VScode를 잘 활용해 시스템을 구축하면 휴먼에러와 반복적이고 귀찮은 작업을 VScode에게 위임할 수 있습니다.
AUTO SAVE(자동 저장)
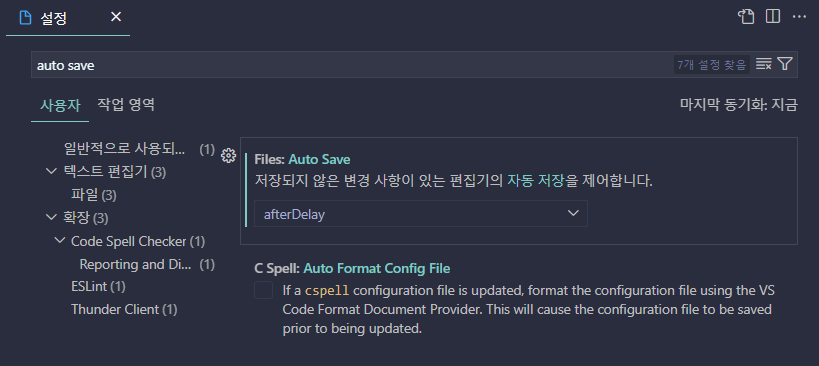
- 설정창(Ctrl + ,)을 켜고 auto save 검색
- Auto Save 부분 off -> afterDelay 로 변경

STICKY SCROLL(내가 보고 있는 클래스나 함수 상단에 고정)
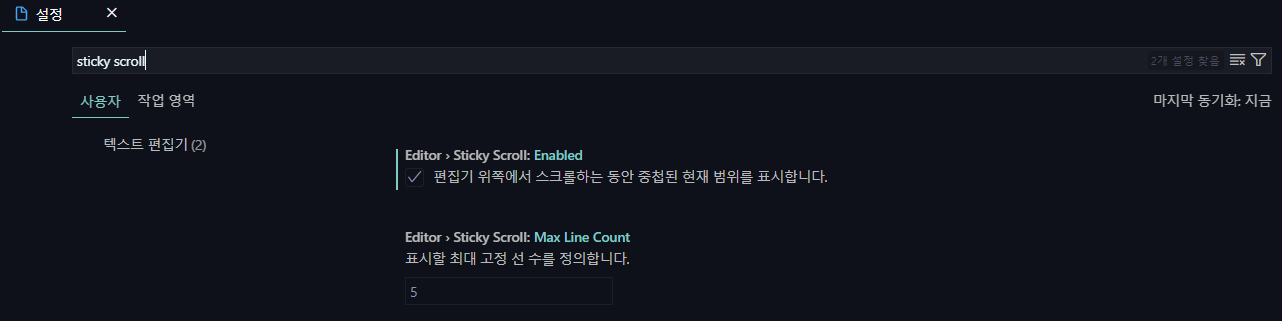
- 설정창(Ctrl + ,)을 켜고 sticky scroll 검색
- Sticky Scroll: Enabled 설정 체크

PRETTIER(자동 정렬)
-
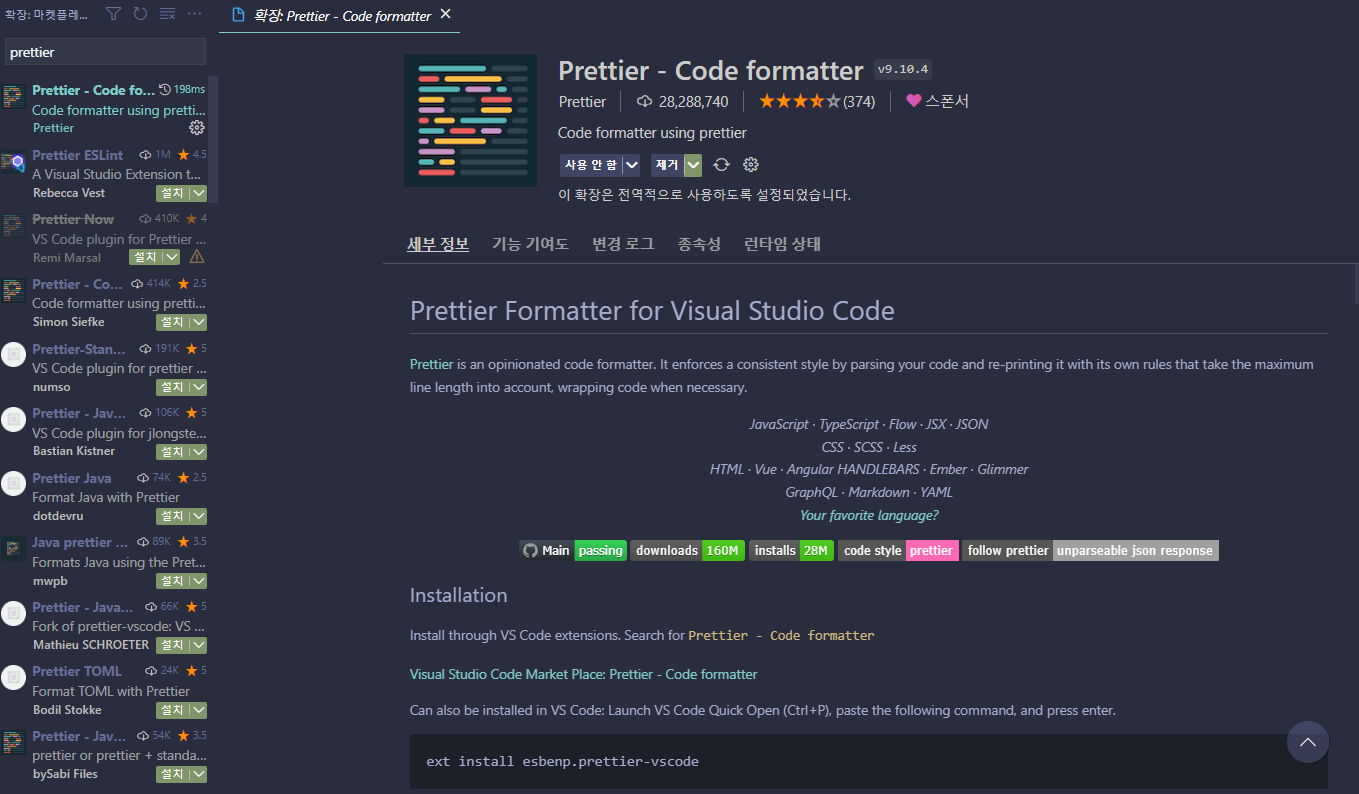
확장탭(Ctrl + Shift + X)을 열고 prettier 검색
-
prettier - code formatter 설치하기

