GitHub Pages 를 통해서 간단하게 USERNAME.github.io/PROJECT_NAME 요런 링크로 호스팅을 할 수 있습니다 ㅎㅎ
배포방법
https://alligator.io/angular/deploying-angular-app-github-pages/
엄청 간단합니다!
ng add angular-cli-ghpages ng deploy --base-href=/## PROJECT_NAME ##/이런식으로 deploy를 해주면 알아서 gh-pages 라는 브랜치를 생성해서 배포를 해줍니다! 간단하게 배포가능 합니다 :-)
이제 여기다가 cusotom domain을 연결해보겠습니다!
domain 연결하기
일단 도메인이 필요하겠죠....ㅎㅎ 구매하신 도메인의 dns를 수정해주셔야합니다!
-
타입을 a로 설정해주시고 4가지의 IP 주소 중 하나를 입력해주세요
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153 -
타입을 CNAME 설정해주시고
USERNAME.github.io를 입력주세요
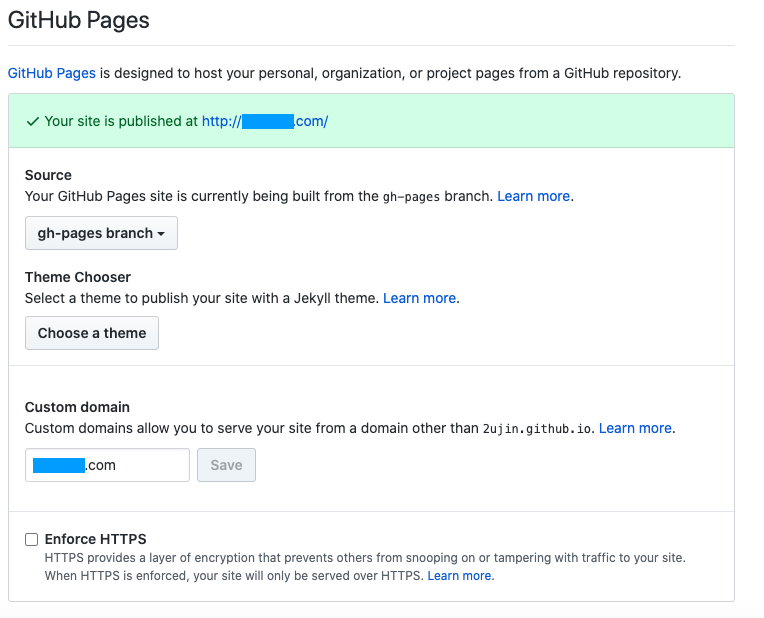
넵 그럼 이제 깃허브 레파지토리로 돌아가서 setting에 옵션을 바꿔줍시다!
github option

ghpages 로 앵귤러 프로젝트를 배포를 했다면 아마 자동으로 활성화가 되어있을겁니다! 여기에다 custom domain 에 도메인 주소를 넣으면 됩니다!
ng deploy --cname=DOMAIN_NAME.com
마지막으로 cname 으로 다시 deploy 를 해줘야 설정하신 도메인으로 배포가 됩니다!