
🦮TypeScript란? 
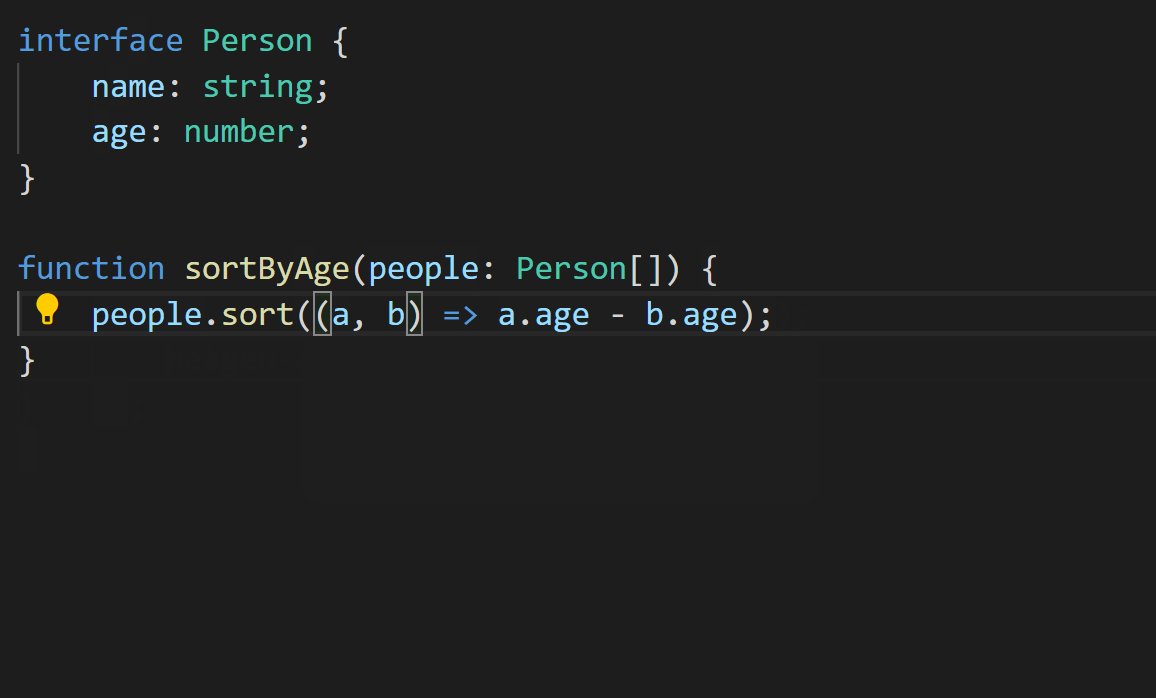
이미지 출처 : TypeScript: Documentation
TypeScript는 정적 타입 시스템을 갖춘 언어입니다.
정적 타입이란
정적 타입은 변수의 데이터 타입을 선언하고, 변수에 할당되는 값의 타입을 컴파일 시점에서 미리 확인하는 방식입니다. 변수를 선언할 때 해당 변수의 타입을 명시적으로 지정하거나 타입 추론을 통해 타입을 결정할 수 있습니다.
TypeScript는 JavaScript와 거의 동일한 문법을 사용하지만, TypeScript는 타입을 추가하여 개발자가 코드의 안정성과 유지보수를 더욱 향상시킬 수 있다는 것이 장점입니다.
🦮JavaScript의 한계와 문제점
JavaScript는 동적 타입 시스템을 갖춘 언어입니다.
동적 타입이란
동적 타입은 변수의 데이터 타입을 선언하지 않고, 변수에 할당되는 값의 타입을 컴파일 시점에서 동적으로 결정하는 방식입니다. 변수에 할당되는 값에 따라 타입이 유동적으로 변할 수 있으며 타입 검사가 런타임 시에 이루어집니다.
예를들어
<body>
<div id="divElement">divElement</div>
</body>이러한 HTML에 아래의 JavaScript를 작성한다면
let aa = '글자';
aa = 123;
const divElement = document.getElementById('divElement');
divElement.innerHTML = aa; // divElement에 123이 출력됩니다결과값은 123이 출력됩니다.
이처럼 JavaScript 변수에 할당되는 값을 런타임 시점에서 타입이 유동적으로 변하여 에러가 발생하지 않습니다. 하지만 컴파일 타임에 오류를 확인하지 않고 런타임에 타입 오류가 발견되는 경우가 많습니다.
개발 초기에는 유연하고 빠른 개발이 가능하다는 장점이 있지만 프로젝트가 커지고 복잡해질수록 타입 관련 오류가 발생할 수 있습니다.
🦮TypeScript 특징
- 정적 타입
변수와 함수 매개변수, 반환값 등에 타입을 명시하여 컴파일에 오류를 검출할 수 있습니다.
- 타입 추론
타입스크립트는 타입을 명시하지 않아도 자동으로 타입을 추론하는 능력이 있습니다.
- 타입 어노테이션
개발자가 직접 타입을 명시하는 것도 가능하며 이를 통해 가독성과 유지보수성을 높일 수 있습니다.
- Interface & Type Alias
복잡한 타입을 정의하기 위해 Interface와 Type Alias을 사용할 수 있습니다.
Interface(example)
interface Person {
name: string;
age: number;
email?: string; // 있어도 되고 없어도 되는 속성
}
const person1: Person = {
name: 'byoungjun',
age: 20
};
const person2: Person = {
name: 'taeyoon',
age: 20,
email: '2tae@kakao.com'
};Type Alias(example)
type NumberArray = number[];
type StringArray = string[];
const numbers: NumberArray = [1, 2, 3];
const names: StringArray = ['taeyoon', 'byoungjun', 'beomkyu'];🦮TypeScript의 동적 언어와 호환성
- 자바스크립트 라이브러리 및 프레임워크 통합
TypeScript는 자바스크립트 코드를 그대로 사용하면서 타입 정보를 추가할 수 있어 기존 라이브러리와 호환성을 유지할 수 있습니다.
- JavaScript 코드를 TypeScript로 변환
기존 JavaScript 프로젝트를 TypeScript로 변환하는 것이 비교적 간단하며 타입을 추가하 변환하는 것이 가능합니다.
🦮TypeScript의 단점?
- 외부 라이브러리의 타입 정의 부재
TypeScript가 지원되지 않는 외부 라이브러리는 직접 타입 정의를 추가해야 합니다.
- 빌드 시간의 증가
타입 검사로 인해 빌드 시간이 길어질 수 있으며 프로젝트의 규모와 복잡성에 따라 성능 영향이 있을 수 있다고 합니다.
공감하며 읽었습니다. 좋은 글 감사드립니다.