-
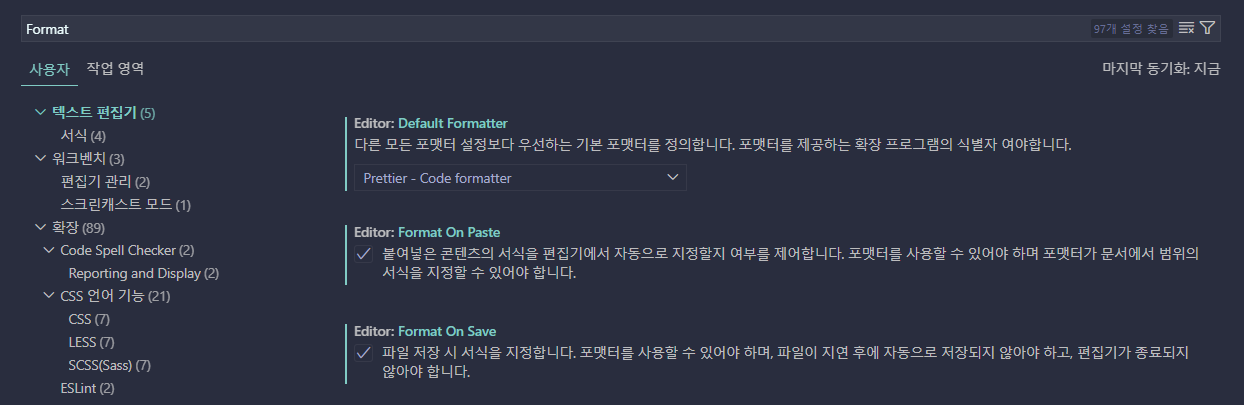
설정창(Ctrl + ,)을 열고 format 검색, 텍스트 편집기 클릭
-
Default Formatter은 Prettier로 설정, Format On Paste, Format On Save 체크하기

-
추가로 협업 시, 에러를 줄이고 일관적인 코드를 작성하기 위해 Prettier를 사용하는 방법이 있습니다. Prettier를 프로젝트에 세팅하는 방법을 알아봅시다.
- 프로젝트 루트 디렉토리에
.prettierrc생성 후 코드 작성
// .prettierrc { "singleQuote": true, "semi": true, "useTabs": false, "tabWidth": 2, "trailingComma": "all", "printWidth": 80, "parser": "babel", "bracketSpacing": true, "arrowParens": "avoid", "jsxBracketSameLine": false, "endOfLine": "lf" }TIP
각 옵션에 대해 자세한 내용을 알고 싶다면 공식 문서 참고.
https://prettier.io/docs/en/options.html - 프로젝트 루트 디렉토리에
ESLINT(코드 스타일, 프로그램 오류 확인)
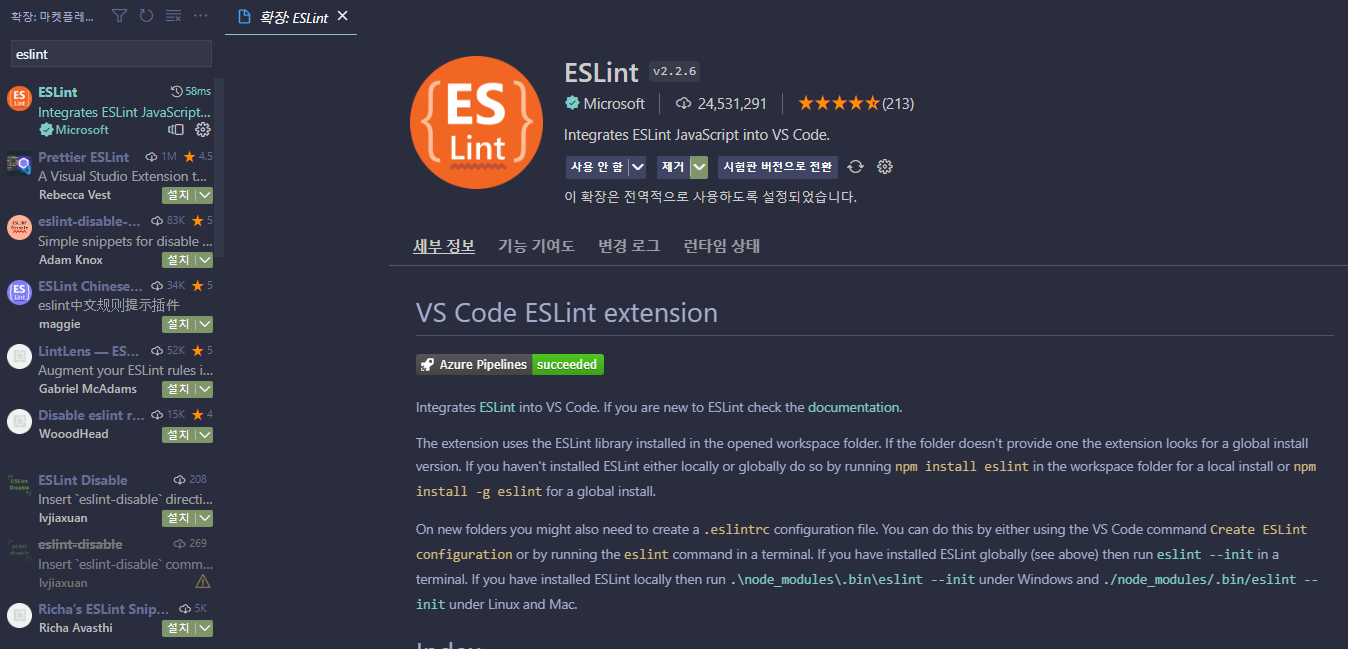
- 확장탭(Ctrl + Shift + X)을 열고 eslint 검색
- ESLint 설치하기

