🦮Github Pages란?
gh-pages는Node.js환경에서 사용되는npm 패키지입니다. 로컬에서 사이트를 빌드하고, 빌드된 정적 파일을GitHub Pages에 쉽게 배포가 가능해집니다.
gh-pages는 빌드된 정적 사이트를 자동으로 gh-pages 브랜치에 푸시하게 해줍니다. 이 브랜치는 GitHub Pages에서 웹사이트를 호스팅하는 데 사용됩니다. 👍👍
🦄gh-pages Install
npm install gh-pages --dev
또는
yarn add gh-pages --dev
🦄package.json
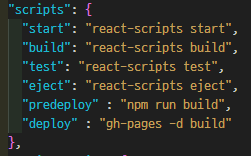
package.json 파일의 script에 밑의 내용을 추가해줍니다.
"predeploy" : "npm run build",
"deploy" : "gh-pages -d build"

"predeploy": "npm run build" : 해당 명령어는 deploy 명령어가 실행되기 전에 자동으로 실행하는 script입니다. 즉, deploy가 실행되기 전에 npm run build를 실행하여 정적 파일을 생성합니다.
"deploy": "gh-pages -d build" : 해당 명령어는 gh-pages 브런치에 실제 프로젝트를 배포하는데 사용됩니다. gh-pages -d build 이 부분은 Github Pages를 사용하여 build 디렉토리에 있는 내용을 Github의 gh-pages 브랜치에 배포하는 것입니다.
다시 말해서, 이 스크립트는 프로젝트를 빌드하고(predeploy), 그 결과를 GitHub Pages를 통해 배포하는(deploy) 과정을 자동화하는 것입니다.
🦮프로젝트 배포하기
npm run deploy
또는
yarn run deploy
위의 명령어를 사용하여 프로젝트를 빌드하고 빌드된 정적 파일을 gh-pages 브런치에 배포합니다.
🦄Github repositories에서 확인하기

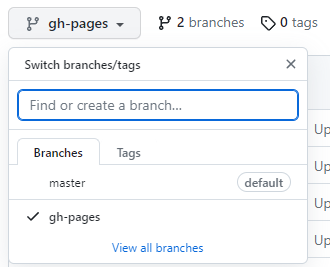
해당 레퍼지토리에 들어가면
gh-pages라는 브런치가 자동으로 생성되어있는 것을 확인하실 수 있습니다. 이 브런치에는 빌드된 정적파일이 업로드되어 있습니다.

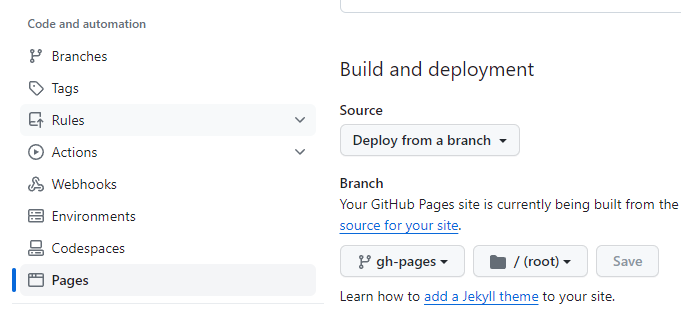
정적파일을 호스팅하기 위해서는 레퍼지토리 페이지 설정에서 배포지점을 변경해야합니다. 당연히
gh-pages브런치를 배포지점으로 선택하고 저장을 해야합니다.😉
🦮정적 페이지가 빈화면으로 로드된다면
정적 페이지가 빈화면으로 로드된다면 `package.json` 파일에 다음을 추가해보시기 바랍니다.
"homepage": "https:// 본인 깃허브 아이디.github.io/해당 레퍼지토리 이름"
이렇게 절대경로로 넣어도 되고 만약 해당 레퍼지토리가 본인 깃허브 아이디.github.io라면 상대경로로 추가해도 됩니다. 저는 상대경로로 추가하였습니다.
"homepage": "."

🎉정상적으로 화면이 로드되었습니다!!🎉