목록형 요소
- 심볼 또는 번호 등을 이용해서 목록을 표현한다.
- 목록 태그는 하나 이상의 하위 태그를 포함해야한다.!
태그 종류
| 태그명 | 설명 |
|---|
| \<ul> | 심볼형 목록 |
| \<ol> | 번호, 알파벳형 목록 |
| \<li> | \<ul>이나 \<ol>태그 하위에서 사용 |
| \<dl> | 용어 정의와 설명에 대한 목록 |
| \<dt> | 용어 목록의 정의 부분 |
| \<dd> | 용어 목록의 설명 부분 |
\<ol> 태그 속성
- type
- 1: 숫자(기본값)
- a: 영문 소문자
- A: 영문 대문자
- i: 로마숫자 소문자
- I: 로마숫자 대문자
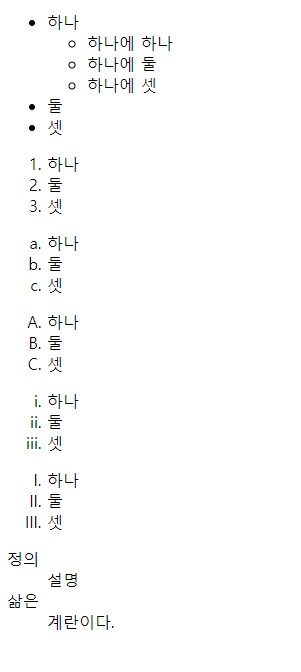
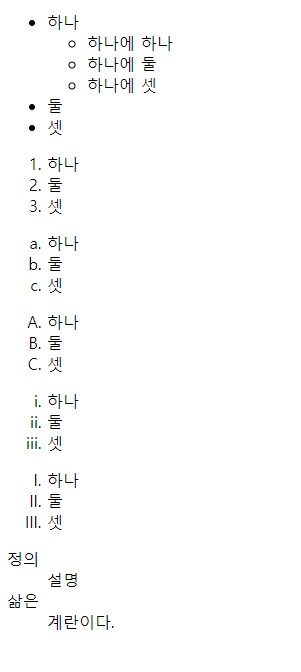
실습
<ul>
<li>하나</li>
<ul>
<li>하나에 하나</li>
<li>하나에 둘</li>
<li>하나에 셋</li>
</ul>
<li>둘</li>
<li>셋</li>
</ul>
<ol>
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ol>
<ol type="a">
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ol>
<ol type="A">
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ol>
<ol type="i">
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ol>
<ol type="I">
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ol>
<dl>
<dt>정의</dt>
<dd>설명</dd>
<dt>삶은</dt>
<dd>계란이다.</dd>
</dl>