CODE SPELL CHECKER(영문 오타 확인)
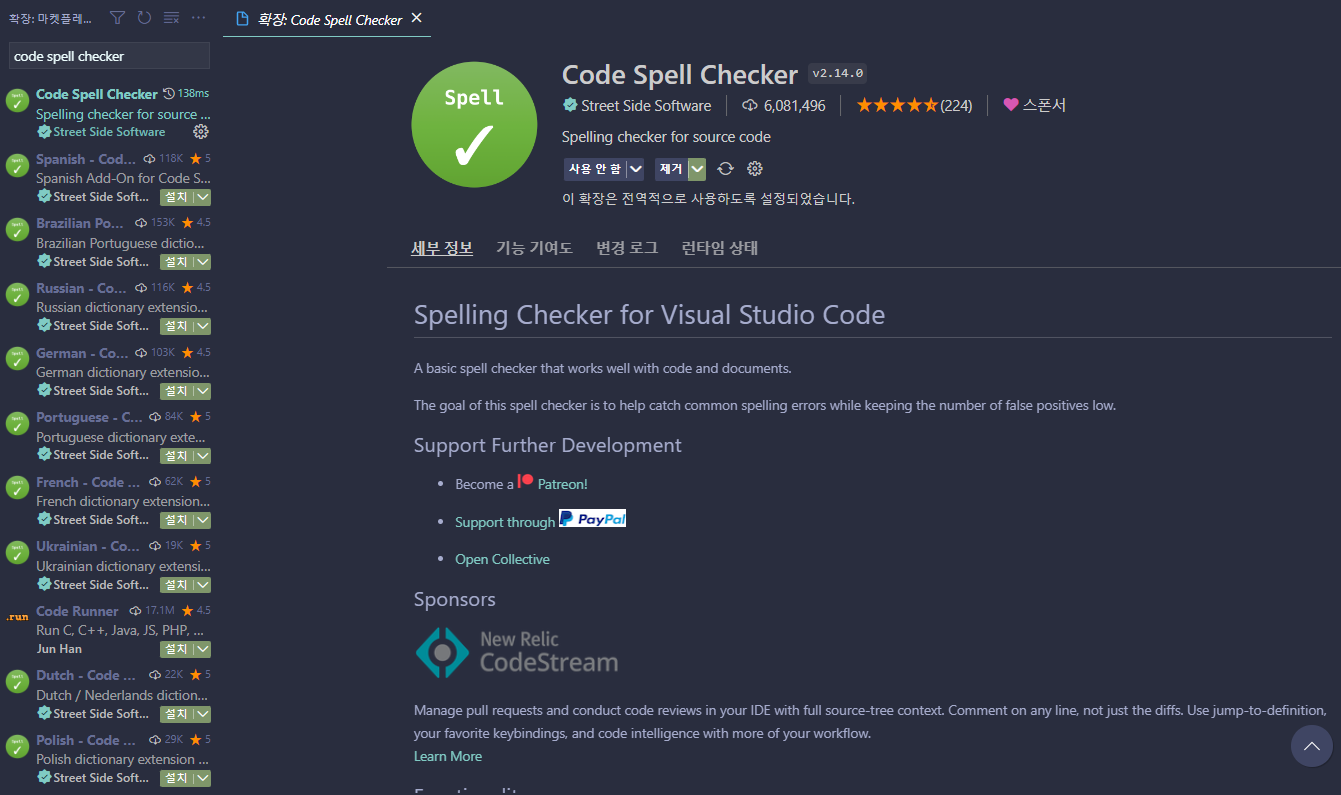
- 확장탭(Ctrl + Shift + X)을 열고 code spell checker 검색
- Code Spell Checker 설치하기

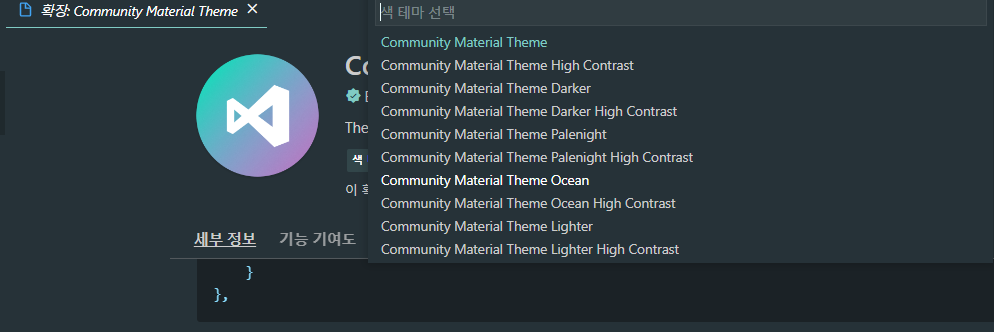
COMMUNITY MATERIAL THEME(인터페이스 설정)
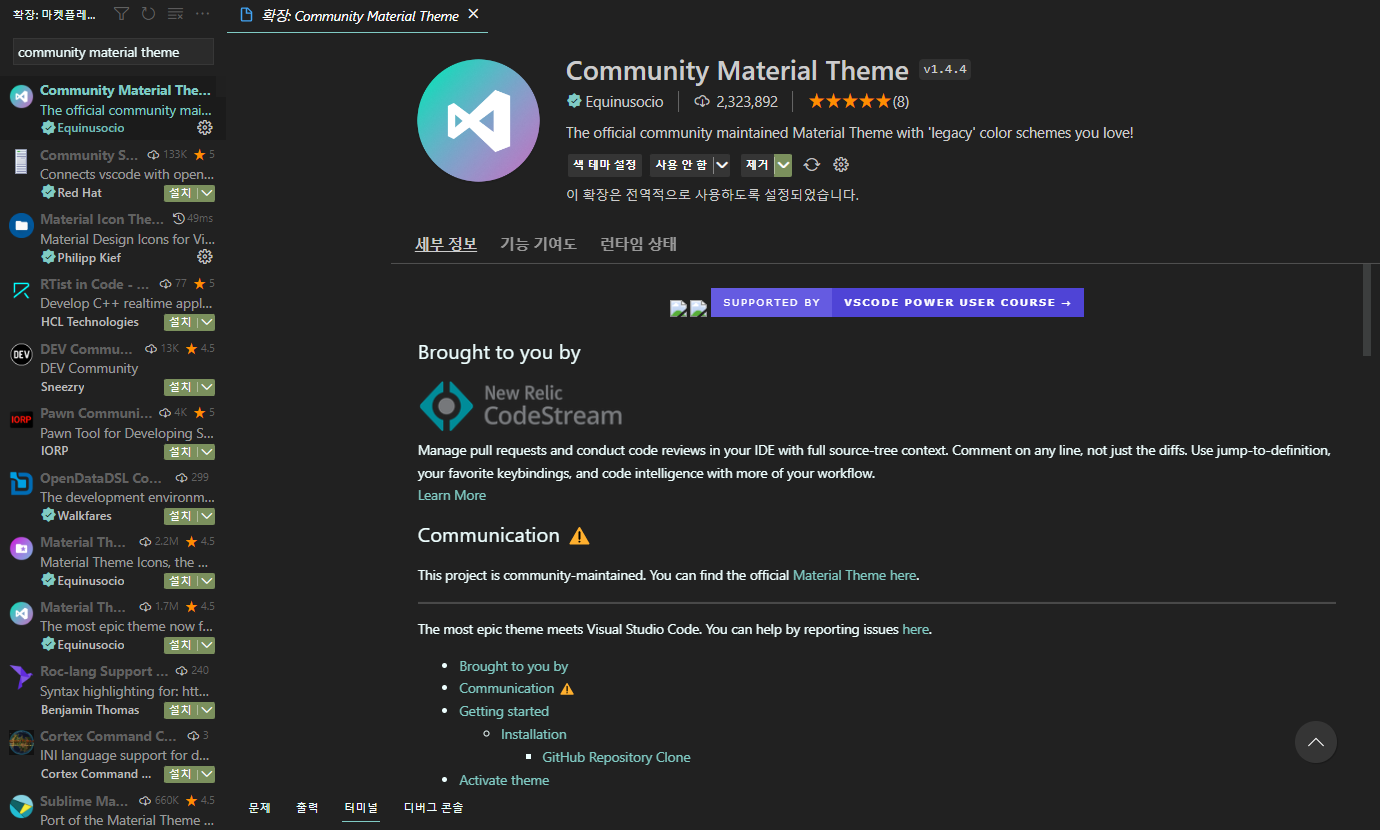
- 확장탭(Ctrl + Shift + X)을 열고 community material theme 검색
- Community Material Theme 설치하기

