🦮Vercel?
Vercel은 미국의 클라우드 서비스형 플랫폼 회사입니다. 이 회사는 Next.js 웹 개발 프레임워크를 유지 관리하며, 배포는 Git 저장소를 통해 자동으로 처리가 됩니다. 와웅😲
사실.. vercel이 100G나 무료라고 해서 바로 vercel로 갈아타버렸다 ㅎㅎ..🥊..
🦄vercel에 내 git repo 연결하기

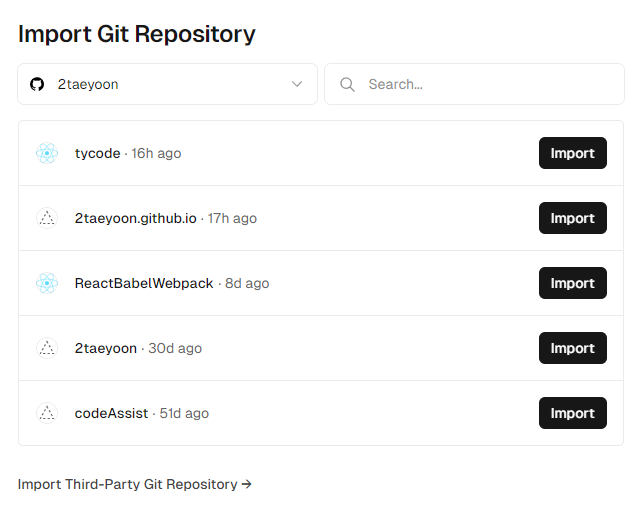
vercel로 이동해서 회원가입 후에, 새로운 프로젝트를 추가해줍니다. 추가한 이후에 깃허브와 연결하여 내가 배포하고자 하는 프로젝트를 선택합니다.

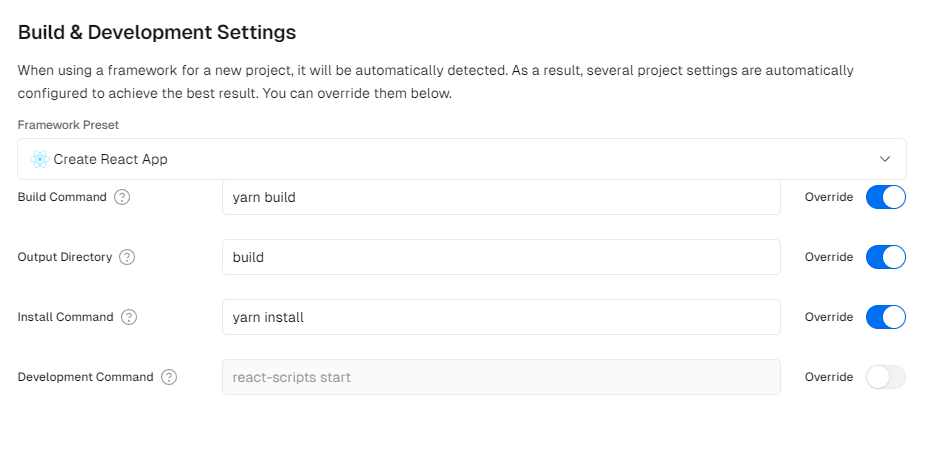
이후에 Build & Development Setting을 설정해준다.
build Command : 코드 빌드를 위해 제공하는 명령어입니다.
Output Directory : 빌드된 파일의 위치입니다.
Install Command : 프로젝트의 종속성을 설치하는데 사용되는 명령어입니다.
Development Command : 프로젝트의 개발 서버 명령어입니다.
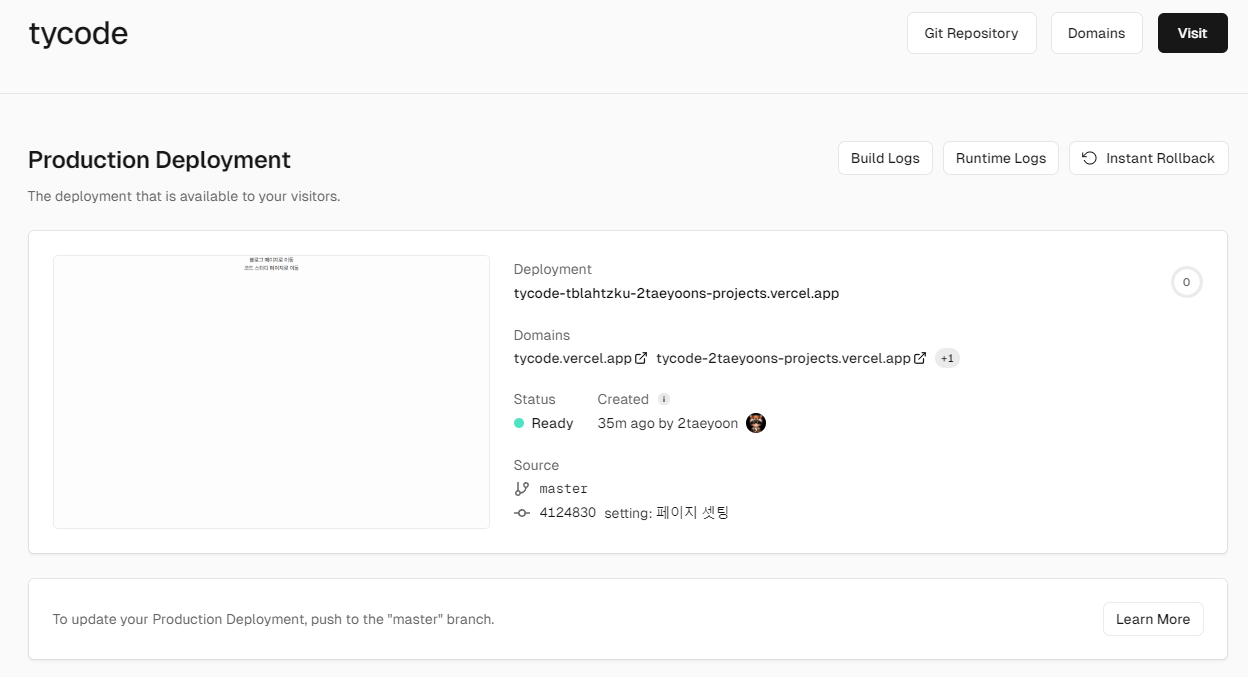
설정을 마치고 배포를 클릭해주면 알아서 배포가 진행이됩니다. 완료가 되면 다음과 같이 완료가 되었다고 출력됩니다.

