
들어가며
이번 글은 전 글에서 만든 GCP 인스턴스에 code-server를 실행시키는 과정입니다.
GCP 인스턴스에 바로 code-server를 설치하고 실행시켜도 되지만 이 글에서는 docker를 이용하여 code-server를 실행해보도록 하겠습니다 😊
docker와 portainer 설치
docker는 간단히 리눅스 OS위에 올라가있는 컨테이너이고 portainer는 docker 관리를 쉽게 관리할 수 있게 도와주는 GUI Web 서비스입니다.
GCP 인스턴스에 docker와 portainer 설치는 설명이 아주 자세히 되어있는 아래 글을 참고하도록 하자. 👍
- 사지방에서
9000 포트가 막혀있어portainer접속이 안될 수 있다고 합니다..! - 스마트폰 같이 정상적인 인터넷 환경에서
portainer접속을 확인해 보시길 바랍니다.
docker로 code-server 실행
docker가 정상적으로 설치가 되었다면 이제 code-server를 실행해보도록 하겠습니다.
code-server를 개발한 coder.com 에서 제공해주는 code-server 이미지로 컨테이너를 실행시킬 것입니다.
아래의 명령어를 콘솔에 입력해 줍니다.
docker run --name code-server -p 80:8080 -v "$PWD:/home/coder/project" -e PASSWORD=원하는비밀번호 codercom/code-server:latest
복잡해보이지만 하나씩 천천히 살펴보겠습니다.
--name code-server은 컨테이너 이름 부여,-p 80:8080는 호스트 80 포트, 컨테이너 내부 8080 포트 바인드,-v "$PWD:/home/coder/project"는 호스트의 현재 디렉터리와 컨테이너의 /home/coder/project 디렉터리 볼륨 매칭,-e PASSWORD=원하는비밀번호는원하는 비밀번호로 컨테이너 비밀번호 환경변수 설정,
codercom/code-server:latest는 이미지 사용입니다.
이미지는 docker hub에서 자동으로 pull 되어집니다.
code-server 접속
code-server 컨테이너가 잘 실행이 되었다면 드디어 code-server에 접속을 할 차례입니다.
웹 브라우저에서 아래 URL 형식으로 접속합니다.
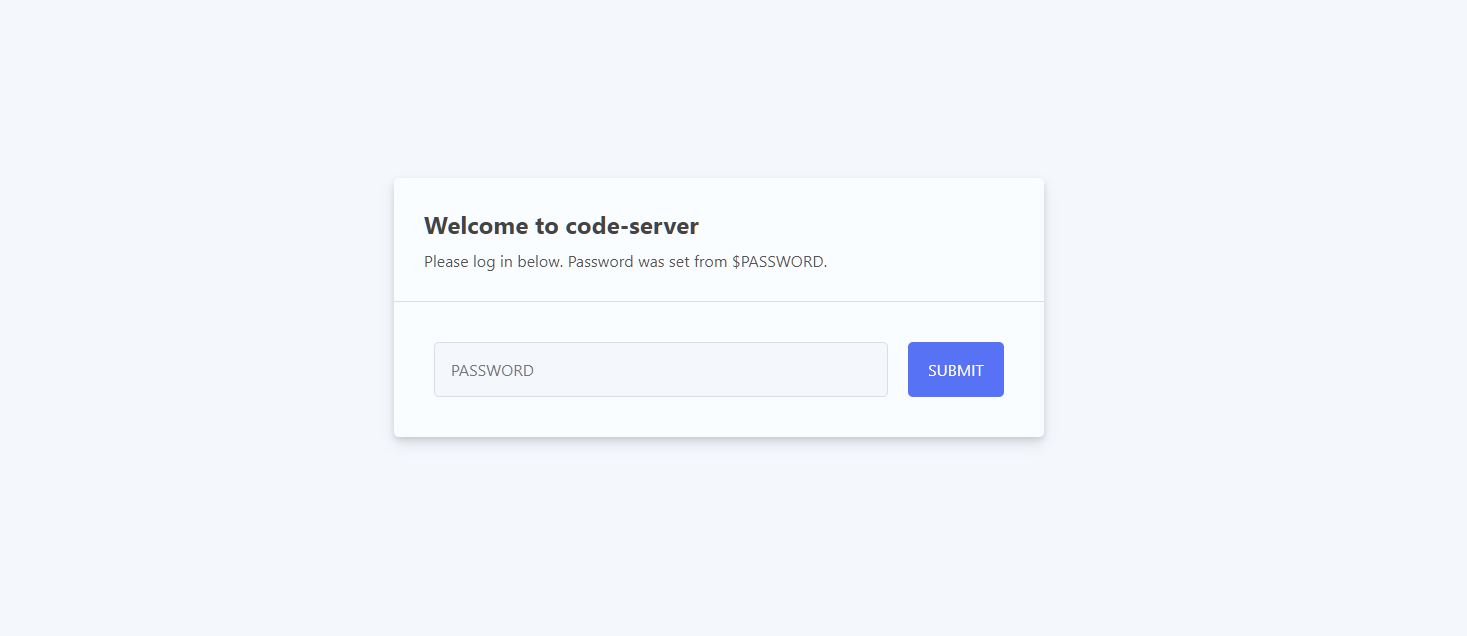
이런 화면이 뜬다면 성공입니다 🎉
이제 컨테이너를 실행시킬때 입력한 -e PASSWORD=원하는비밀번호에서 원하는비밀번호 란에 적은 비밀번호를 입력해줍니다.