- 색 테마 설정 버튼을 눌러 인터페이스 색 설정

- 특정 색깔만 바꾸고 싶을 경우. settings.json(Ctrl + Shift + P에서 검색) 열고 오버라이드 하면 된다.
//settings.json { "editor.tokenColorCustomizations": { "comments": "#ffc2c2" // 주석 색상 }, }
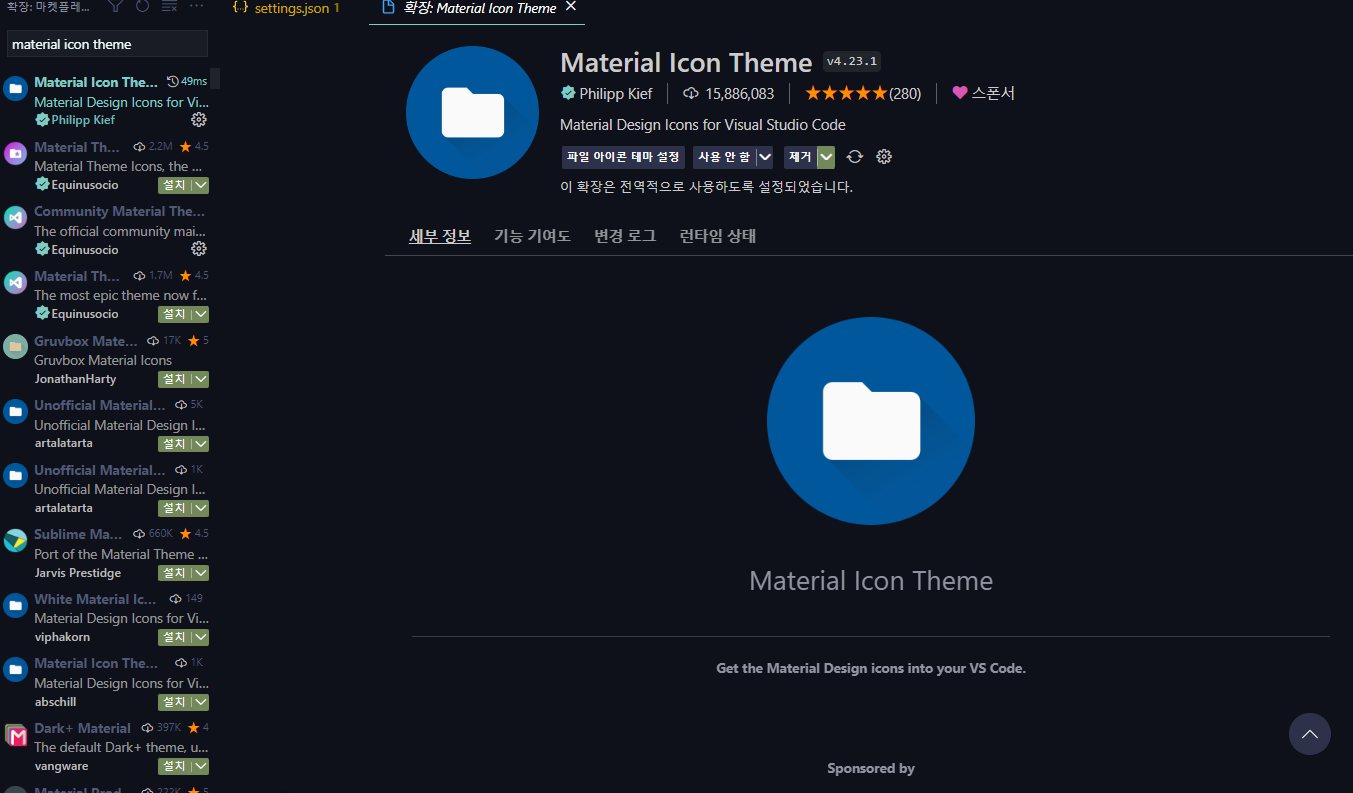
MATERIAL ICON THEME(파일 아이콘 모양)
- 확장탭(Ctrl + Shift + X)을 열고 material icon theme 검색
- Material Icon Theme 설치하기