🦄프로덕트와 프리뷰 사이트
방금 만든 것은 실제 보여줄 프로덕트 사이트입니다. 이전에 개발용으로 프리뷰 사이트를 구현하고 싶다면 프로젝트에서 setting > domain에 들어가주면됩니다.

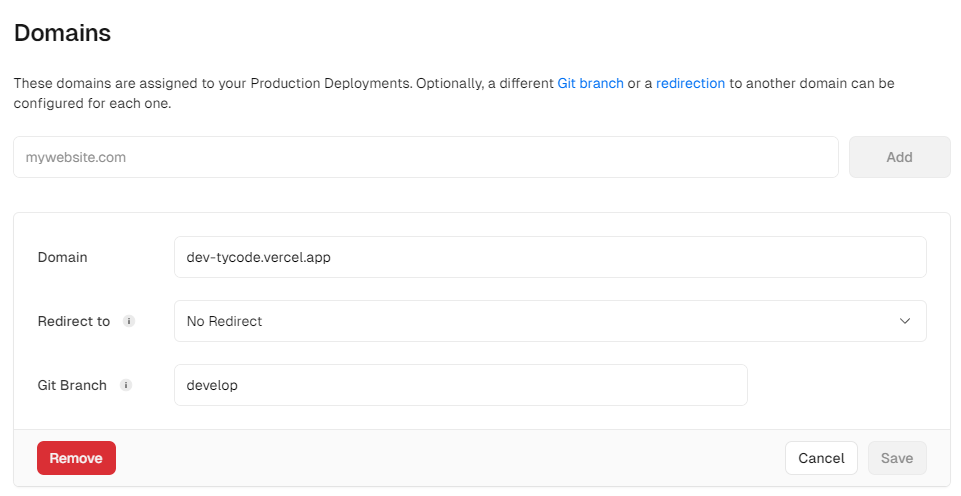
도메인 추가를 누른 후에 다음과 같이 입력해줍니다. 뒤에 vercel.app이라는 내용을 없애고 싶다면 도메인을 구매해서 연결해주어야합니다. 그래서 보통 프로젝트 이름 앞에 dev를 붙혀서 사용하는 것을 많이봤습니다.
Git Branch에서 프리뷰 사이트로 이용하고 싶은 브런치 네임을 넣어줍니다. 도메인을 생성하면 해당 브런치에서 push를 하라는 경고 문구가 뜨는데 대충 변경해주고 해당 브런치에서 push를 해주면 자동으로 배포가 진행됩니다.

