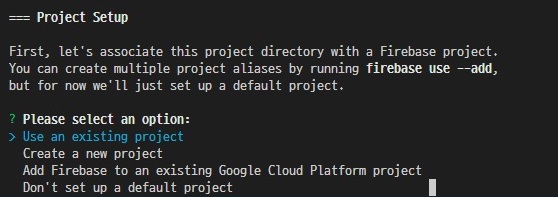
현재 내가 사용 중인 프로젝트를 선택할 것이기 때문에 Use an existing project를 선택합니다.

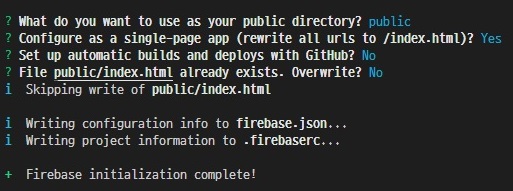
Github 연결과 public/index.html 파일을 덮어씌우겠냐는 설정에는 No를하고 나머지는 Yes를 하여 설정을 완료하였습니다.

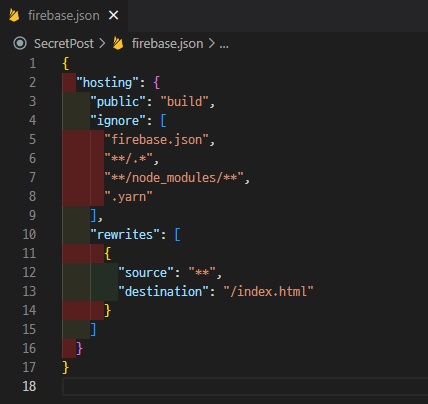
firebase.json 파일이 만들어졌을텐데 이 파일에서 public 옵션이 build로 되어있는지 체크합니다. 이렇게 설정해야 firebase deploy 명령어를 통해 React App을 배포할때 build 폴더를 배포하게 됩니다.

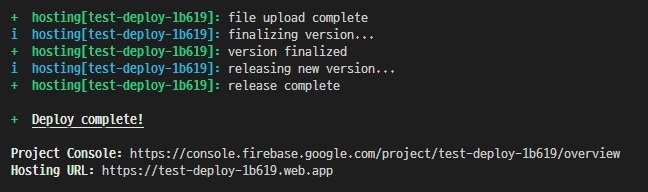
이후에 npm run build로 React App을 빌드 후, firebase deploy 명령어를 통해 firebase에 React App을 배포합니다. 위의 사진처럼 Deploy complete!가 나타나면 성공한 겁니다. 사이트 주소는 Hosting URL에서 확인하실 수 있습니다.