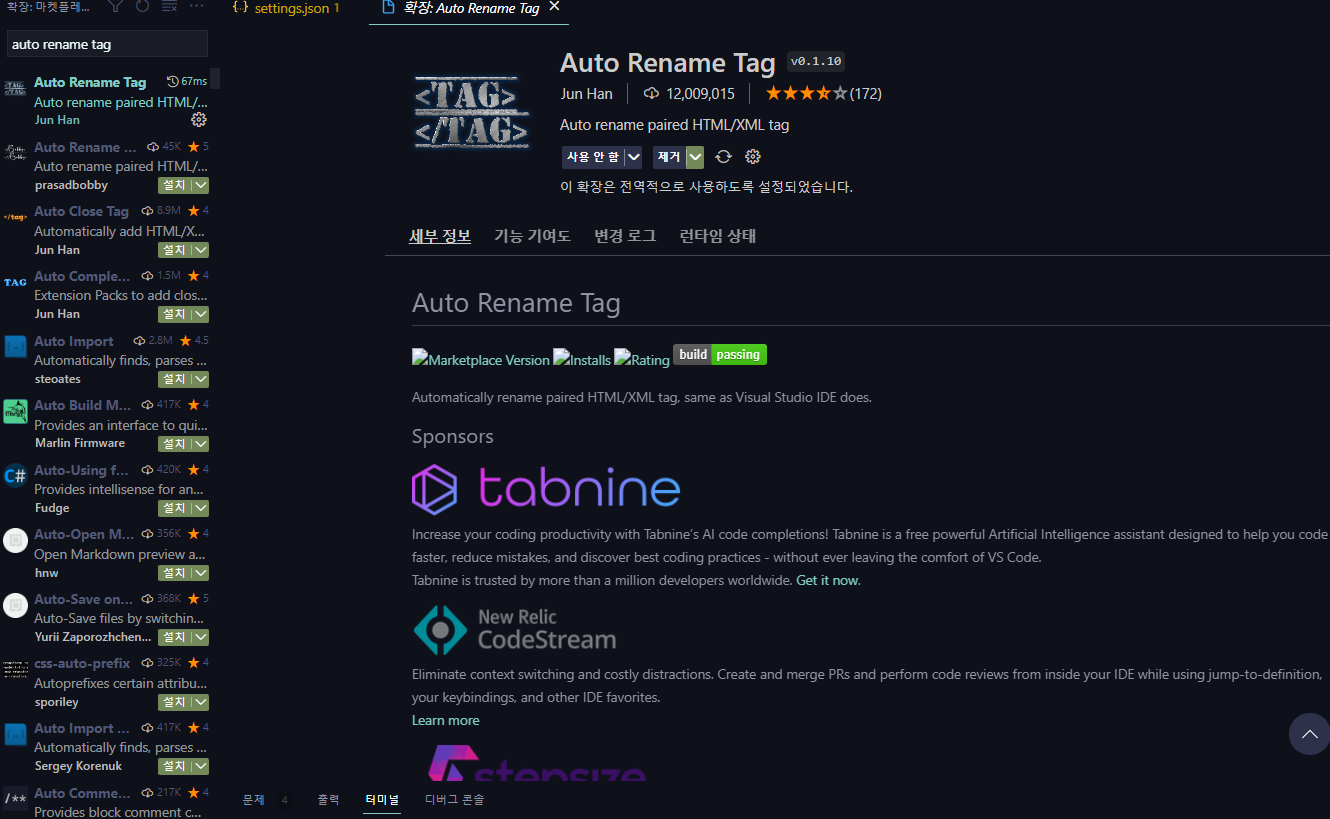
AUTO RENAME TAG(태그 이름 변경 시, 닫힘 태그 자동 변경)
- 확장탭(Ctrl + Shift + X)을 열고 auto rename tag 검색
- Auto Rename Tag 설치하기

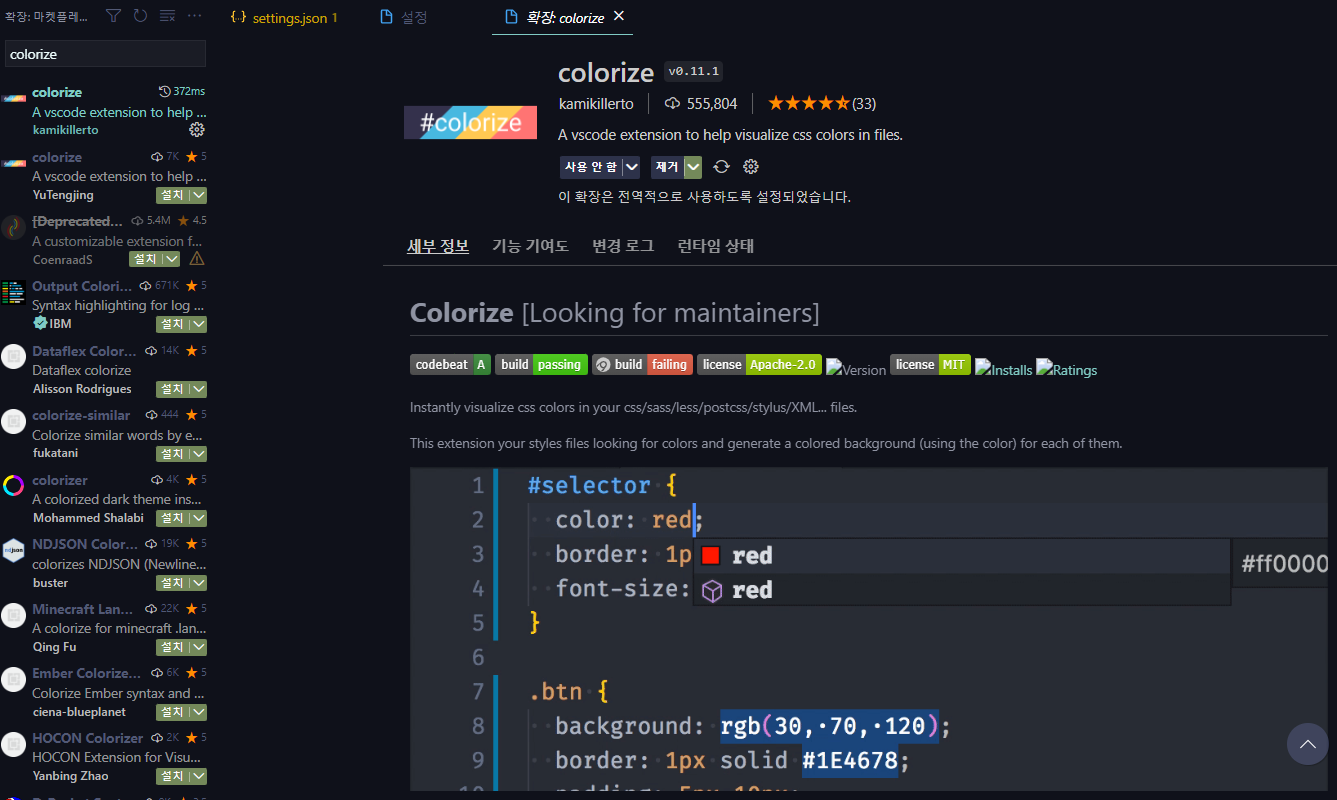
COLORIZE(설정한 색깔이 직관적으로 보이도록)
- 확장탭(Ctrl + Shift + X)을 열고 colorize 검색
- colorize 설치하기