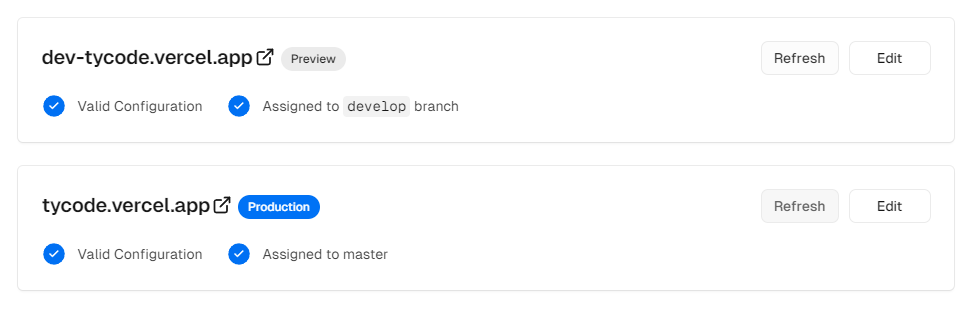
브런치에서 push를 진행하고 다시 확인해보면 dev-tycode.vercel.app이 정상적으로 배포된 것을 확인할 수 있습니다.
🦮Analytic와 Speed Insights 설정하기
웹사이트 트래픽을 추적하고 보고하는 Analytic을 vercel에서 제공합니다. 또한 개발자 모드의 Lighthouse처럼 vercel에서 웹사이트의 성능을 테스트할 수 있는 Speed Insights 기능이 있습니다.
저는 이 2개의 기능을 적용해보고 싶었습니다.
🦄Analytic 설정하기
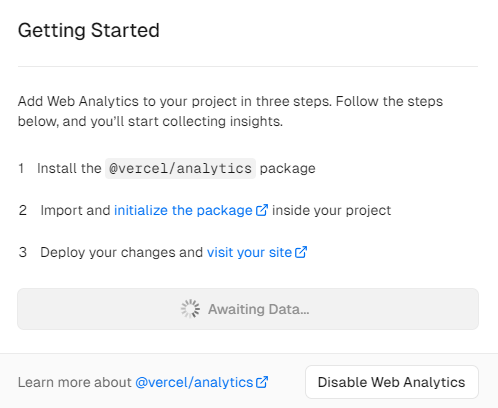
우선 Analytic을 적용하기 위해 다음과 같은 사항을 따라야합니다.

npm install @vercel/analytics
해당 명령어로 vercel/analytics를 설치해줍니다. 이후에 최상위 파일(보통 index파일)에서
import { Analytics } from '@vercel/analytics/react';root.render(
<Router>
<RouteApp />
<Analytics/>
</Router>
);이렇게 설정해줍니다. 그리고 저장 후에 배포해주면..

