
- 화면 dp 단위
화소에 따라 다른,,?
- styleSheet vs Styled-components
-
flexDirection
웹은 가로가 기본, 앱은 세로가 기본 -
view vs div
-
text vs span
-
view, text
<View>안녕</View> // x
<View><Text>안녕</Text></View> // x-
SafeAreaView
디스플레이 상단바 고려한 태크
-
StatusBar 높이 다다름
-
ScrollView
써야지만 스크롤 가능 but, 내용이 많아지면 성능 문제가 있어서 FlatList 사용 -
style 적용 방법
<Text style={[
styles.xx, // 먼저 적용
{
color: isDarkMode ? colors.white : Colors.black,
} // 덮어씌움
]}>
{title}
</Text>-
typescript => javascript 컴파일되는 원리
-
React navigation vs React router native
-
Stack.Navigator, Stack.Screen
-
Pressable, Button, TouchableHighlight, TouchableOpacity, TouchableWithoutFeedback
호환하기위한 태그는 Pressable 이 좋음 -
navigation.navigate
-
navigation.push
페이지 쌓임 뒤로가기 가능 -
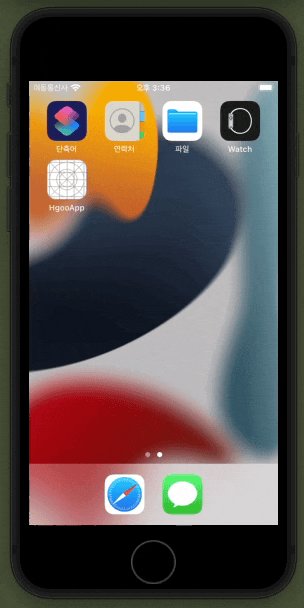
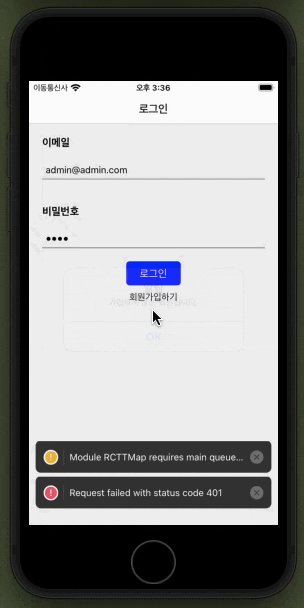
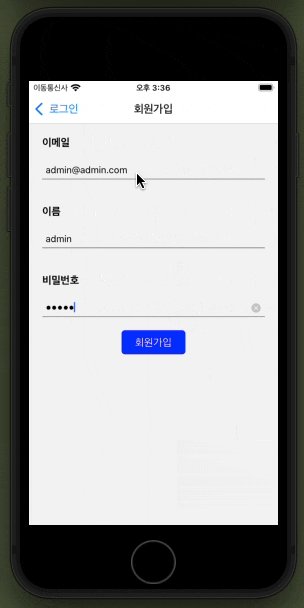
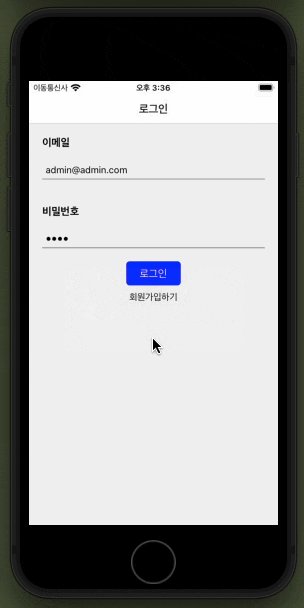
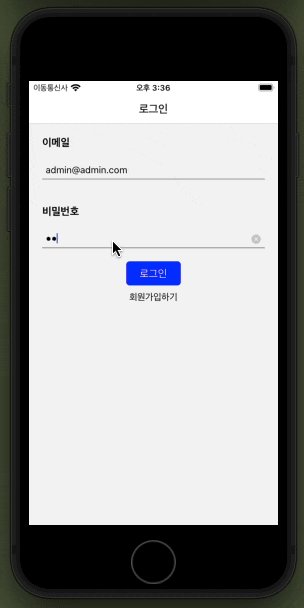
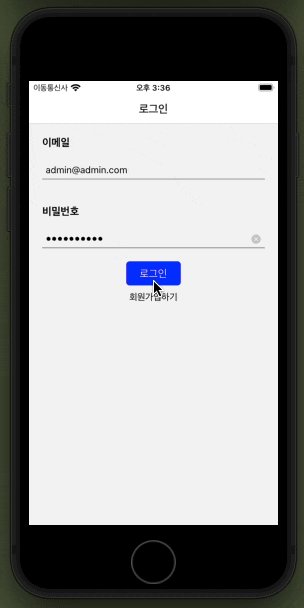
결과
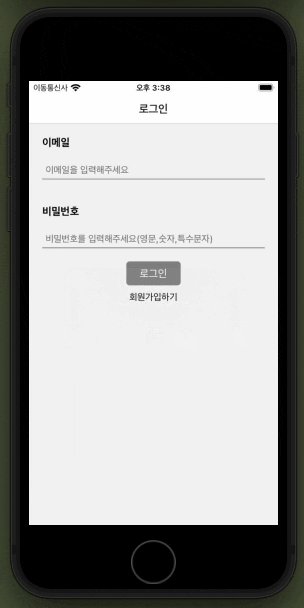
로그인 실패

