1. 호환성
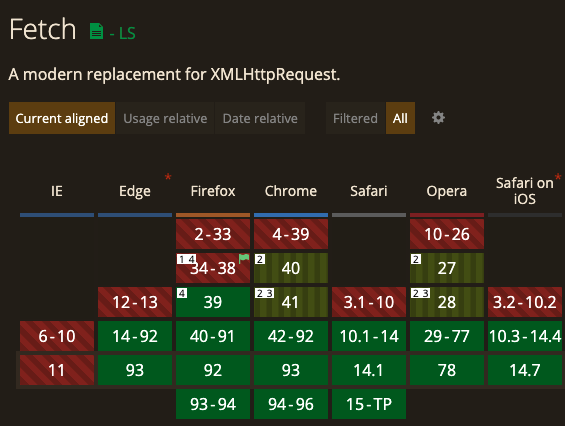
Fetch API의 경우 아래 이미지와 같이 웹브라우저가 구버전일 경우 지원하지 않는 경우가 많습니다.

다만, Axios는 server, 즉 node.js에서 http module을 사용하고, client(browser)에선 XMLHttpRequests를 통해 요청을 보냅니다.

2. 가독성
fetch는 url을 입력할때, Param이나 Query부분을 문자열 형태로 길게 작성해야하는 반면, axios는 객체의 형태로 Param, Query를 설정할 수 있습니다.
const instance = axios.create({
baseURL: 'https://api.example.com',
params: { id },
});3. 편의성
보통 fetch를 이용하는 경우 데이터를 전달받을 때마다 JSON 형태로 변환해주는 작업이 필요합니다. 하지만 axios는 자동으로 JSON으로 변환해 주기 때문에 더 편하게 사용할 수 있습니다.
4. 보안
axios를 사용할 경우 Client Side에서 발생할 수 있는 XSRF 공격을 막아줍니다.