- 적용하고 싶은 확장자를 추가하고 싶으면, settings.json(Ctrl + Shift + P에서 검색) 열고 오버라이드 하면 된다.
//settings.json { "colorize.include": ["*.jsx"], "colorize.languages": ["typescript", "javascript", "css", "scss"], }
REACT SNIPPETS(기본 틀 생성)
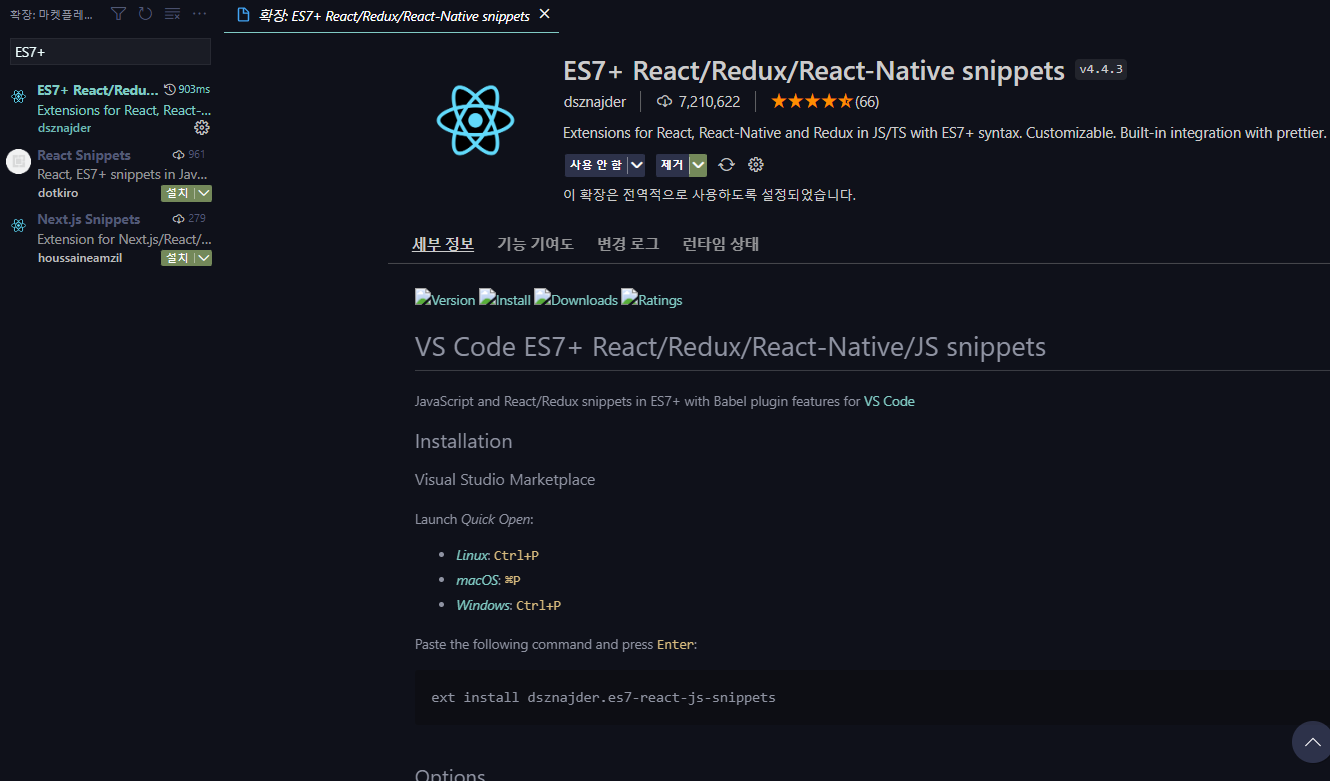
- 확장탭(Ctrl + Shift + X)을 열고 ES7+ 검색
- ES7+ React/Redux/React-Native snippets 설치하기

- 유용한 snippets
- imr: react를 import해서 가져오기
- imrc: react와 추가 컴포넌트를 import해서 가져오기
- imp: 기본 모듈 가져오기
- nfn: 명명된 const 가져오기
- rcc: react class 컴포넌트 생성
- rsc: react const 컴포넌트 생성
- rsf: react function 컴포넌트 생성
- rfce: 현재 있는 file 이름을 기반으로 function 컴포넌트 생성
- rafce: 현재 있는 file 이름을 기반으로 const 컴포넌트 생성
LIVE SHARE(실시간 공동 개발)
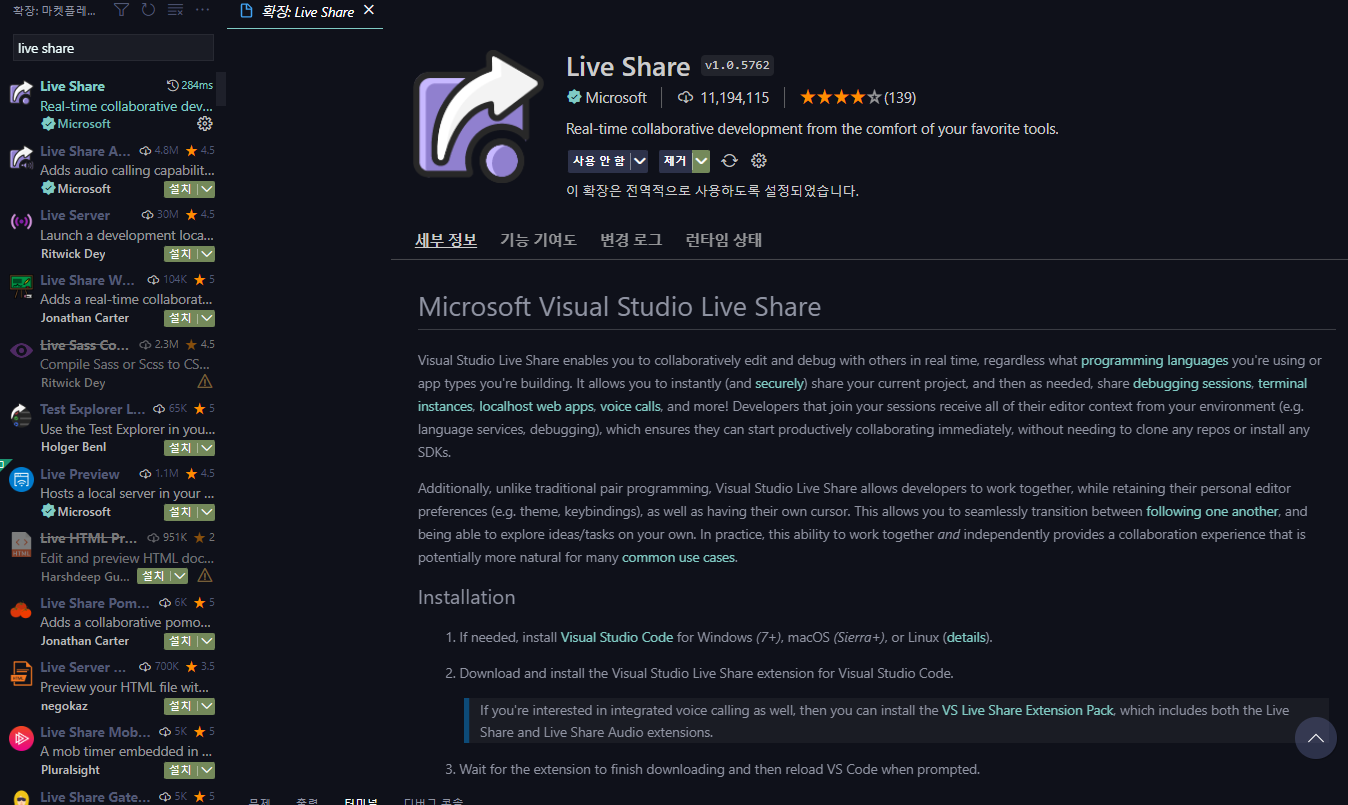
- 확장탭(Ctrl + Shift + X)을 열고 live share 검색
- Live Share 설치하기

