Margin 과 Padding의 차이점
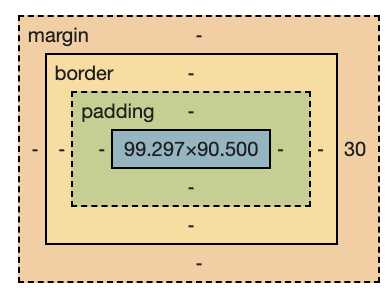
Margin & Padding의 위치
- 개발자 도구 시점

Margin
마진(margin)은 요소 바깥 쪽 공간으로 다른 요소와의 거리를 조절합니다. --> (테두리 밖)
margin 적용 전
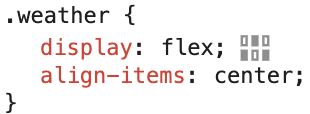
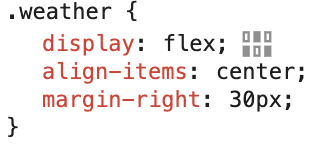
< css code >

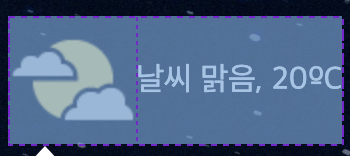
< 실제 이미지 >

margin 적용 후
< css code >

< 실제 이미지 >

⭐️ 박스 내 주황색 컬러가 있는 부분이 margin이 적용된 부분 ⭐️
Padding
패딩은 요소와 테두리 사이의 거리를 조절합니다.
Padding 적용 전
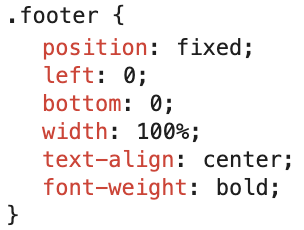
< css code >

< 실제 이미지 >

Padding 적용 후
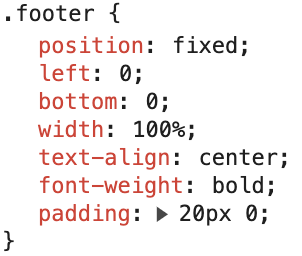
< css code >

< 실제 이미지 >

⭐️ 박스 내 초록색 컬러가 있는 부분이 padding이 적용된 부분 ⭐️