회원가입

로그인 성공

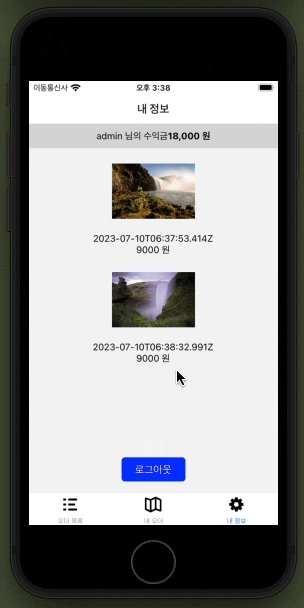
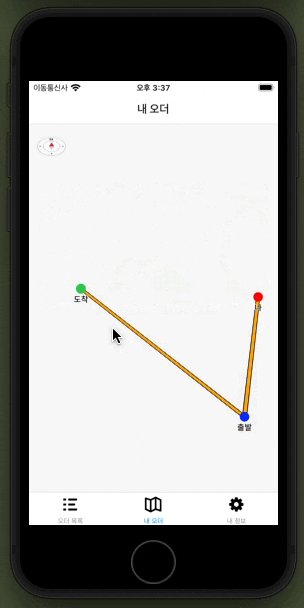
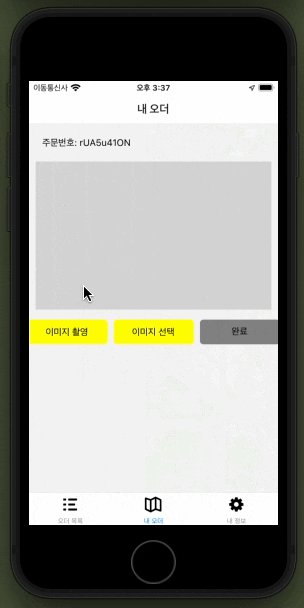
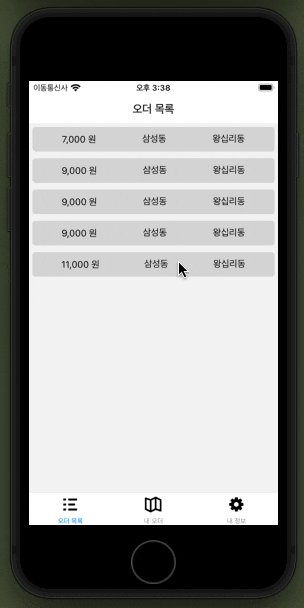
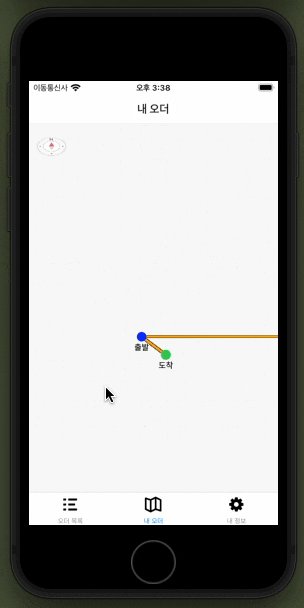
주문 수락 & 내정보 조회

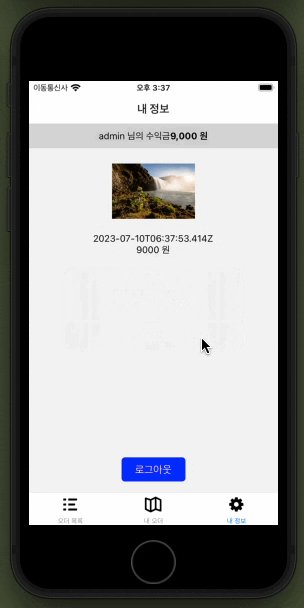
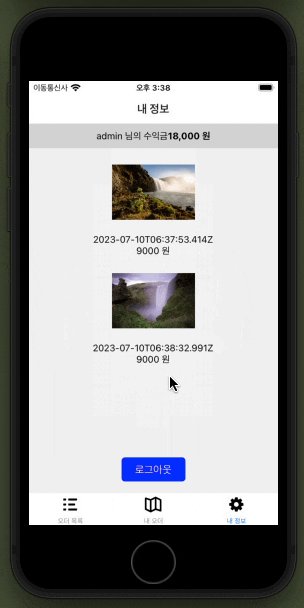
주문 완료 누적 시 내정보 조회

로그아웃