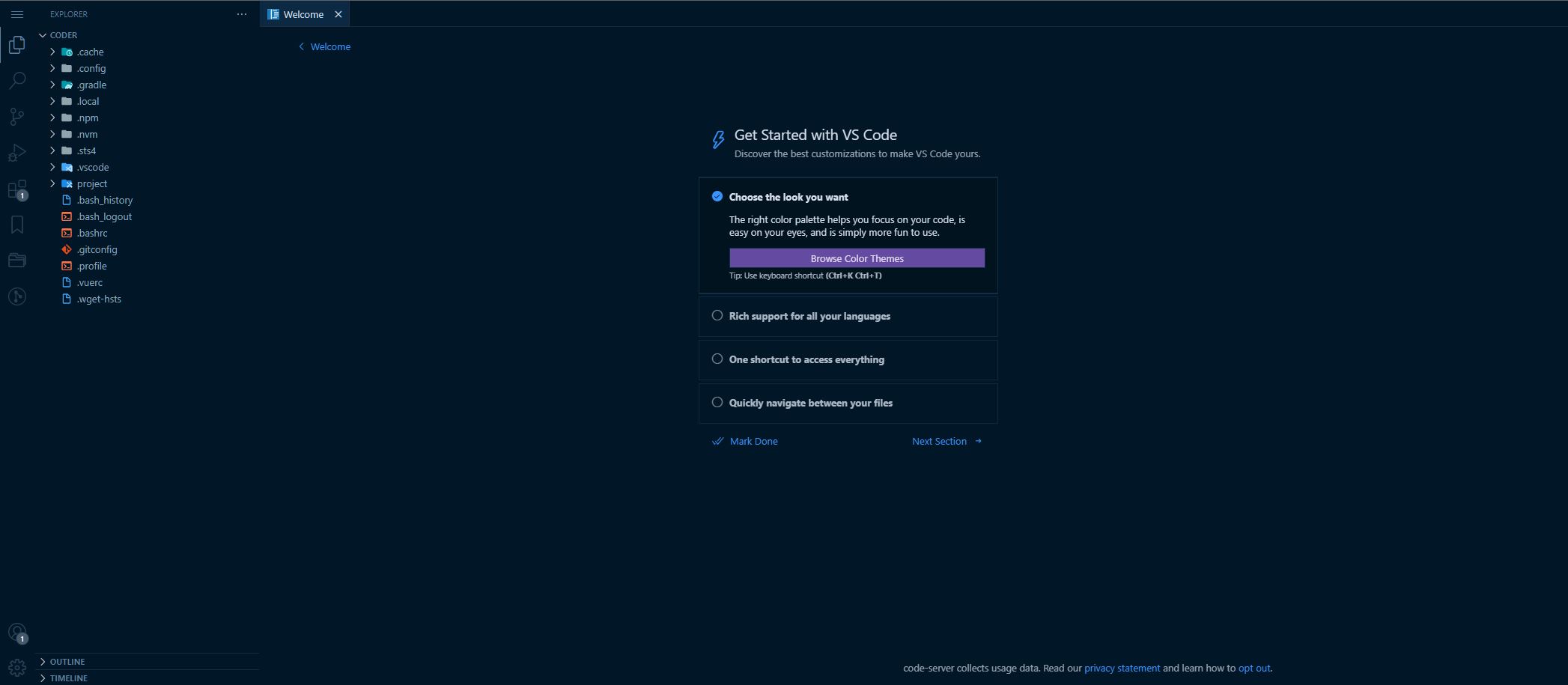
정상적으로 잘 실행이 되는 것을 볼 수 있습니다 👍
다음 편에서는 code-server에서 웹 서비스를 실행할 때 주의할 점들에 대해서 알아보겠습니다.
7개의 댓글
좋은 정보 감사합니다! 덕분에 사지방에서 코딩 공부 하네요 :)
위에 docker와 portainer를 설치하는 과정중에 portainer가 계속 안열려서 고생했습니다 ㅠㅠ 알고보니 사지방에서 9000 포트를 막아놨었군요...
저와 같이 삽질하는 분 없기를 바라며 댓글 남깁니다!
사지방에서 9000포트가 막혀있는 것 같은데 휴대폰이나 다른곳에서 컴퓨터로 접속하여
http://IP:9000해서 들어가서 설정만 해주면 나중에는 사지방에서도 할 수 있는건가요?
아니면 안 막힌 다른 포트를 찾아야하는건가요?





오 덕분에 사지방에서 코딩 공부 하네여 ㅎㅎㅎ