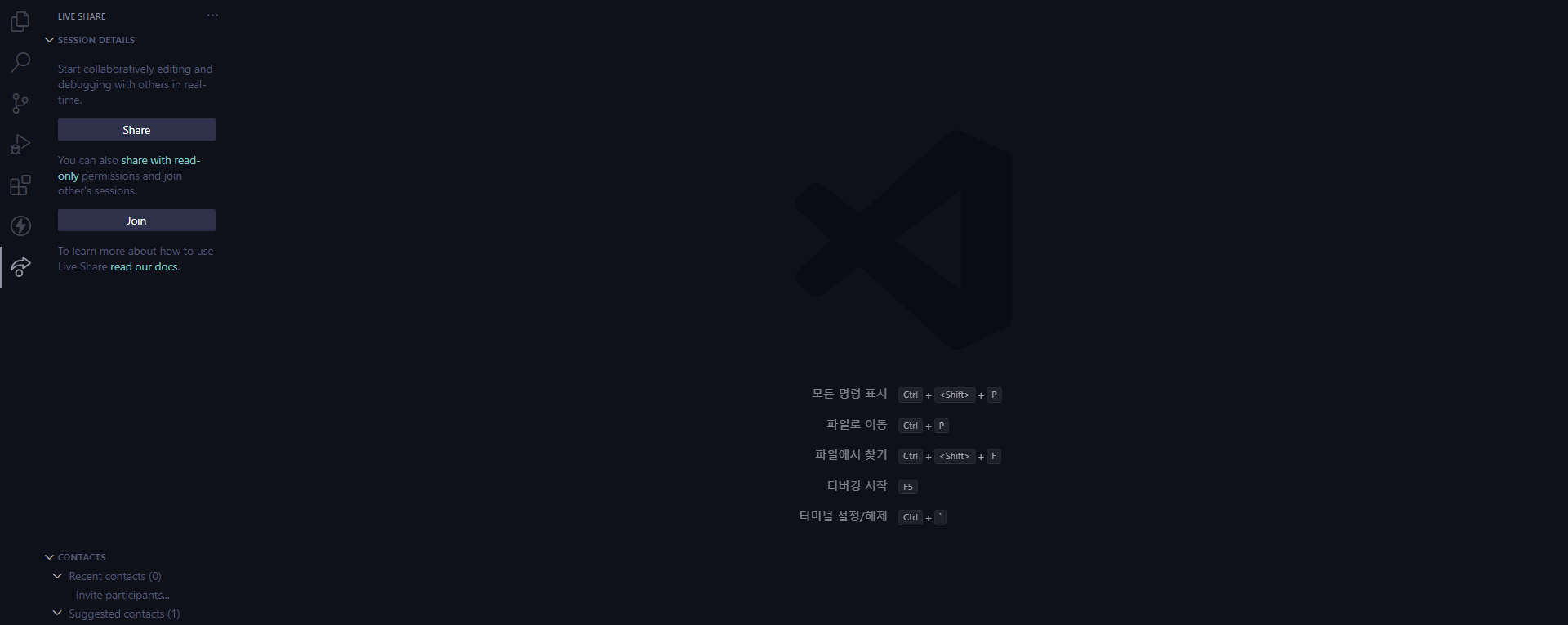
- 로그인 후 이용 가능
- Share나 Join을 통해 내 프로젝트를 공유하거나 참여가 가능하다.