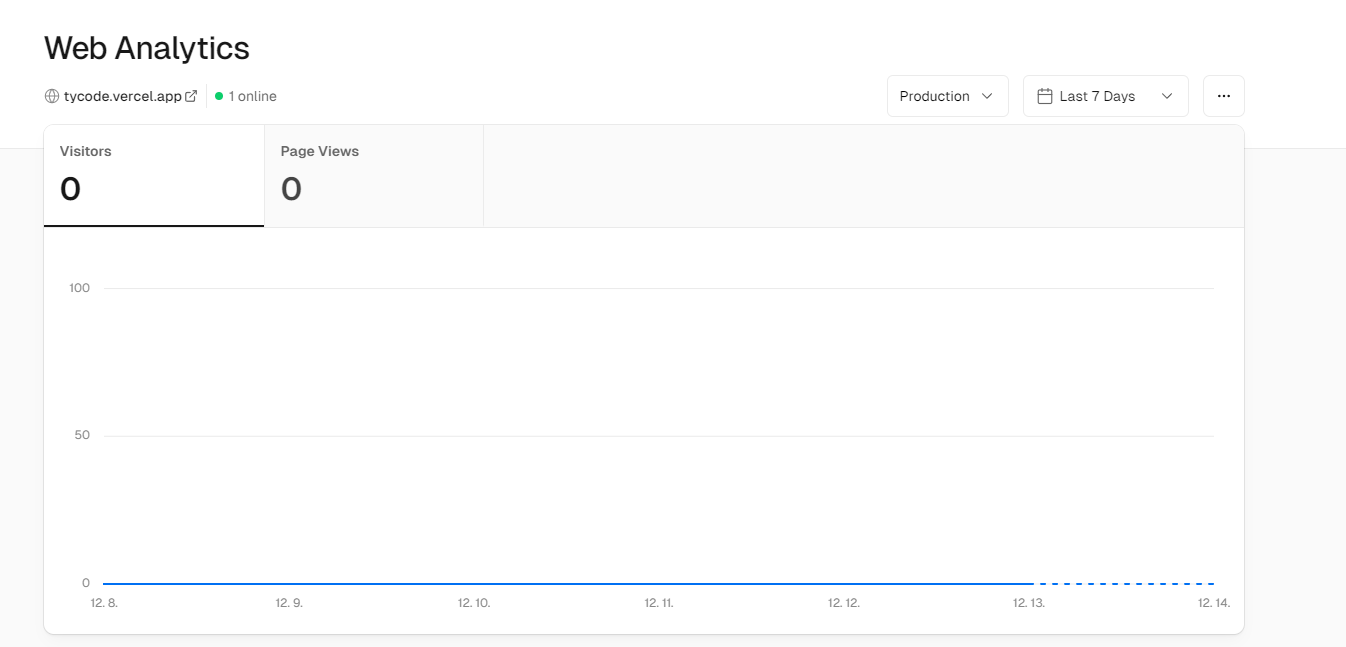
vercel 프로젝트의 web analytics에서 너무나 쉽게 적용된 모습을 확인하실 수 있습니다.
자세한 내용은 Vercel Analytic 공식 문서를 확인해주세요.
🦄Speed Insights 설정하기
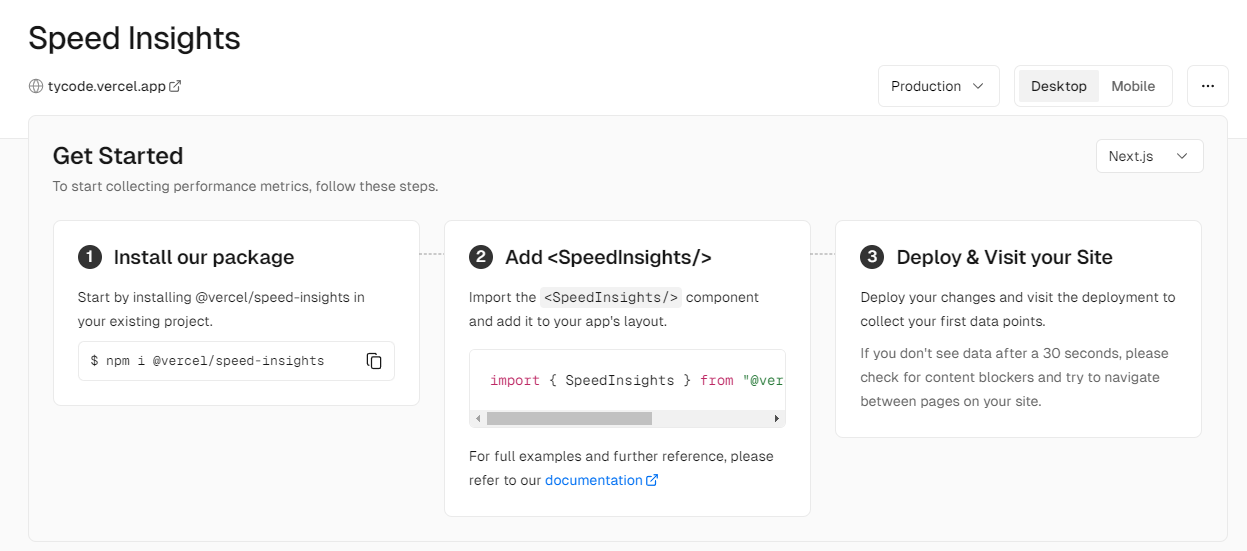
Speed Insights도 다음과 같이 설정하는 방법이 매우 간단합니다.