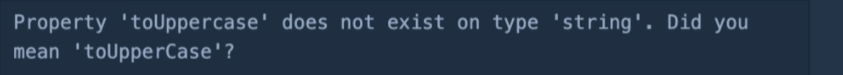
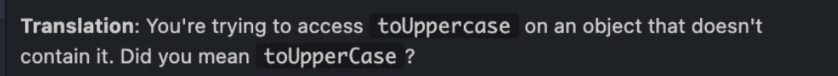
TOTAL TYPESCRIPT(타입 에러를 이해하기 쉽도록 번역)
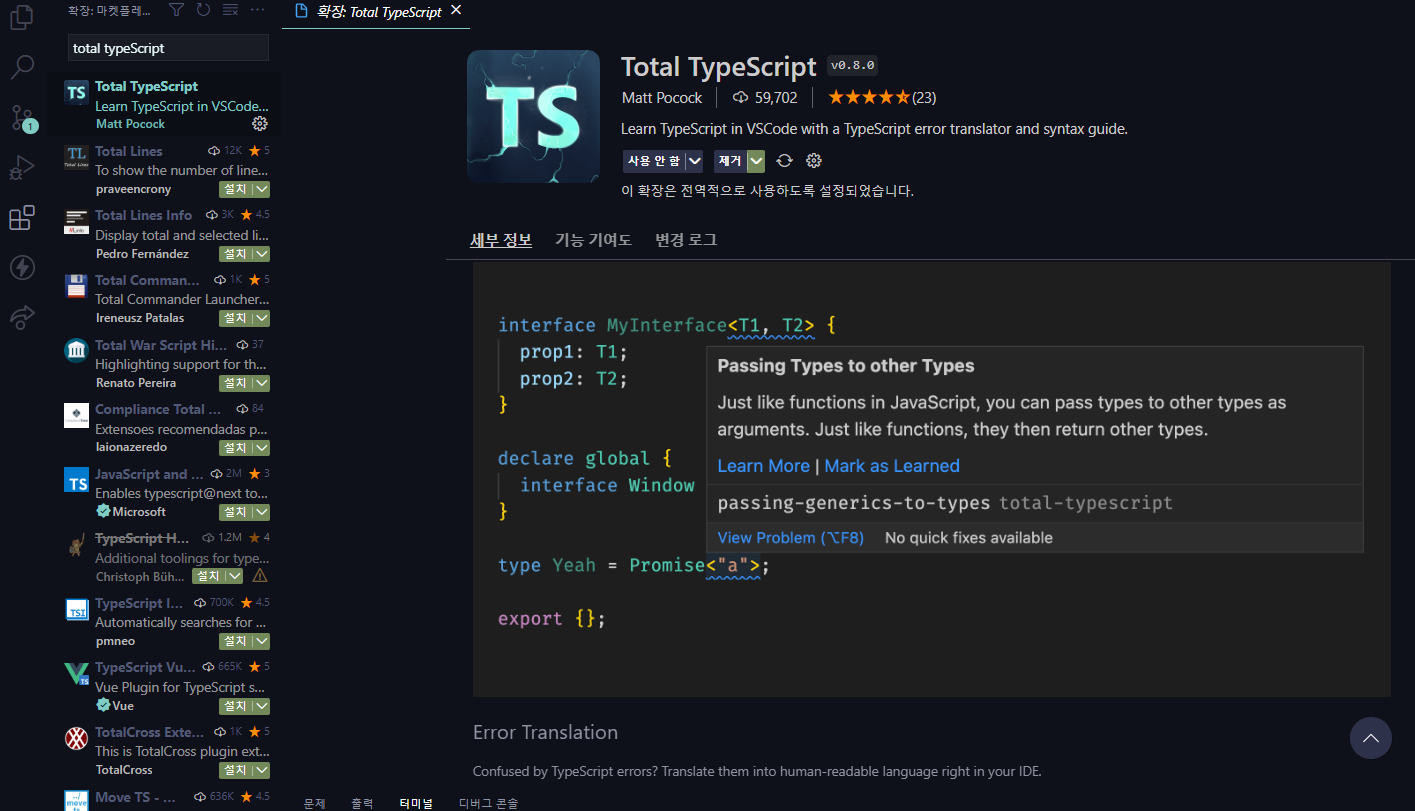
- 확장탭(Ctrl + Shift + X)을 열고 total typescript 검색
- Total TypeScript 설치하기

- before vs. after
- before

- after

- before
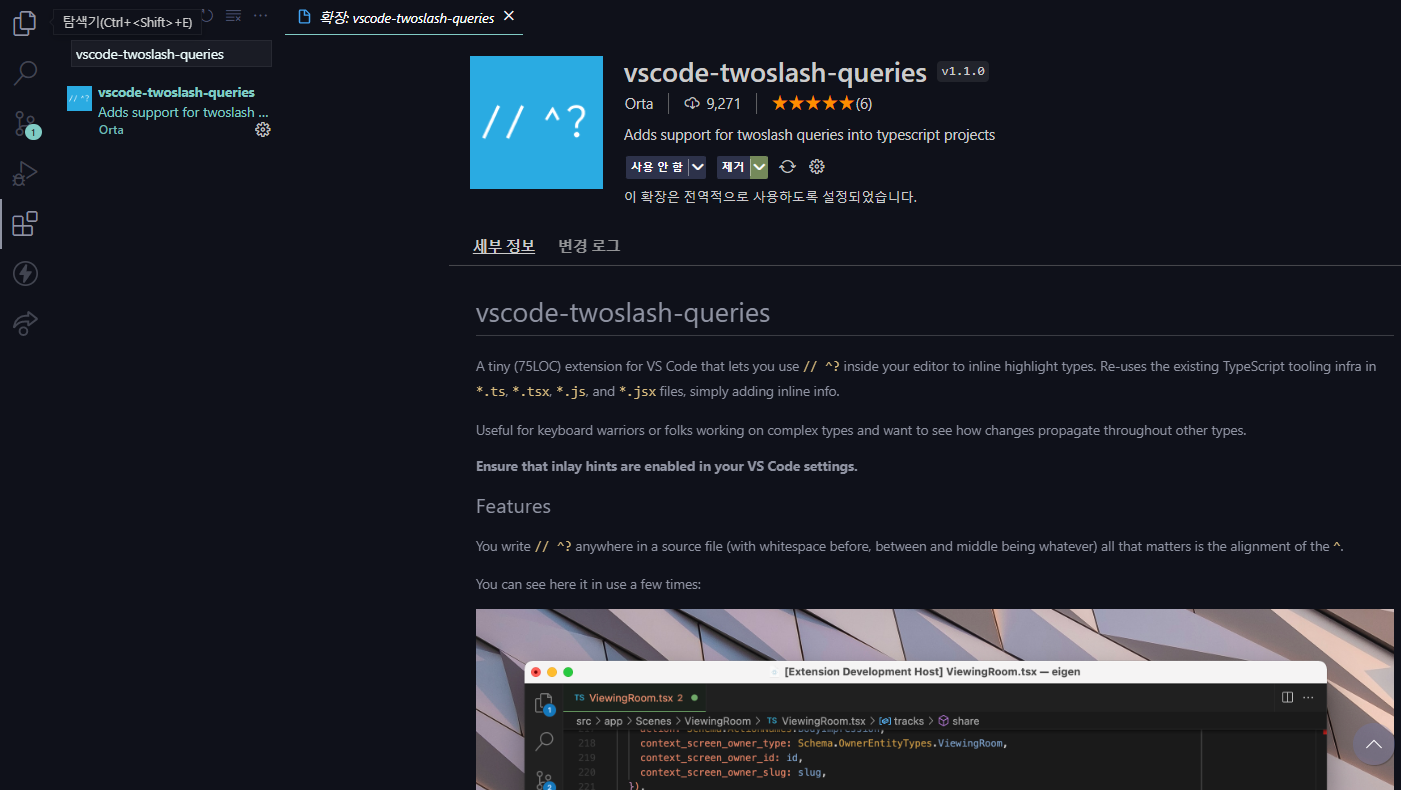
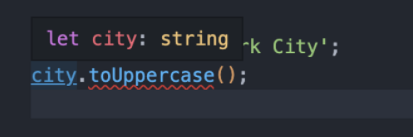
VSCODE-TWOSLASH-QUERIES(마우스를 호버하지 않아도 타입 확인 가능)
- 확장탭(Ctrl + Shift + X)을 열고 vscode-twoslash-queries 검색
- vscode-twoslash-queries 설치하기

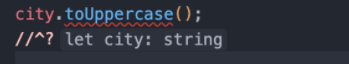
- 주석을 "//^?" 이 와 같이 사용하면 타입을 확인할 수 있다.
- before vs. after
- before

- after

- before