npm i @vercel/speed-insights
위의 명령어로 vercel/speed-insights를 설치해줍니다.
Analytics를 설정했을 때와 똑같은 곳에 적용해줍니다.
root.render(
<Router>
<RouteApp />
<Analytics/>
<SpeedInsights/>
</Router>
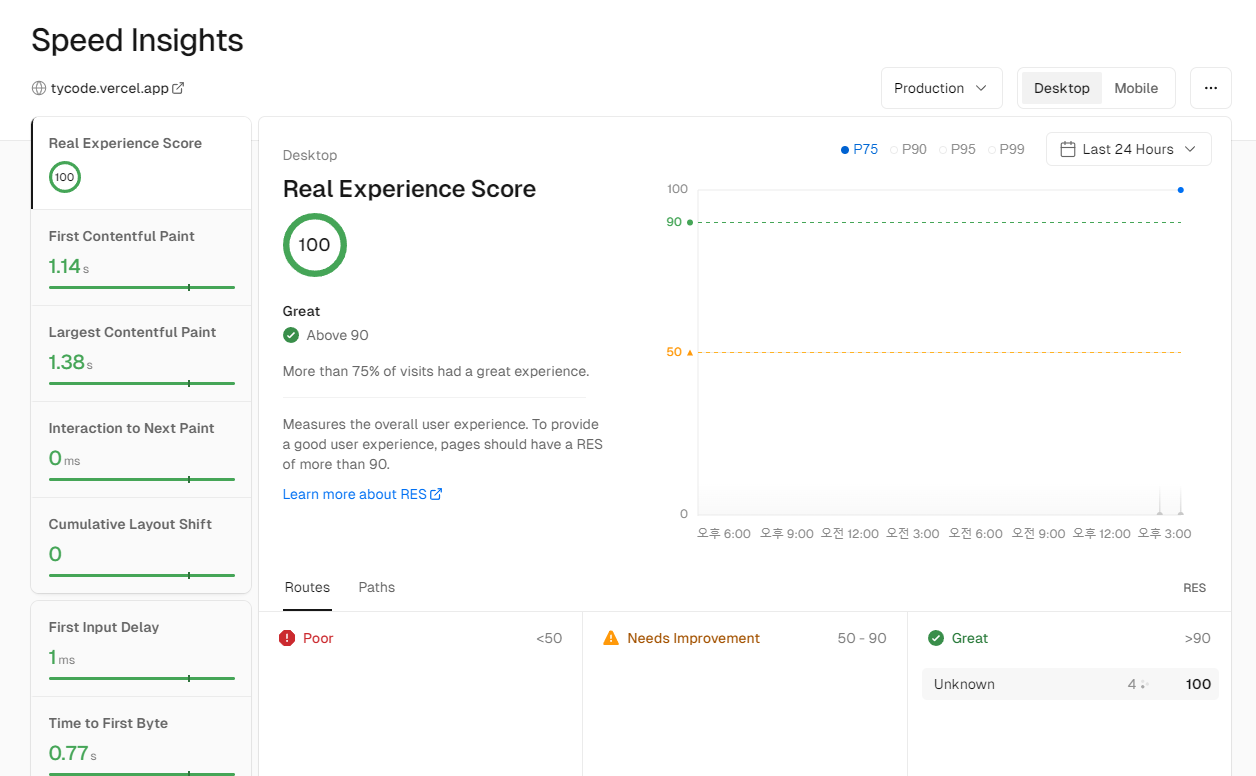
);이렇게 적용후 배포한 후에, 배포가 완료되면 1번은 배포된 홈페이지를 들어가야 vercel에서 정상적으로 적용된 것을 확인하실 수 있습니다.

너무나 쉽게 적용된 모습! 현재는 사용한게 거의 없어서 100점이 나오네용 와웅~👏
